You can crop a file based on preset custom dimensions, preset social media dimensions, or with a free-form box. This allows you to access the proper assets in the size that better fits your needs.
Set a custom preset
- Within your Brandfolder, navigate to Settings > Bulk Management.
- Select Cropping.
From here, you can create the preset name, dimensions, download format (if applicable), and aspect ratio.
- Select Create Preset. The preset will appear in your predefined list. This activates it on all assets where cropping is available and in your Custom Preset CDN Links.
Crop an asset
- Select the asset you want to crop.
- Select Options.
- Select Export Options.
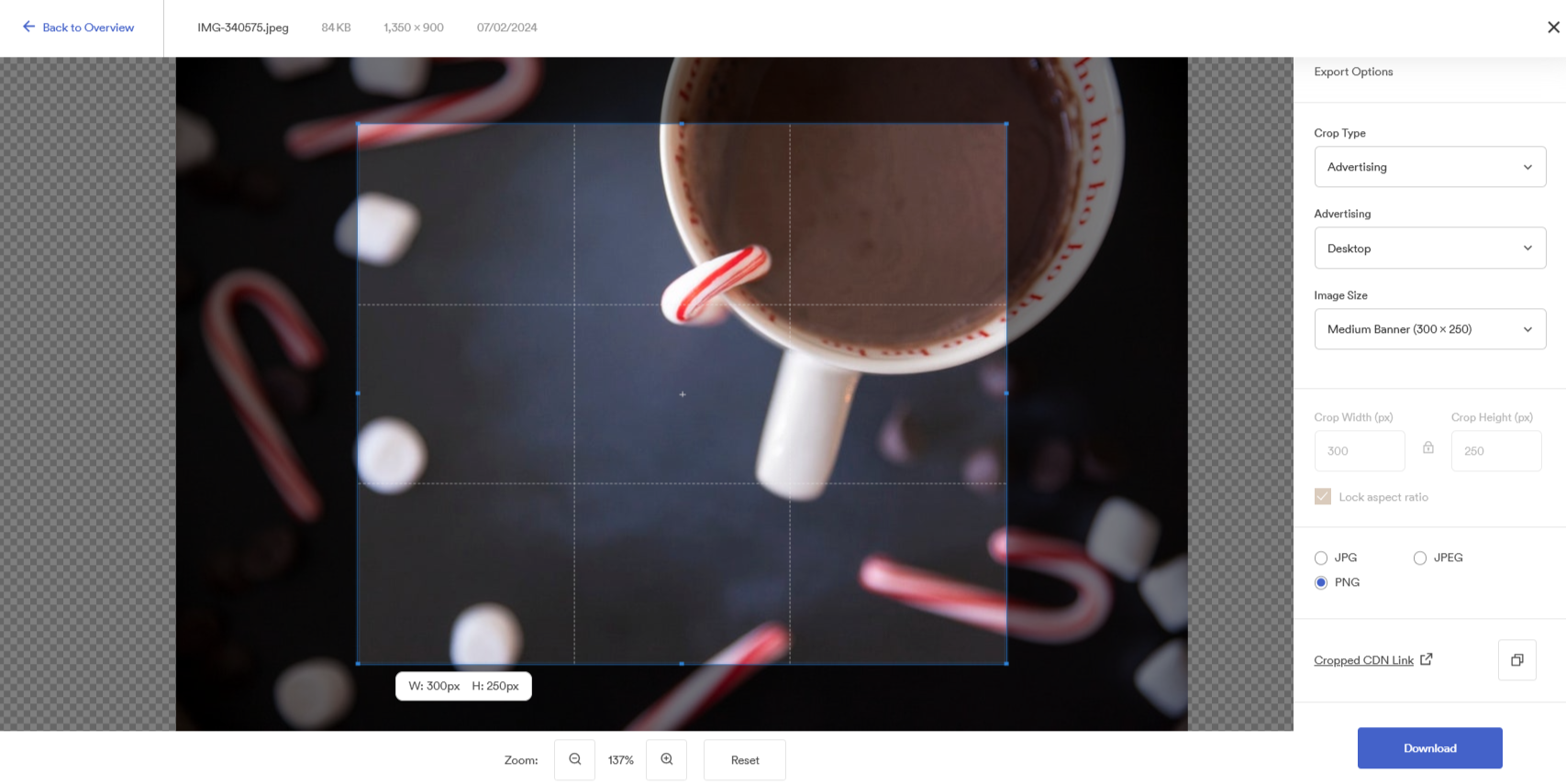
Here, you can select the type of cropping that best fits your needs:
- Freeform - Change dimensions as you need. This does not allow for the stretching of the file.
- Social Media - These are preset options with the recommended dimensions for posting on Facebook, Twitter, Instagram, LinkedIn and Pinterest.
- Advertising - These are options with commonly used sizes for different advertising types.
- Custom - These are the preset dimensions created by the Admin.

- Once you have selected the crop type, you can move the crop box around to get the exact part of the file you want.
- Select the file type.
- Select Download or Cropped CDN Link, according to your needs.
The cropping tool allows you to resize the alpha layer (transparency) of the image so you can crop around an image without being limited by the original aspect ratio. This works exceptionally well for fitting a square logo into a rectangular crop.
That being said, the cropping tool does not support resizing or scaling the image. Zooming out on the cropping tool does not change the scale of the image; it allows for more space to be created around it.