ページ、セクション、ブロックを使用してブランドガイドを作成します。
USM Content
ページ
これはブランドガイドの最も高い組織レベルです。ページはブランドガイドを構成します。
ページを追加
- サイドバーのページオプションに移動します。
- ページ追加ボタンを選択します。
- ページに名前を付け、スラッグを設定します。
- 選択してください保存。
ページを削除
ページとセクションボタンで、削除したいページのゴミ箱アイコンを選択します。
ページが削除されると、この操作は元に戻せず、ページ内のブロックとセクションは回復できません。
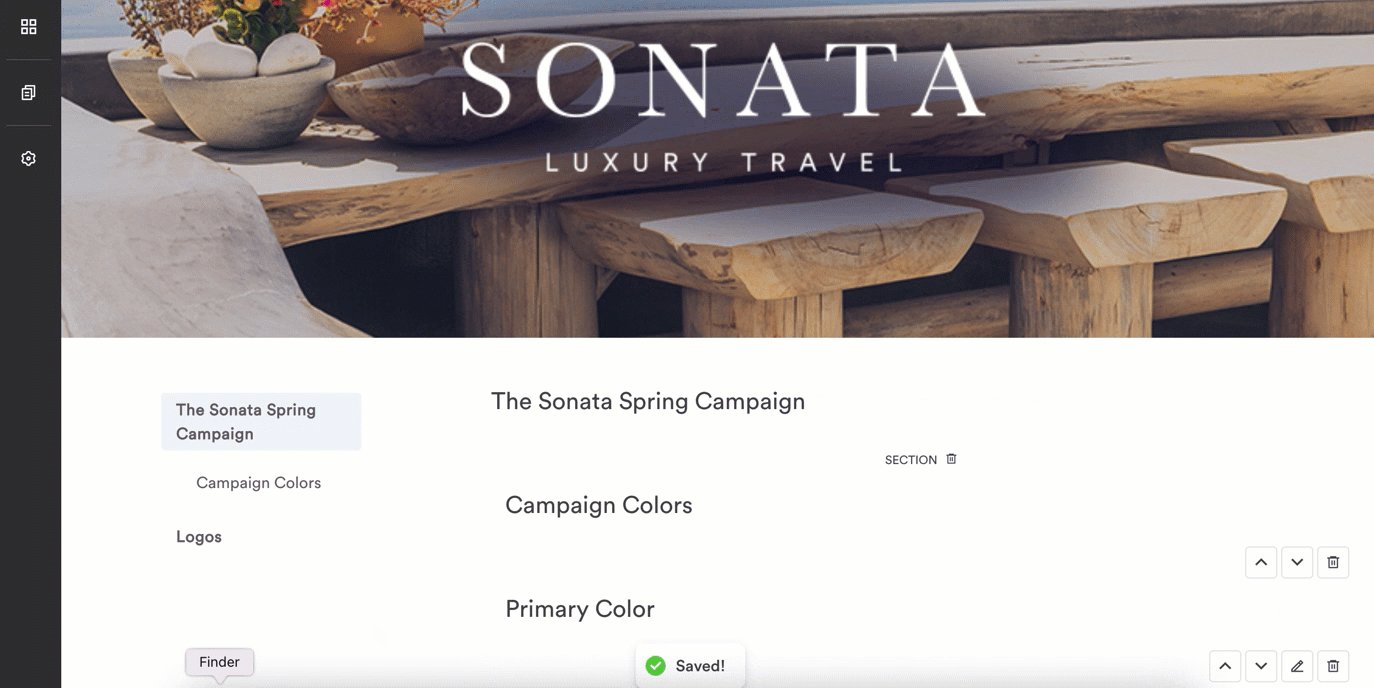
セクション
セクションはページ内にネストされ、ブロックで構成されています。
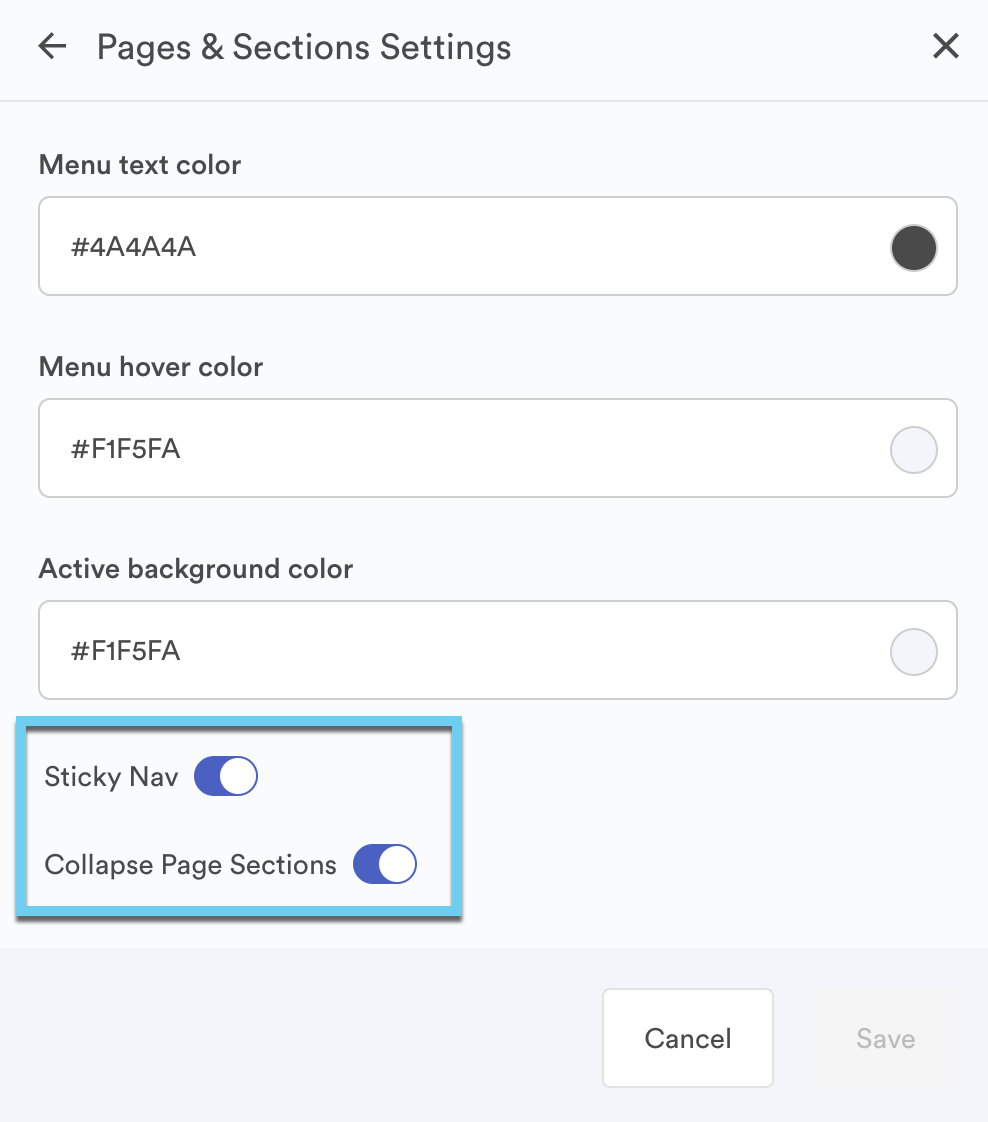
ブランドガイドのためにスティッキーナビゲーションバーとページセクションを折りたたむオプションは自動的にオンになります。これらはページとセクション設定内で調整できます。
Brandfolder Image

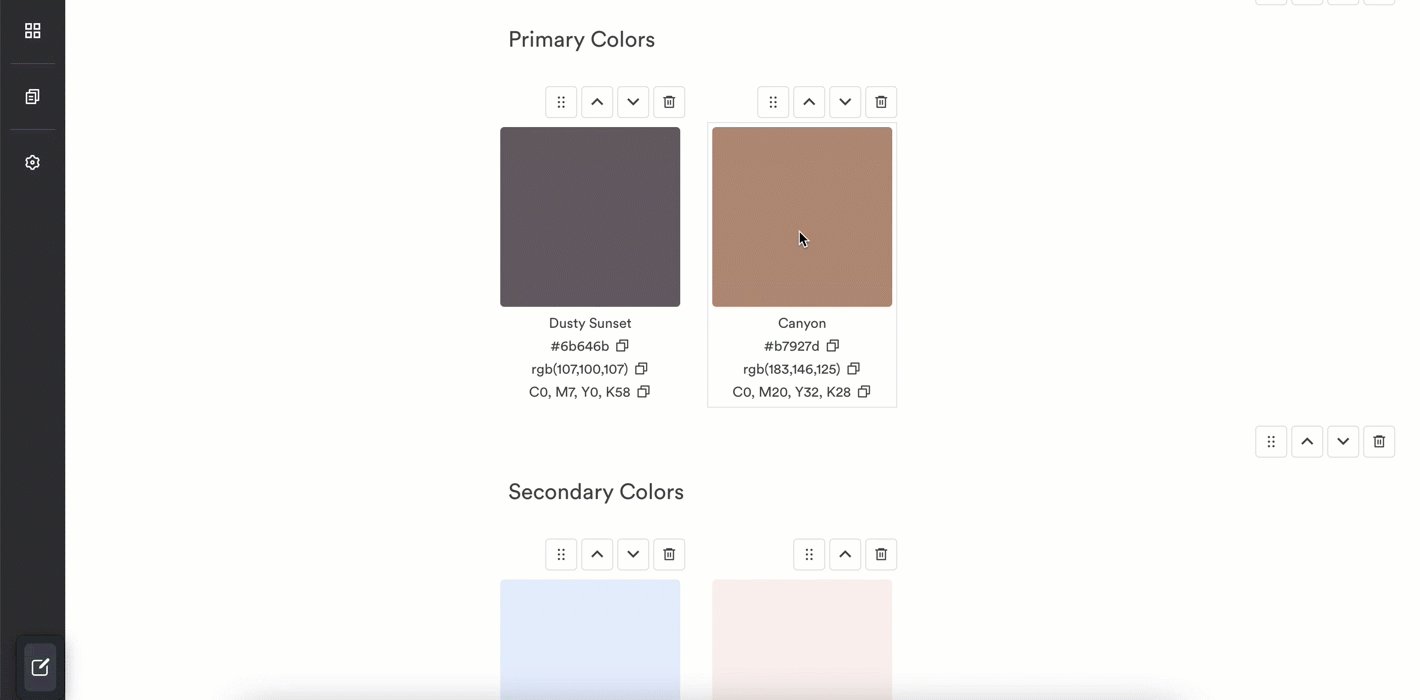
ブロック
ブロックはセクション内にネストされています。左側のブロックボタンでブロックを見つけることができます。ブロックは、キャンバスエリアにコンテンツとして存在する画像、テキスト、色、コードなどのブランドガイド要素です。
ブロックを追加
- 左側のサイドバーに移動し、ブロックを選択します。
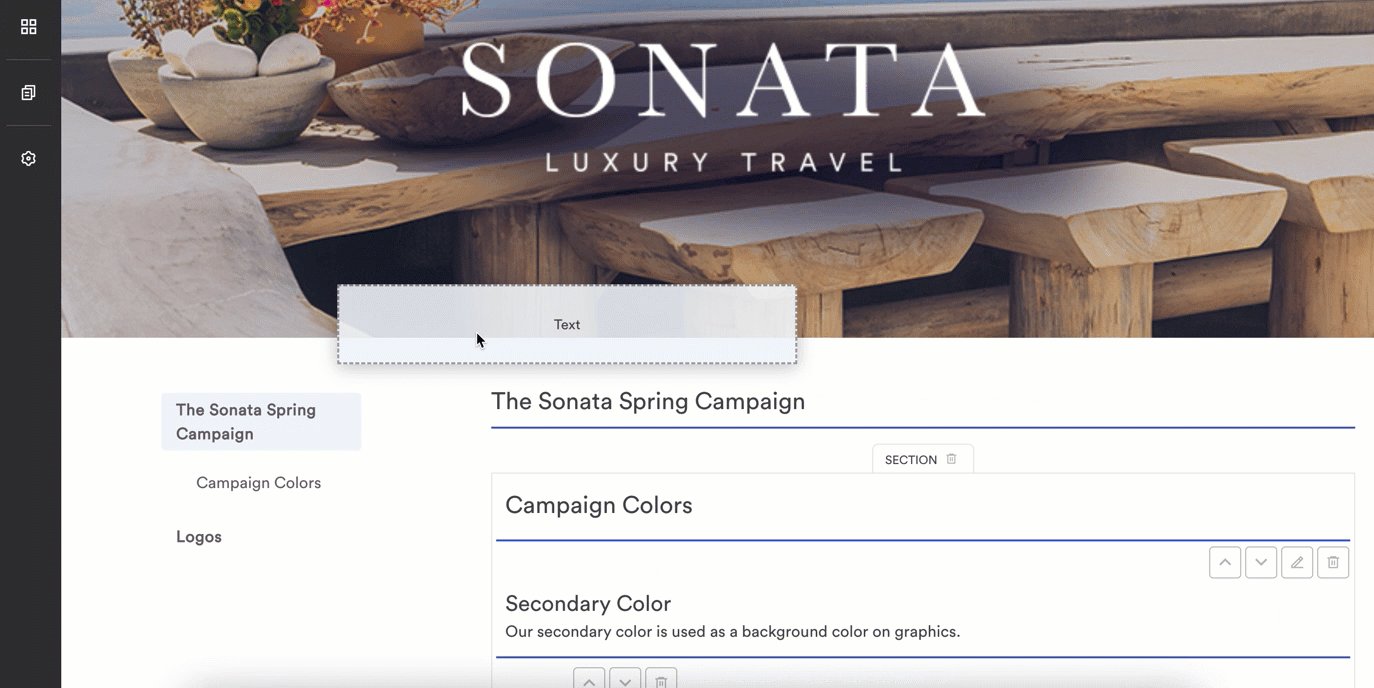
- これにより、画像、テキスト、コード、色のブロックオプションを含むフライアウトが生成されます。追加できるコンテンツは、点線でマークされています。
- ブロックを選択 し、キャンバスエリアにドラッグします。キャンバス上の紫の線は、承認されたドロップゾーンを示しています。
- ブロックをキャンバスにドロップするにはリリースします。
Brandfolder Image

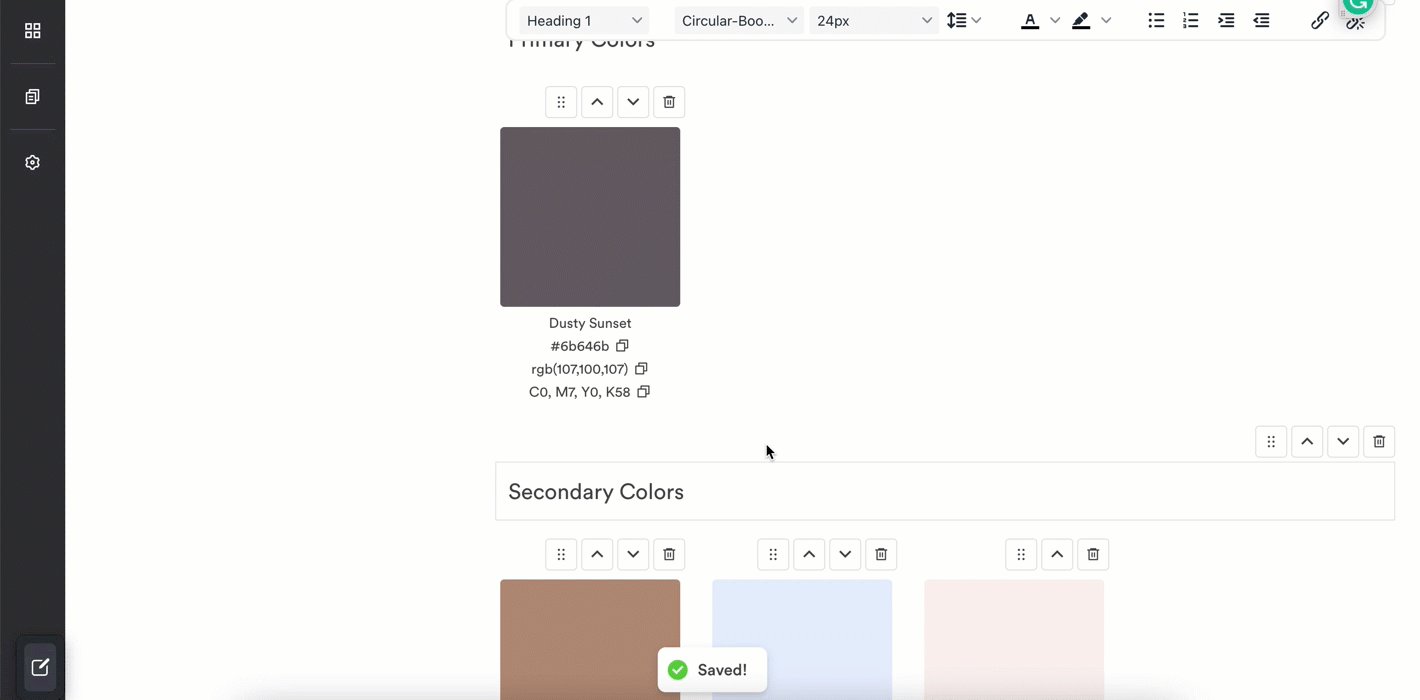
ブロックを削除
ブロックのゴミ箱アイコンを選択します。
ブロックを削除すると、復元できないことを覚えておいてください。
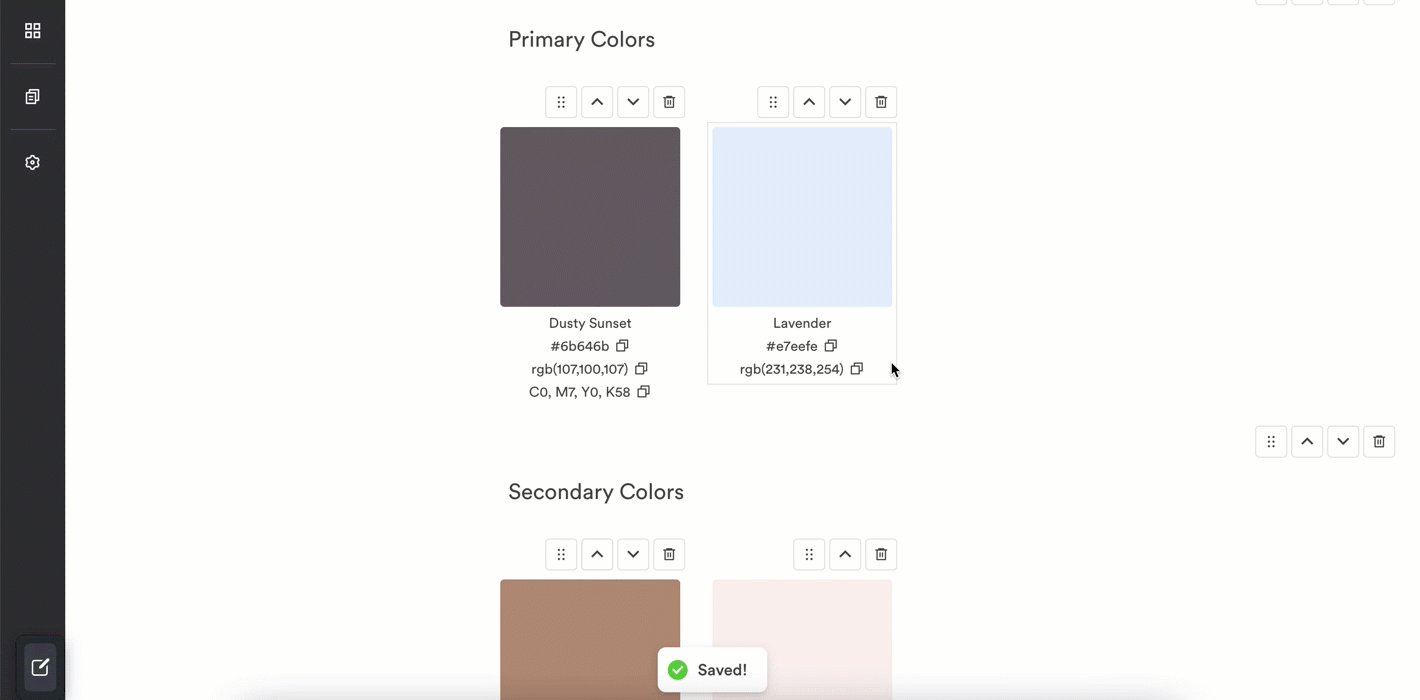
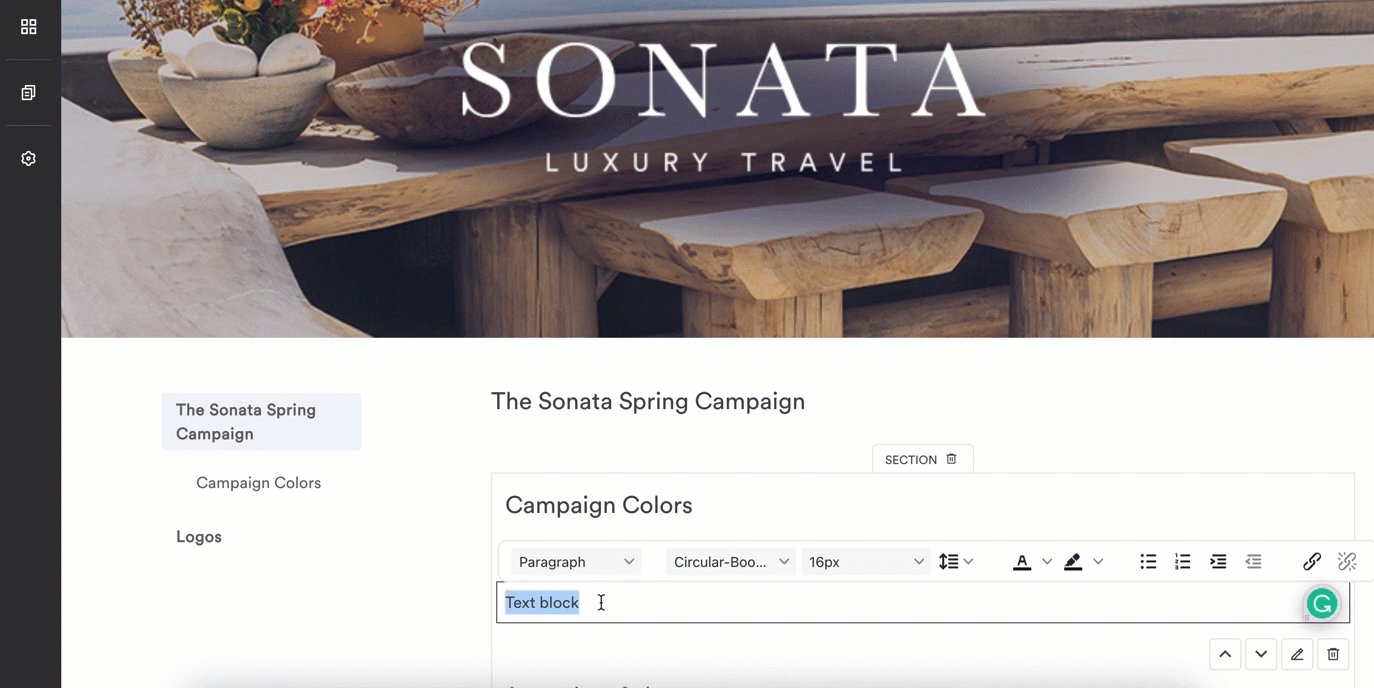
ブロックを再配置
2つのオプションがあります:
- ブロックをページの別の場所にドラッグアンドドロップします。
- ブロックコンテンツの右側にある矢印を使用して、ページ上でブロックを上下に移動します。
Brandfolder Image