Search in Brandfolder
Searching in Brandfolder is a core mechanism that increases the findability of your most valuable assets. Exposing internal search functions to users, helps you gain a deeper understanding of the organization's taxonomy as well as makes it easier to find desired assets.
Within the UI, there are four different options to help narrow down your search:
- Any of these terms
- All of these terms
- Contains this phrase
- Exactly this phrase
Narrowing your search
- Any of these terms: Includes all options and allows for the most flexibility for returned results. This is an ideal search mechanism when you are not sure of the asset name or tags. Only one of the terms needs to match for an asset to be returned.
- For example, when searching for cliff divers, the query will come back with any asset that has cliff OR divers present in at least one of its indexed fields.
- All of these terms: This option allows you to be more precise in your search by replacing the flexibility of OR with AND.
- For example, when searching for cliff divers, the result will come back with any asset that has cliff AND divers across any of its indexed fields. The two terms do not need to be part of the same field (cliff could be in the name while divers might be a tag), but all terms do need to be present somewhere for an asset to match.
- Contains this phrase: This option is a great choice if you know part of an asset’s name or a bit of text in its description.
- For example, when searching for cliff divers using this phrase will pull in all assets that contain the phrase cliff divers. An asset with the name of cliff divers in the ocean would be returned as the name contains cliff divers. It will not return results where the terms are spread across multiple indexed fields.
- Exactly this phrase: This is the strictest of the four options and requires users to be precise when searching.
- For example, searching cliff divers with this option would not return an asset named cliff divers in the ocean in your results. You would need to type the full name, nothing less and nothing more, for an asset to match.
Search operators
Brandfolder has a few search operators to easily customize search syntaxes.
- OR is the default search operator, meaning if you search for blue gray it will search for assets containing blue OR gray. By default, OR will be implied as the operator to use between search terms.
- AND allows for both search terms to appear in results. You can change the search operator to AND by explicitly adding the keyword AND (all caps) or && in between search terms.
- tags:logo AND blue
- tags:logo && blue
- NOT can be added to the beginning of a search to pull the opposite of what you are searching for or if you are looking to exclude something specific. For example, if you are wanting to find assets that do not include a certain tag.
- NOT tags: "logo"
- * an asterisk can be added to a non-specific search to act as a wild card operator. Wildcard operators take the place of one or more characters in a search term.
- NOT label: * will pull all assets that do not have a label associated with the asset.
Search options
Every Brandfolder is fully indexed, making it easy to find the exact asset you need. Search is case insensitive (except for OR and AND search operators), meaning LOGO and logo will return the same results.
Here's an exhaustive list of details you can use to scope your search:
| Searchable topic |
Search syntax |
|---|---|
| Approved | approved:true |
| Asset Key | asset_key:"key" |
| Asset Name | name:"asset name" |
| Asset Type | asset_type:"font" |
| Collection | collection:"collection name" |
| Created at | created_at:year-month-day created_at:>now-10m(assets created in the last 10 minutes) |
| Creator - assets uploaded by a certain user | creator: first name last name |
| Custom Fields single value | custom_fields.custom field key:"custom field value" |
| Custom Field with no value | NOT custom_fields.Example_Key:(*) |
| Custom Field multi-value | Custom_fields.custom field key:"Value 1" AND "Value 2" AND "Value 3" |
| Description | Description: "text from description" |
| Does not have comments | comments:false has_comments:false |
| support@brandfolder.com | |
| Expired | expired:true |
| Expired at | expires_at:year-month-day expires_at:[year-month-day TO year-month-day] expires_at:>now-30d |
| Expires in the next two weeks | expires_at:[now TO now+14d] |
| Extensions | extension:"jpg" |
| Filenames | filename:"filename here" |
| Has comments | comments:true has_comments:true |
| Labels | Labels:"label name" |
| Metadata | metadata.key:"value" |
| No availability set | NOT published_at:* NOT expires_at:* expired:false |
| Published At | published_at:year-month-day |
| Section name | section:"section name" |
| Size measured in bytes (example>90gb) | Size: (size:>90000000000) |
| Subcollection | collection:"subcollection name" |
| Tags | Tags:"tag" or tags.strict:"tag" |
| Template Assets | extension:"bftemplate" |
| Unapproved | approved:false |
| Updated at | updated_at updated_at:>now-1d (assets updated in the last day) |
| View only assets | view_only:true |
| Width & height | Width:3000 AND height: 3000Searching for phrases |
If you want to search phrases or terms with multiple words, wrap the phrase in quotation marks. For example, Brandfolder will consider "blue fox jumps" as a single search term whereas blue fox jumps will count as three separate search terms and result in searching for blue OR fox OR jumps.
- tags:"product shots"
- "blue fox jumps"
Short hand search syntax
If you want to search for assets with multiple tags, there is no need to type tags:logo OR tags:"product shots" OR tags:image. This entire search can be written as
- tags:(logo "product shots" image)
Remember OR is implied between search terms, and you can override the same query to use the AND operator with
- tags:(logo AND "product shots" AND image)
Wild cards and "fuzzy" matching
If you want to find any asset that partially matches a search query, use the * wildcard operator like so
- prod*
This will return assets that contain words like "product" or "production." Likewise, if you want to find assets that have words close to your search term (essentially misspellings) use the fuzzy match operator:
- wednesday~
will match assets with Wednesday as well as the common misspelling wendsday.
Wildcards must be added at the end of the search syntax.
Reserved search characters
> < ( ) { } [ ] " * : are reserved characters and cannot be used as/in search terms. Instead, they can be used as search operators that modify your query as a whole.
Likewise, ! ? + - / \ ~ ^ = characters have special meaning, but Brandfolder's search is smart enough to know when you're searching for the phrase "Look out!" as opposed to looking for any asset that does not match the word "logo" (in the case of !logo).
Sharing searches
After you input the search syntax into the search bar you have the ability to share that search.
To do so:
- Select the Share Search icon at the end of the search bar.
- A new modal will appear that states send the link below to someone and they will see this Brandfolder initially filtered for [search syntax].
- Select Copy.
- Distribute the link, anyone with the link can view the Brandfolder.
Navigation
To clear search results, simply click the X in the results bar or hit the ESC key.
You can hit CMD+F on OSX or CTRL+F on Windows to begin searching from anywhere in the Brandfolder.
Utilize Brandfolder structure to search
Sections
Sections appear across the top of your Brandfolder and Collections.
They are the broadest way of organizing assets in a Brandfolder and are commonly used to separate assets by their category, type, or purpose. Selecting a section's name will show you all the assets within the section.

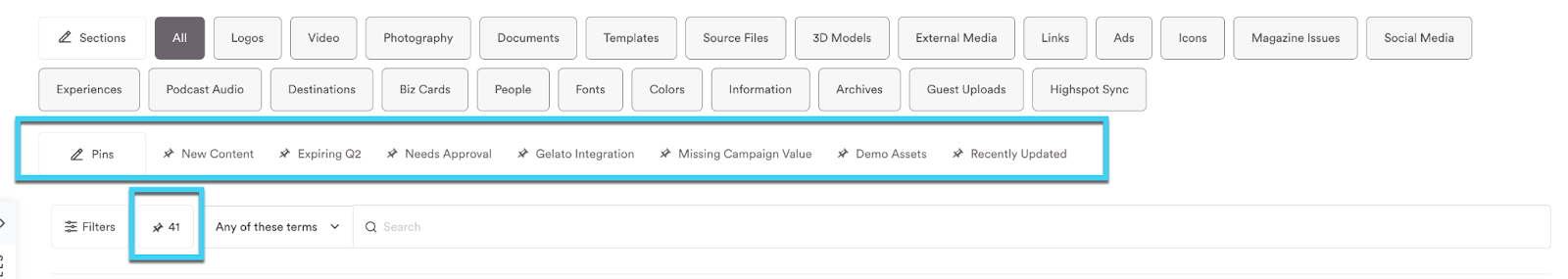
Pins
Pins appear right above the search bar. These are created by the Brandfolder Admin to highlight frequently used search terms. Admins will feature the most relevant pins above the search bar, but additional Pins can be found by selecting the pin icon to the left of the search bar.

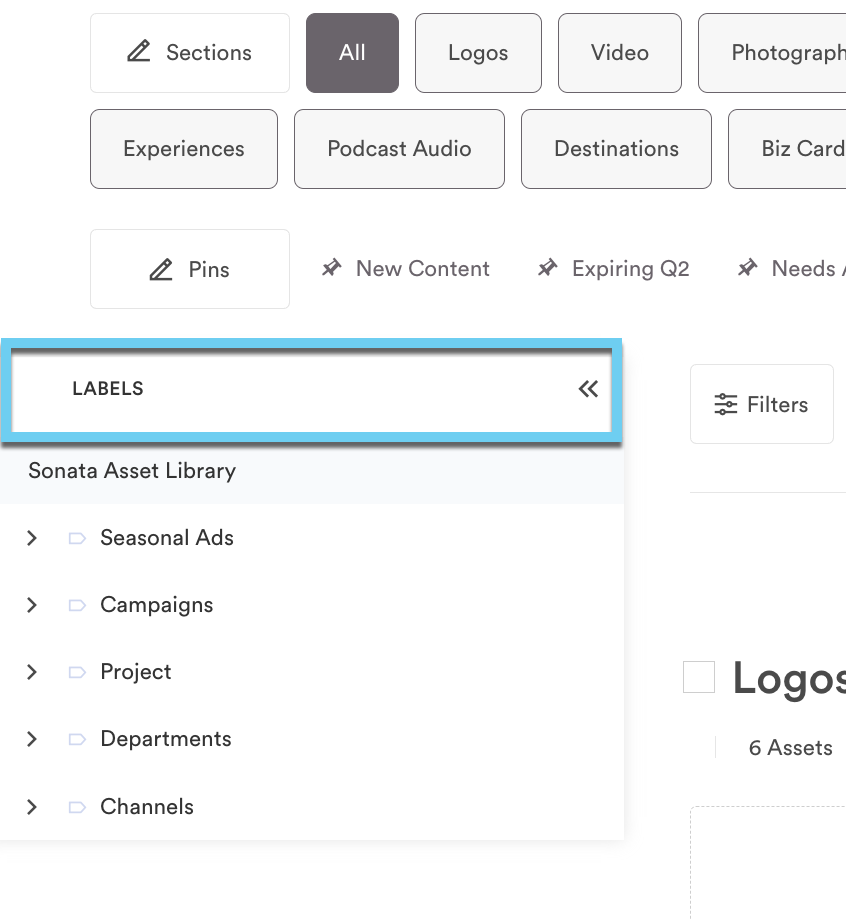
Labels
If they are enabled for your account, labels will appear on the left-hand side of the Brandfolder or Collection that you are accessing. You can open up the labels drawer by clicking the two arrow icon as shown in the picture above. You can view sub-labels by double-clicking on the top-level label.
Additionally, you can use pins or sections in tandem with labels. For example, if you first click a pin and then browse labels, you will notice more refined results.

The only labels visible in a collection are labels that are associated with assets in the collection. If an asset is in the Seasonal Ads label and the Holiday collection, the Seasonal Ads label will appear when you access the Holiday collection.
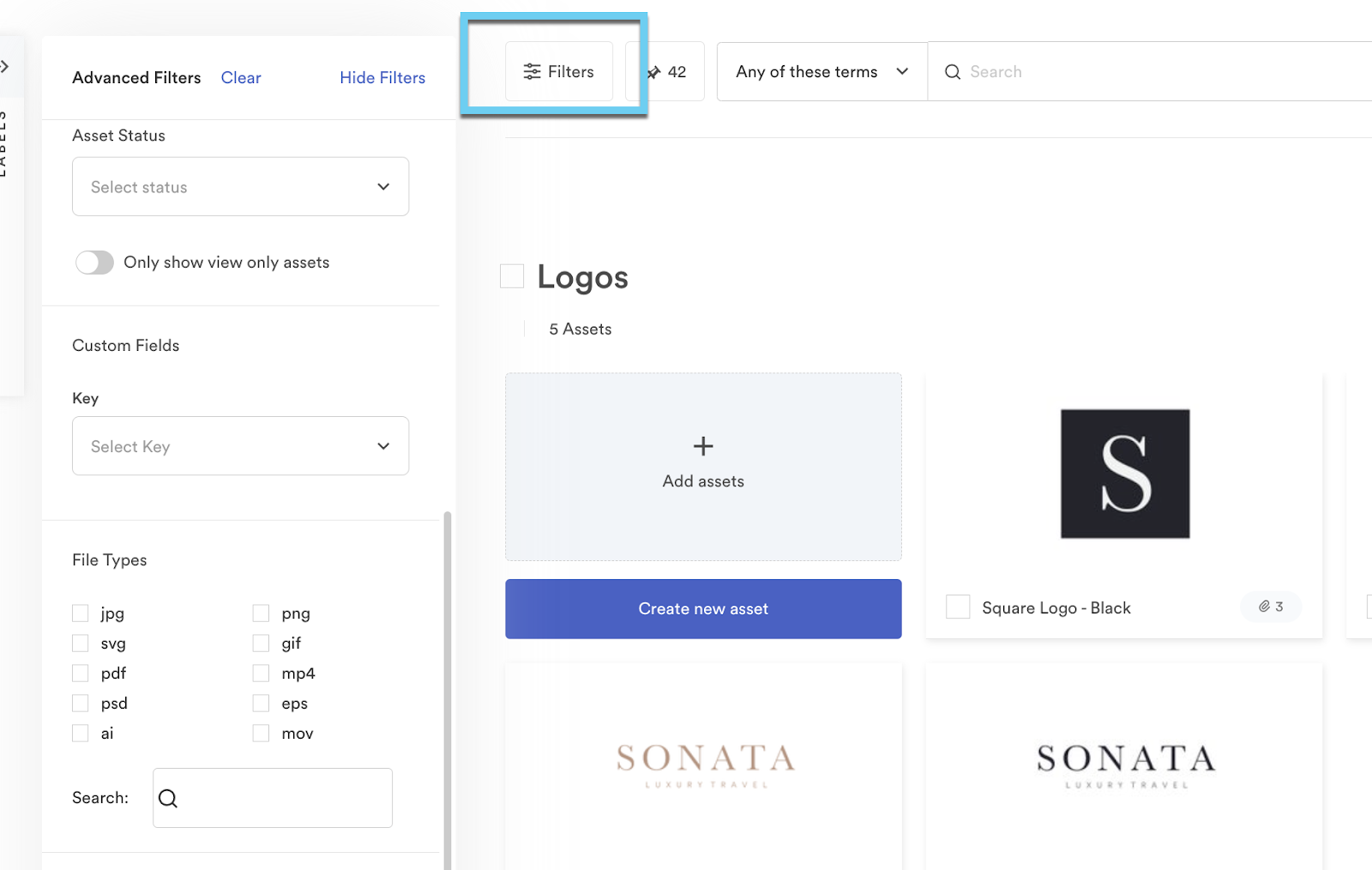
Advanced filters
Selecting the Filters button next to the search bar will open the advanced filters drawer which can be used to search by tags, file types, custom fields, orientation, SKU search, or upload date. You can also combine multiple filters to further narrow your search results.

To clear your search results you can utilize the Clear button at the top of the advanced filters drawer.
Use the View Search Query button to see how Brandfolder search filters assets.

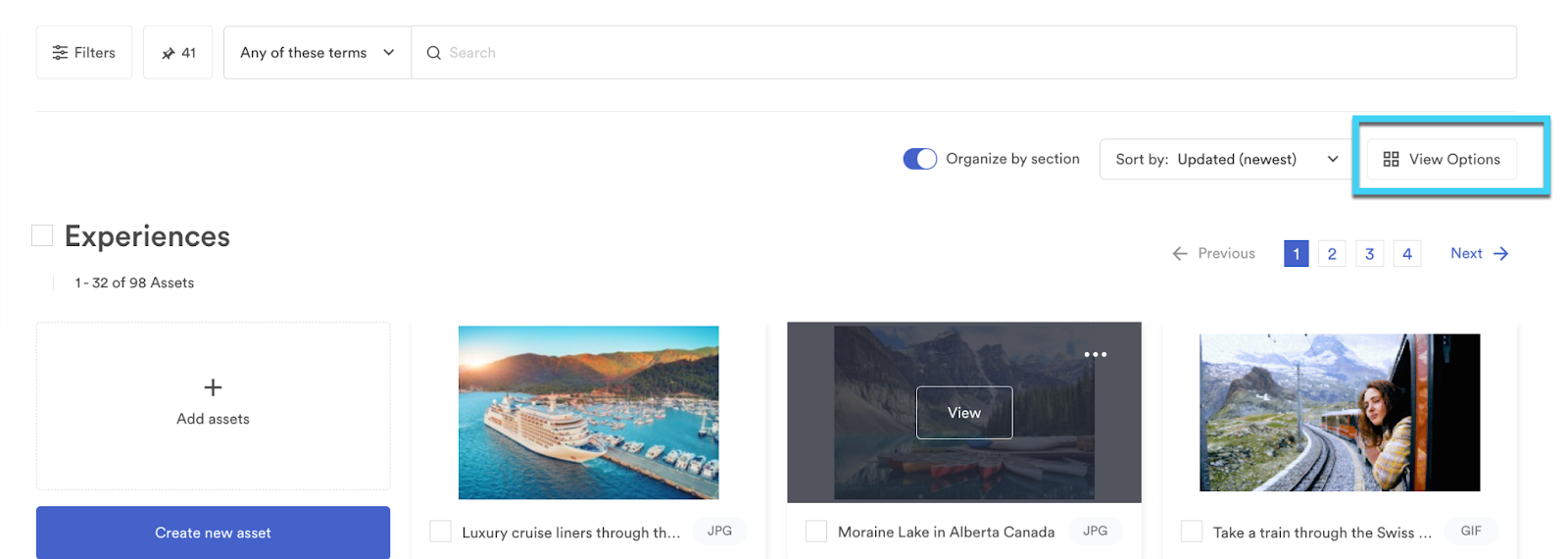
View options
When a Guest user visits Brandfolder for the first time, the view options will be set to Brandfolder defaults. Selecting View Options will allow you to change the following:
- Layout: This allows you to use the standard grid view or the optional list view.
- Assets per section: The default will display 32 assets per section. A user can also view 10, 32, 75, 150, 300, or 1000 assets per section.
- Show custom fields: If custom fields are enabled on the account users can view the key and value fields in either the grid or list view.
- Asset info: Display asset info and tags in a number of alternate languages.

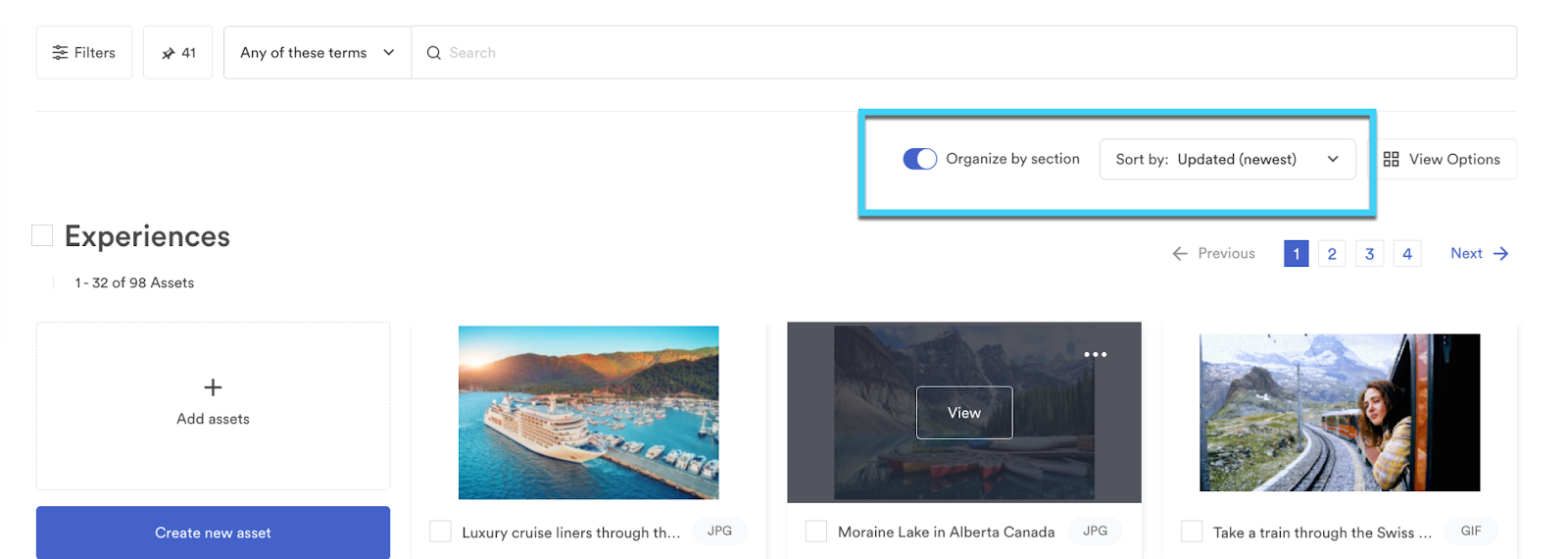
Organizing and sorting
Utilizing the Organize by section toggle will change whether search results are divided by section or displayed as one group.
The Sort by dropdown allows users to choose from many options such as (creation date, upload date, updated, name, or popularity). If Brandfolder Administrators have manually placed assets into a desired order then Guest Users will also have a Sort by: Position option.

If Organize by Section is toggled on, you will see arrows to navigate between assets when opening the asset modal. You will not see these arrows if Organize by Section is toggled off.
