Search in Brandfolder
Searching in Brandfolder by Smartsheet increases the findability of your most valuable assets. Exposing internal search functions helps you better understand the organization’s taxonomy and makes it easier to find desired assets.
You can search in your Brandfolder or a specific collection of your Brandfolder.
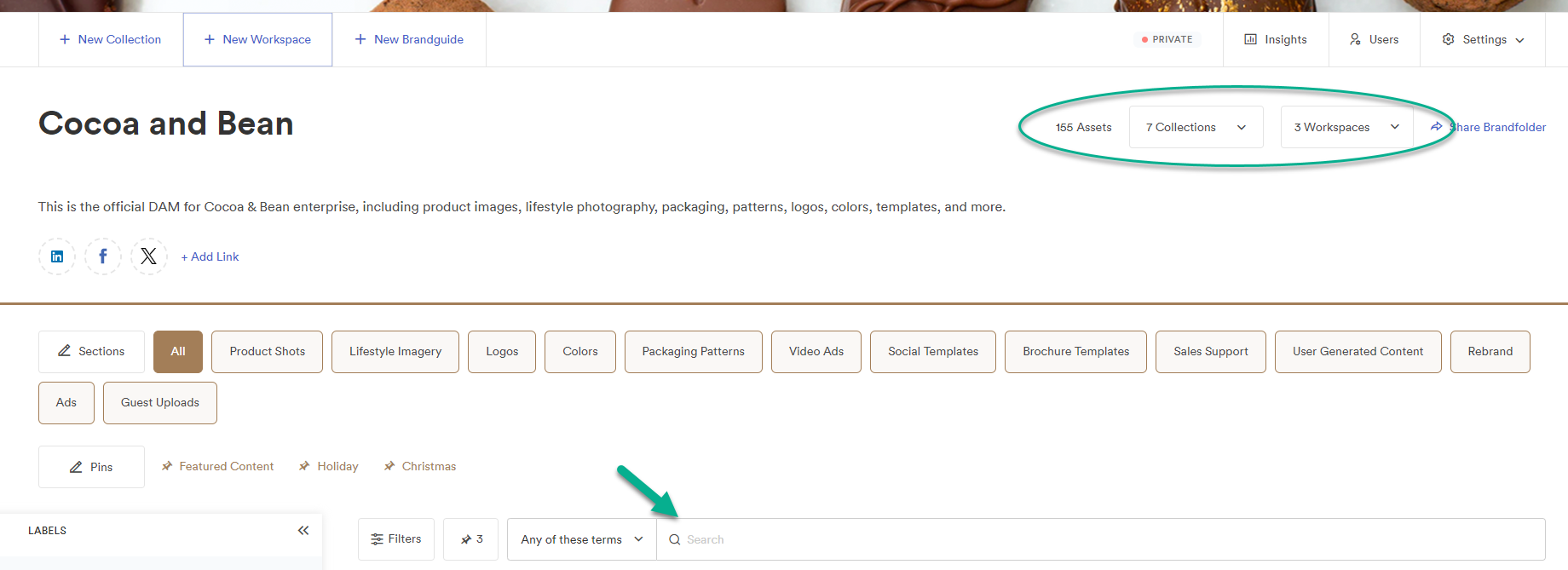
To search in your Brandfolder:
When you select your Brandfolder, you arrive at the main page, where you can see the total number of Assets, Collections, and Workspaces it contains.

Below is the search bar, where you can type keywords related to the asset you’re looking for.
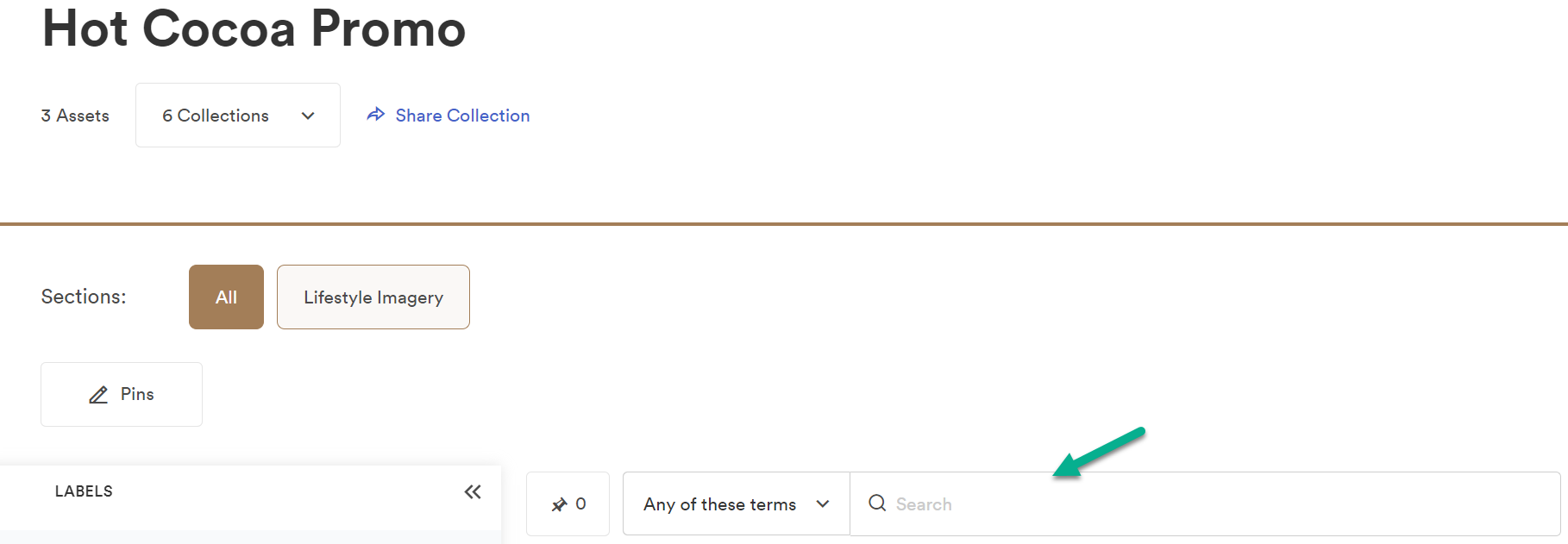
To search in a Collection:
Select the arrow at the right of the number of Collections in your Brandfolder and select the Collection you want to search into.
When you select the Collection, you arrive at a similar screen where you’ll find the search bar to look for assets inside your Collection.
Navigation
Select the X in the results bar to clear search results, or hit the ESC key.
You can hit CMD+F on OSX or CTRL+F on Windows to begin searching from anywhere in the Brandfolder.
Narrow your search
Whether you are looking for assets in your Brandfolder or a Collection, you have four options to narrow down your search:
- Any of these terms: This search includes all options and allows flexibility for returned results. Use this search when unsure of the asset name or tags. Only one of the terms must match to return an asset.
- For example, when searching for cliff divers, the query will return any asset with cliff OR divers present in at least one indexed field.
- All of these terms: This option allows more precision in your search by replacing the flexibility of OR with AND.
- For example, when searching for cliff divers, the result will return any asset with cliff AND divers across indexed fields. The two terms don’t need to be part of the same field (cliff could be in the name while divers might be a tag), but all terms must be present somewhere for an asset to match.
- Contains this phrase: This option is an excellent choice if you know part of an asset’s name or a bit of text in its description.
- For example, when searching for cliff divers, using this phrase will pull in all assets that contain the phrase. An asset named “cliff divers” in the ocean appears as the name includes cliff divers. However, it won’t return results where the terms are across multiple indexed fields.
- Exactly this phrase: This is the strictest of the four options and requires users to be precise when searching.
- For example, searching cliff divers with this option wouldn’t return an asset named cliff divers in the ocean in your results. You need to type the full name, nothing less and nothing more, for an asset to match.
Search operators
Brandfolder has a few search operators that allow you to customize search syntaxes easily.
- OR is the default search operator, meaning if you search for blue gray, it will search for assets containing blue OR gray. By default, OR is implied as the operator to use between search terms.
- AND allows for both search terms to appear in results. You can change the search operator to AND by explicitly adding the keyword AND (all caps) or && in between search terms.
- tags:logo AND blue
- tags:logo && blue
- NOT can be added to the beginning of a search to pull the opposite of what you are searching for or to exclude something specific. For example, you can use it to find assets that do not include a specific tag.
- NOT tags: “logo”
- * you can add an asterisk to act as a wild card operator. Wildcard operators take the place of one or more characters in a search term.
- NOT label: * will pull all assets that do not have a label associated with the asset.
Search options
Every Brandfolder is fully indexed, making finding the exact asset you need easy. Search is case insensitive (except for OR and AND search operators), meaning LOGO and logo return the same results.
Here’s an exhaustive list of details you can use to scope your search:
| Searchable topic | Search syntax |
|---|---|
| Searchable topic Approved | Search syntax approved:true |
| Searchable topic Asset Key | Search syntax asset_key:"key" |
| Searchable topic Asset Name | Search syntax name:"asset name" |
| Searchable topic Asset Type | Search syntax asset_type:"font" |
| Searchable topic Collection | Search syntax collection:"collection name" |
| Searchable topic Created at | Search syntax created_at:year-month-day created_at:>now-10m(assets created in the last 10 minutes) |
| Searchable topic Creator - assets uploaded by a certain user | Search syntax creator: first name last name |
| Searchable topic Custom Fields single value | Search syntax custom_fields.custom field key:"custom field value" |
| Searchable topic Custom Field with no value | Search syntax NOT custom_fields.Example_Key:(*) |
| Searchable topic Custom Field multi-value | Search syntax Custom_fields.custom field key:"Value 1" AND "Value 2" AND "Value 3" |
| Searchable topic Description | Search syntax Description: "text from description" |
| Searchable topic Does not have comments | Search syntax comments:false has_comments:false |
| Searchable topic | Search syntax support@brandfolder.com |
| Searchable topic Expired | Search syntax expired:true |
| Searchable topic Expired at | Search syntax expires_at:year-month-day expires_at:[year-month-day TO year-month-day] expires_at:>now-30d |
| Searchable topic Expires in the next two weeks | Search syntax expires_at:[now TO now+14d] |
| Searchable topic Extensions | Search syntax extension:"jpg" |
| Searchable topic Filenames | Search syntax filename:"filename here" |
| Searchable topic Has comments | Search syntax comments:true has_comments:true |
| Searchable topic Labels | Search syntax Labels:"label name" |
| Searchable topic Metadata | Search syntax metadata.key:"value" |
| Searchable topic No availability set | Search syntax NOT published_at:* NOT expires_at:* expired:false |
| Searchable topic Published At | Search syntax published_at:year-month-day |
| Searchable topic Section name | Search syntax section:"section name" |
| Searchable topic Size measured in bytes (example>90gb) | Search syntax Size: (size:>90000000000) |
| Searchable topic Subcollection | Search syntax collection:"subcollection name" |
| Searchable topic Tags | Search syntax Tags:"tag" or tags.strict:"tag" |
| Searchable topic Template Assets | Search syntax extension:"bftemplate" |
| Searchable topic Unapproved | Search syntax approved:false |
| Searchable topic Updated at | Search syntax updated_at updated_at:>now-1d (assets updated in the last day) |
| Searchable topic View only assets | Search syntax view_only:true |
| Searchable topic Width & height | Search syntax Width:3000 AND height: 3000 |
If you want to search phrases or terms with multiple words, wrap the phrase in quotation marks. For example, Brandfolder considers “blue fox jumps” as a single search term, whereas blue fox jumps are three separate search terms and results in searching for blue OR fox OR jumps.
You can use the search bar and double quotes to search based on SKU, using a query formatted as: “SKU+SKU number,” for example: “SKU1234” OR “SKU2345”.
Short-hand search syntax
If you want to search for assets with multiple tags, there is no need to type tags:logo OR tags: “product shots” OR tags:image. You can write this search as:
- tags:(logo "product shots" image)
Remember OR is implied between search terms, and you can override the same query to use the AND operator with
- tags:(logo AND "product shots" AND image)
Wild cards and “fuzzy” matching
If you want to find any asset that partially matches a search query, use the * wildcard operator:
- prod*
This will return assets that contain words like “product” or “production.” Likewise, if you want to find assets that have words close to your search term (essentially misspellings), use the fuzzy match operator:
- wednesday~
will match assets with Wednesday as well as the common misspelling wendsday.
You must add wildcards at the end of the search syntax.
Reserved search characters
> < ( ) { } [ ]” * : are reserved characters and cannot be used as/in search terms. Instead, you can use them as search operators that modify your query.
Likewise, ! ? + - / ~ ^ = characters have special meanings, but Brandfolder’s search is smart enough to know when you’re searching for the phrase “Look out!” as opposed to looking for any asset that does not match the word “logo” (in the case of !logo).
Share searches
After you input the search syntax into the search bar, you can share that search. To do so:
- Select Share Search at the end of the search bar.
- A new modal will appear that states, send the link below to someone, and they will see this Brandfolder initially filtered for [search syntax].
- Select Copy.
- Distribute the link; anyone with the link can view the Brandfolder.
Utilize Brandfolder structure to search
Sections
Sections appear across the top of your Brandfolder and Brandfolder Collections.
They are the broadest way of organizing assets in a Brandfolder and are commonly used to separate assets by their category, type, or purpose. Selecting a section's name shows you all the assets within the section.
Pins
Pins appear right above the search bar. Brandfolder Admins create pins to highlight frequently used search terms. Admins will feature the most relevant pins above the search bar, but you can find additional pins by selecting the pin icon to the left of the search bar.
Labels
If your account has labels, they appear on the left of the Brandfolder or Collection you access. You can open the labels drawer by selecting the two arrow icons. You can view sub-labels by double-clicking on the top-level label.
Additionally, you can use pins or sections in tandem with labels. For example, if you select a pin and browse labels, you have more refined results.
The only labels visible in a collection are those associated with assets in the collection. If an asset is in both the Seasonal Ads label and the Holiday collection, the Seasonal Ads label will appear when you access the Holiday collection.
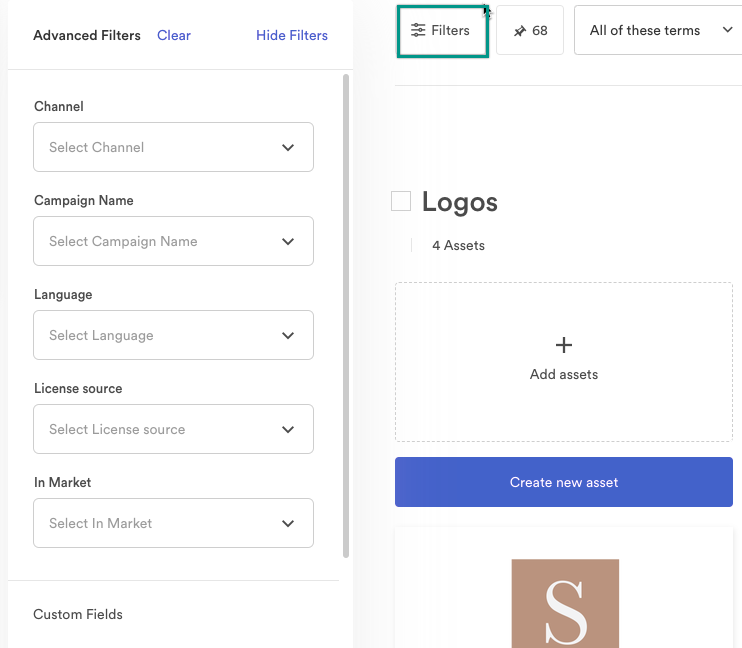
Advanced filters
Select Filters next to the search bar to open the advanced filters drawer. There, you can search by tags, file types, custom fields, orientation, SKU search, or upload date. You can also combine multiple filters to narrow your search results further.

Select Clear at the top of the advanced filter drawer to clear your search results.
Use View Search Query to see how Brandfolder search filters assets.
View options
When a Guest user visits Brandfolder for the first time, the view options are set to Brandfolder defaults. Select View Options to change the following:
- Layout: Use the standard grid view or the optional list view.
- Assets per section: The default displays 32 assets per section. Users can view 10, 32, 75, 150, 300, or 1000 assets per section.
- Show custom fields: If custom fields are on the account, users can view the key and value fields in either the grid or list view.
- Asset info: Display asset info and tags in an alternate language.
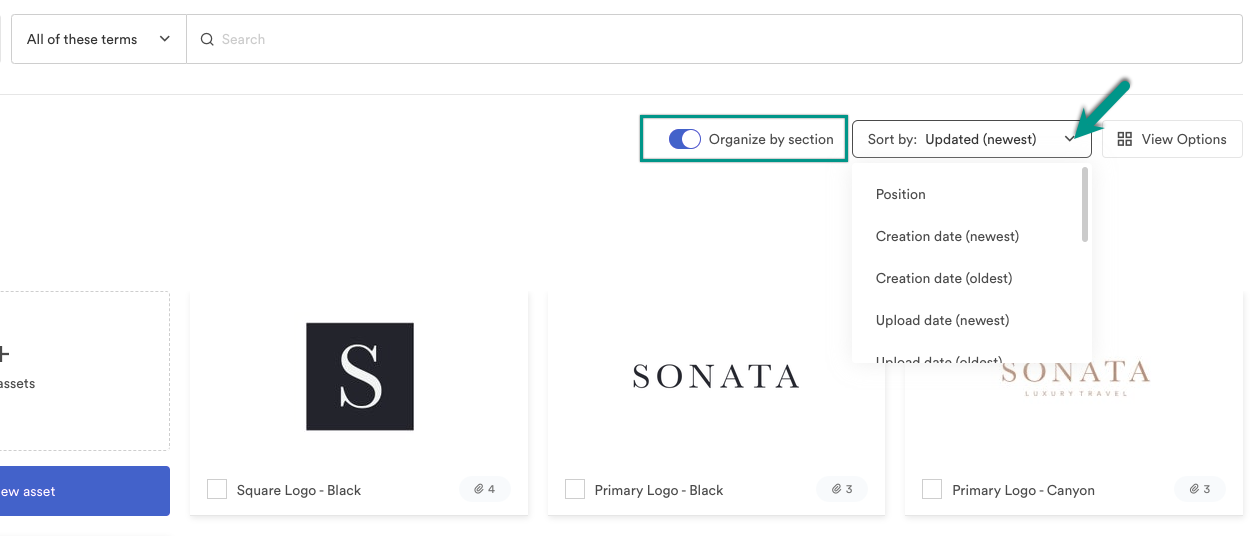
Organize and sort
Toggle Organize by section to change whether search results are divided by section or displayed as one group.
The Sort by dropdown allows users to choose from many options such as (creation date, upload date, updated, name, or popularity). If Brandfolder Administrators manually place assets into a specific order, then Guest users will also have a Sort by Position option.

If Organize by Section is on, you will see arrows to navigate between assets when opening the asset modal.