Il template personalizzato di Brandfolder utilizza la creazione di modelli WYSIWYG in modo da poter creare facilmente modelli che altri utenti possono personalizzare.
USM Content
L'integrazione attualmente supporta risorse digitali e di stampa.
Queste configurazioni sono disponibili se l'organizzazione utilizza modelli avanzati. Le seguenti funzionalità non sono disponibili nei modelli di base.
Il primo passo è configurare i progetti per creare modelli.
Per creare un modello Brandfolder, devi:
- Configurazione dei progetti
- Blocca i progetti
- Salvare un progetto e generare un modello
Concetti di modello personalizzato Brandfolder
- Progetto: un file di lavoro creato da qualsiasi modello.
- Modello: creato dal progetto e per gli utenti finali. Gli utenti finali possono personalizzare gli elementi all'interno del modello, tra cui testo, immagini, sfondi e forme. Sono tutti definiti, bloccati o sbloccati per la modifica da parte dell'amministratore o del collaboratore.
- Dimensioni della tela: la dimensione del progetto e il modello risultante. Puoi conoscere le dimensioni della tela in base al canale in cui desideri utilizzare la risorsa. Ad esempio, la dimensione predefinita dei post di Instagram è 1080px per 1080px.
1. Crea una nuova risorsa
- Nella sezione in cui desideri inserire il modello, seleziona Crea nuova risorsa.
È possibile creare modelli solo in una sezione relativa ai tipi di file.
2. Seleziona il tipo di progetto che vuoi che sia il modello.
- Design digitale: utilizzato per annunci sui social media e siti Web che utilizzano dimensioni basate sui pixel.
- Design di stampa: per progetti di alta qualità con smarginatura e CMYK utilizzando dimensioni in pollici.
2. Crea un nuovo progetto
Una volta selezionato il tipo di progetto, viene visualizzato un nuovo modale.
- Assegna un nome al tuo progetto.
- Scegli una delle seguenti opzioni:
- Una dimensione specifica della tela. Ciò rivela diverse opzioni predefinite, come i post sui social di uso comune (Instagram, Facebook, Pinterest)
- Carica un'immagine. Questo imposta di default il progetto sulla dimensione della tela dell'immagine caricata.
- Crea da un modello esistente. Questo imposta di default il progetto sulla dimensione della tela del modello selezionato.
3. Seleziona Crea progetto nell'angolo in basso a destra del modale.
3. Costruisci un nuovo progetto
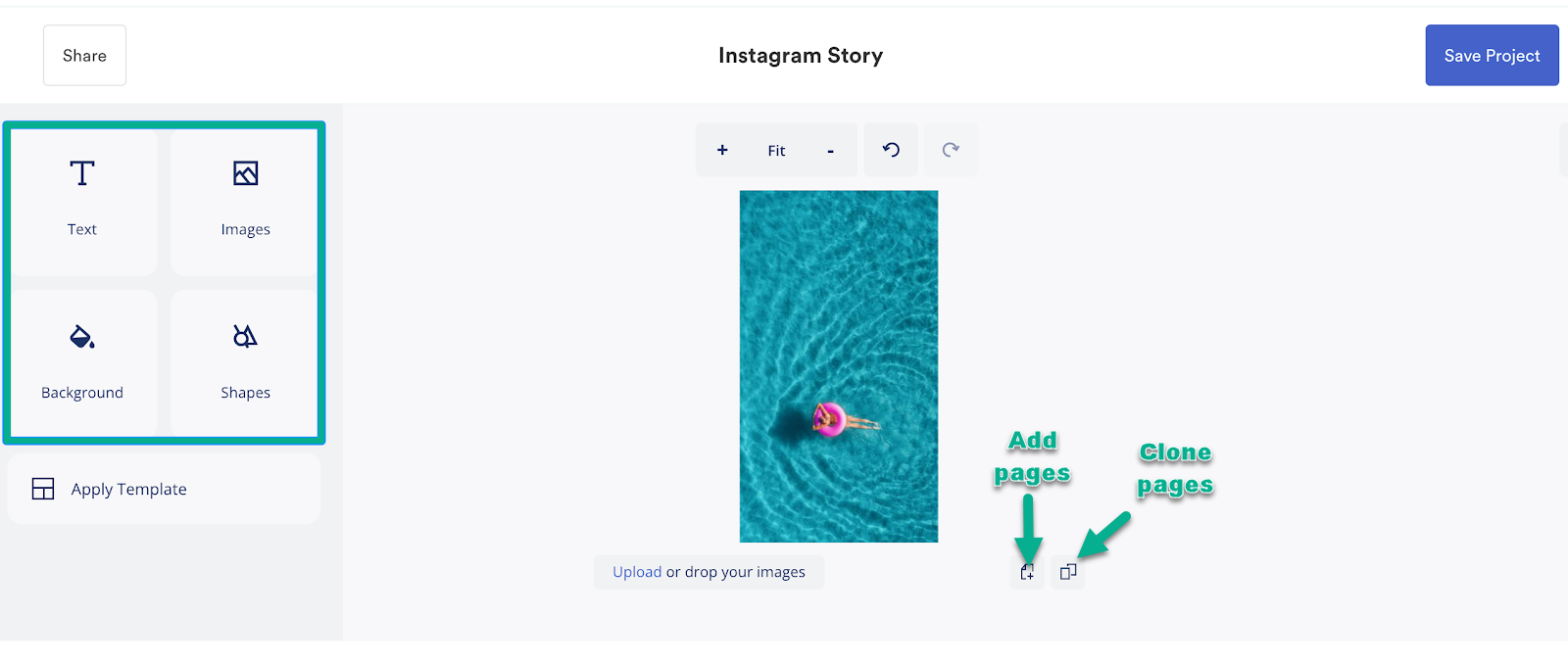
Usa le opzioni sul lato sinistro dell'area di navigazione del progetto per aggiungere e regolare testo, immagini, sfondo e forme.
Puoi aggiungere e clonare nuove pagine.

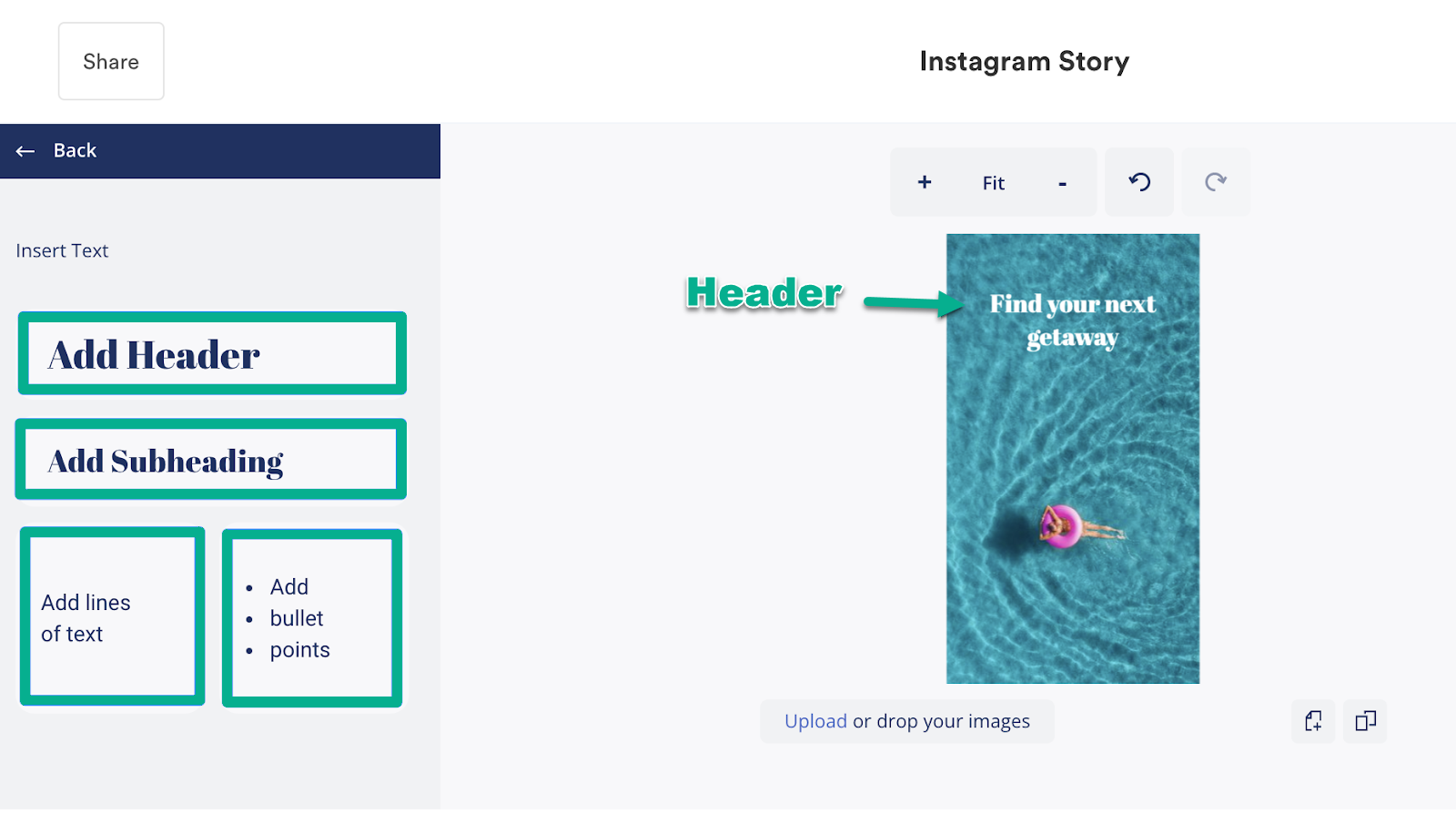
Testo
Aggiungi testo (intestazioni, sottotitoli, righe di testo, punti elenco) e seleziona tra vari tipi di carattere, colori, dimensioni e allineamenti.
I tipi di file di carattere che puoi caricare su Brandfolder Custom Templates sono OTF, TTF e WOFF.
- Testo del collegamento ipertestuale per un file PDF esportato dal tuo account. Questa è un'opzione utile per indirizzare il lettore verso una pagina Web.
Per creare un collegamento ipertestuale al testo nel tuo progetto, segui questi passaggi:- Seleziona la casella di testo a cui desideri creare il collegamento ipertestuale
- Nel menu a sinistra, individua l'opzione Collegamento ipertestuale
- Aggiungi l'indirizzo web alla pagina a cui desideri creare il collegamento ipertestuale
Non è possibile creare un collegamento ipertestuale parziale a una casella di testo. È necessario creare un collegamento ipertestuale alla casella di testo completa.

Immagini
Carica dal tuo computer, Brandfolder, Unsplash, Pexels e Iconfinder.
Puoi caricare determinati tipi di file su Brandfolder Custom Templates: JPG, PNG, SVG, TIFF e HEIC. Il limite di dimensione predefinito è 25 MB.
Devi inserire la tua chiave API la prima volta che carichi da Brandfolder.
- Sfondo: aggiungi immagini o colori di sfondo e regola le dimensioni.
- Forme: aggiungi forme al modello utilizzando Iconfinder o forme precaricate di base oppure inserisci immagini nelle forme.
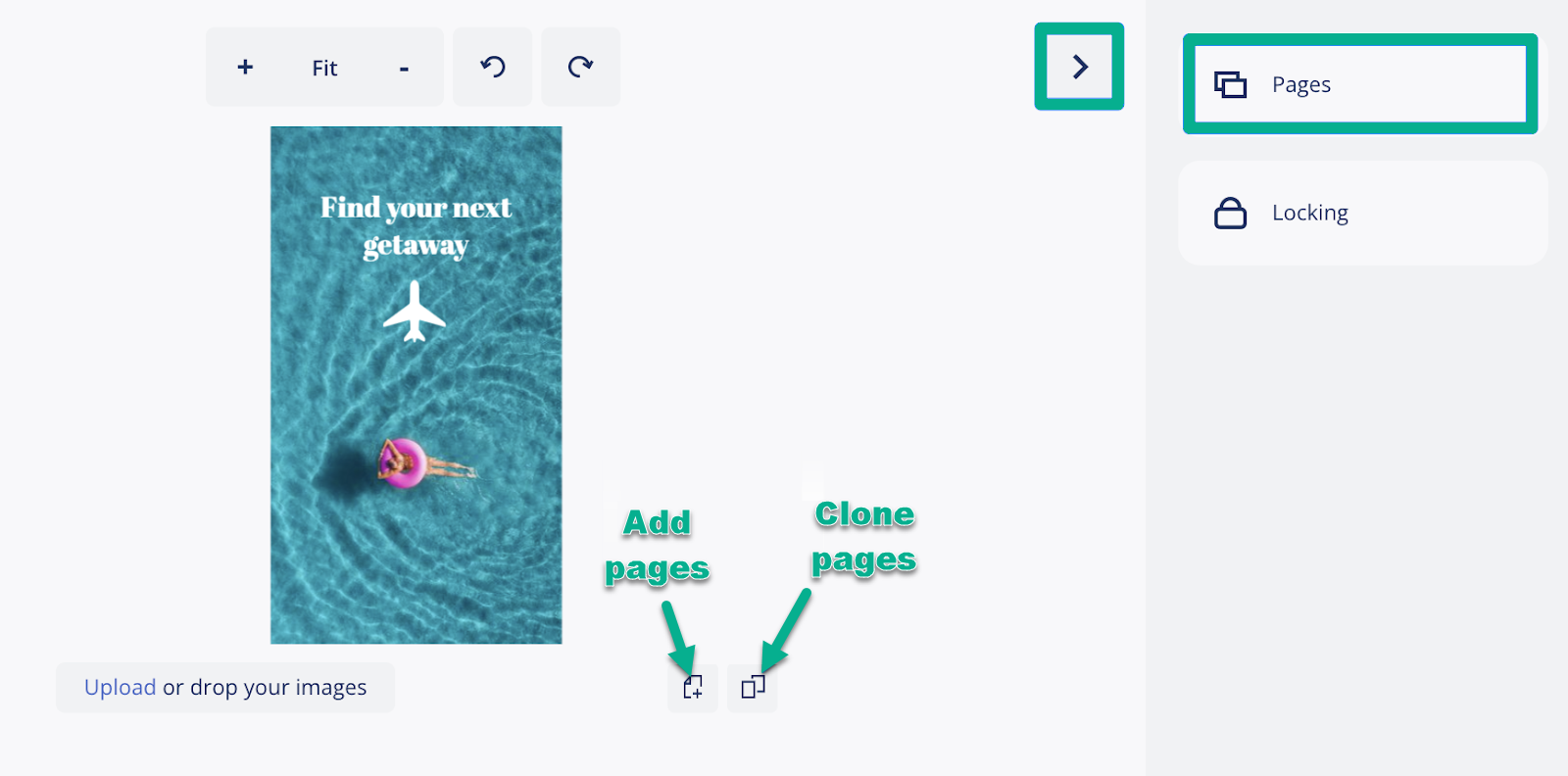
- Aggiungere e clonare pagine: per rendere il progetto multipagina, seleziona Aggiungi nuova pagina sotto l'anteprima del progetto.
Per clonare una pagina (crearne una copia), seleziona Clona pagina.
Puoi anche espandere il menu sul lato destro e selezionare Pagine > Aggiungi.

Zone
Le zone sono aree quadrate o rettangolari in cui è possibile designare sul modello affinché l'utente inserisca un elemento di design (immagine, video o SVG).
Usa le zone per controllare se l'elemento di design è mascherato o si adatta completamente all'area. Questa funzione è eccellente per loghi, headshot, header e altro ancora.
Esistono due modi per creare zone nell'editor:
- Seleziona Immagini nel menu a sinistra, quindi seleziona Zona. Viene visualizzata un'icona segnaposto.
- Aggiungi un'immagine, un video o una forma quadrata/rettangolare all'editor e seleziona l'opzione Converti in zona nel menu a sinistra.
Configurare una zona
Dopo aver aggiunto la zona, devi impostare alcune proprietà.
- Scegliete la posizione dell'elemento su Adatta o Maschera.
- Adatta: l'immagine o il formato SVG viene visualizzato nell'area, ma è possibile ridimensionarlo o riposizionarlo ovunque all'interno dello spazio designato. Gli elementi non appaiono ritagliati.
- Maschera: l'immagine occupa l'intero spazio, senza lasciare margini. Puoi ritagliare elementi che non si adattano esattamente alla zona.
Seleziona l'Orientamento predefinito (imposta il punto in cui un elemento posizionato appare all'interno della Zona).
Se hai scelto Maschera nel passaggio 1, salta i passaggi 3 e 4.
- Seleziona il margine predefinito. Questo imposta la quantità di spazio tra i bordi della zona e i bordi dell'elemento.
- Seleziona la rotazione. Questo imposta l'angolo con cui appare l'elemento.
- Seleziona la possibilità di limitare le proporzioni di ridimensionamento.
- Seleziona disposizione e allineamento.
È possibile utilizzare una modalità di configurazione per visualizzare in anteprima il posizionamento e la posizione predefiniti degli elementi con proporzioni diverse. Attiva la modalità di configurazione per generare un'anteprima all'interno della zona da visualizzare.
Fasi successive
Dopo aver creato una nuova risorsa e configurato il progetto, impostate le configurazioni di blocco.