Embedding a single asset in your website or landing pages can make updating the assets across multiple pages easy and accessible for all users.
With Brandfolder's Smart CDN, you can embed assets across the web and format them on the fly to meet your specific needs. CDN links ensure your content always reflects the most up-to-date changes made to your Brandfolder Asset.
CDN links are specific to the Brandfolder. You can move your assets around your Brandfolder and the CDN link is maintained. However, if you move your asset to a different Brandfolder, the URL changes and you must get a new CDN link.
Enabling CDN
Owners and admins can enable CDN on their account.
- Select Settings > General Settings
- Select the Advanced tab
- Ensure CDN Embed Links are Enabled.
The CDN link functionality is deactivated for any assets that are pending, expired, draft, or view only. The Embed tab and Cropped CDN Link only appears when assets are approved.
How do I embed a single asset?
Embedding a single asset in your website or landing pages can make updating the assets across multiple pages easy and accessible for all users.
- Open one of your asset modals.
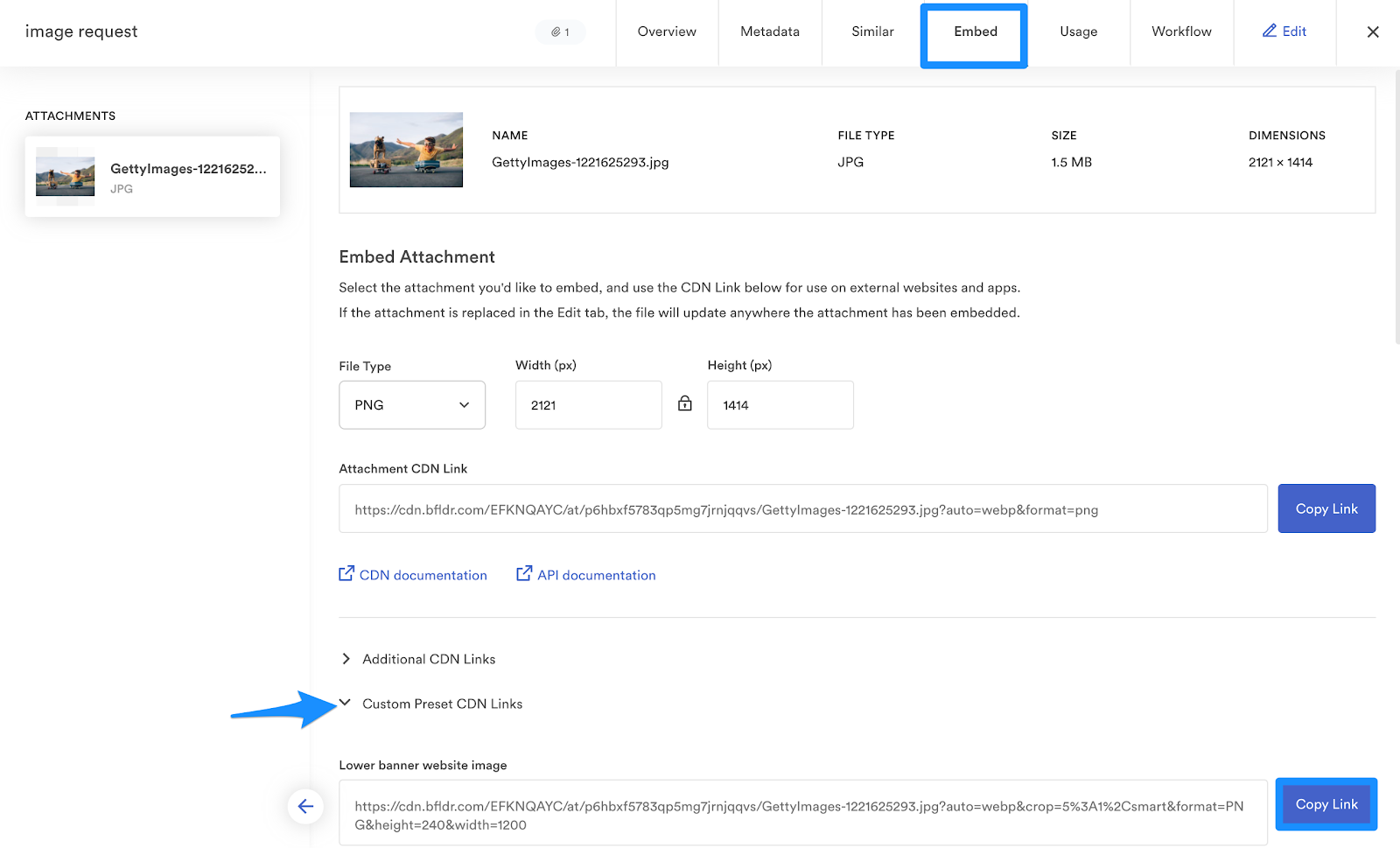
- Select the Embed tab.
- Copy and paste the URL.
CDN URL embed options:
- CDN Link - Attachment: This allows users to embed the attachment without having to worry about position. It is a direct link to the attachment and is the most optimized version of the asset. A custom set of parameters can also be added by default on all attachment URLs.
Other options available under additional CDN Links:
- CDN Link - Asset: Embed an attachment that will update based on the position in relation to the other attachments.
- CDN Link - Attachment (original file): This URL references the original attachment CDN URL without any predefined conversions or optimizations (params).
- CDN Link - Frame: Automatically resize based on the container the asset is inside.
You can place this link in an image tag like <img src="link_here">, and when you update the asset, it updates the link wherever it lives. If an asset has multiple attachments, whatever attachment is in the top position will be displayed using this link.
Custom preset CDN links
Smart CDN presets automatically create renditions in an autofocused, auto-cropped CDN link format. You can also enable custom cropping presets in the embed tab. Once a preset is enabled, expand the Custom Preset CDN Links Menu. Select the copy link button next to your preset of choice and paste where you desire.

Custom CDN Links (by filename)
You can create or construct custom CDN links with a known identifier (i.e filename) of the uploaded files. SmartCDN supports the path /<CDN-KEY>/fn/<filename> where:
- CDN-KEY is associated with a Brandfolder in your organization, which can be found in the Embed tab of your asset under the Attachment CDN URL section.
- filename is the name of your file, the known identifier.
These CDN links are useful if you have a large volume of assets and handle the distribution of these assets via SmartCDN programmatically.
You can decide how to name your files, but it is recommended that you use unique filenames within a Brandfolder to avoid confusion. If duplicate filenames exist, the most recent version/file is delivered with the CDN URL.
SmartCDN supports the following characters without the need for URLencoding:
- Alphanumeric characters: A-Z, a-z, 0-9
- Other unreserved characters: -, ., _, ~
Special characters like: * < > | += % $ & / can be used when URL is encoded.
IMPORTANT: If a filename changes, the CDN URL must be updated to match the new filename. If an asset is deleted, the URL returns a 404 error. Enabling the Custom CDN links does not change the CDN URL previews available on the Embed tab of your asset. This feature is used programmatically and cannot be accessed from brandfolder.com
To activate Custom CDN Links, contact brandfoldersupport@smartsheet.com.
Advanced smart CDN features
Crop assets
You can crop an image to the desired dimensions and then copy the CDN link of the cropped image.
Transformation and conversion:
You can also have CDN links of cropped images by adjusting the parameters on the URL.
For example, let's say you have a Smart CDN URL such as https://cdn.brandfolder.io/YUHW9ZNT/as/6skcfbkq/brandfolder_icon_aqua.png.
If you want the same image with specific dimensions, simply specify that in the URL such as: https://cdn.brandfolder.io/YUHW9ZNT/as/6skcfbkq/brandfolder_icon_aqua.png?width=150.
Want a JPG instead of a PNG? Just change the extension at the end of the URL: https://cdn.brandfolder.io/YUHW9ZNT/as/6skcfbkq/brandfolder_icon_aqua.jpg
Need a larger version of your file? Increase the height or width parameters in the URL and add &pad=true to add whitespace padding to the original image.
For transparent assets, some default browser viewers will auto-fill in a background (usually white).
Auto extension:
Brandfolder CDN allows you to use the extension of .auto on v1 or auto=webp on v2. We automatically choose the best format for the browser to load the image. This includes sending images back using the WEBP format, which lowers the size of an image, without loss, and speeds up the loading of the image on your site.
- v1: https://cdn.brandfolder.io/YUHW9ZNT/as/6skcfbkq/brandfolder_icon_aqua.auto
- v2: https://cdn.brandfolder.io/YUHW9ZNT/as/6skcfbkq/brandfolder_icon_aqua?auto=webp
Smart CDN allows you to link to any attachment inside your asset, not just the first one. Say your asset has multiple attachments, and you want the fourth attachment in your asset, specify that by adding, ?position=4 to the end of your CDN URL: https://cdn.brandfolder.io/C0KGG2P6/as/pd20zo-6xxwds-g0sj9j/CDN%20Example.png?position=3.
Use any combination of the above to modify your CDN link to get your Brandfolder Attachments exactly how you need them for your use case.
Live update:
Any time you update an Asset in Brandfolder, associated Smart CDN links embedded also update to reflect those changes.
Automatic expiration:
If you expire, un-approve, or delete the asset in Brandfolder, the Smart CDN link will also automatically expire as well (it may stay cached for up to 24 hours).
Embedding video assets
Embedding video assets is slightly different from embedding image assets. Brandfolder provides a basic iframe with our video player embedded into it. Users can control the size of the iframe and several optional parameters for videos.
Example embedded code
<iframe src='https://brandfolder.com/brandfolder/attachments/embed/pur0xw-6a3614-6f8ex5?resource_type=Brandfolder&loop=false&muted=false&autoplay=false' frameborder='0' allowfullscreen></iframe>
Loop
Allows video to loop after it has finished playing.
- loop
- default: false
- options: boolean - true or false
Muted
Determines whether the sound is muted when the player loads. This is useful when using autoplay settings due to browser autoplay restrictions.
- muted
- default: false
- options: boolean - true or false
Autoplay
Automatically play the video upon load.
- autoplay
- default: false
- options: boolean - true or false
Using Brandfolder to autoplay a video when a page loads is not a simple issue. This stems from browser vendors responding to users wishes NOT to have videos autoplay. The most reliable way is to set autoplay=true&muted=true since many browsers (including Chrome) do not autoplay videos with audio.
Be careful not to delete the asset when using this feature!