Os modelos de arrastar e soltar permitem que usuários com qualquer nível de habilidade de design criem e publiquem modelos criativos rapidamente.
Antes de começar
- Os modelos de arrastar e soltar estão vinculados ao sistema da sua marca. Portanto, os logotipos, as cores e as fontes que foram definidos por você podem ser usados.
- A tecnologia dos modelos de arrastar e soltar ainda está em desenvolvimento e não é compatível com:
- tipos de entrada avançados, incluindo conteúdo dinâmico e que pode ser repetido.
Criar seu modelo
Criação
- Acesse o menu do lado esquerdo e selecione Templating (Criação de modelo).
- Na página Templates (Modelos), selecione + New Template (+ Novo modelo).
- Escolha a opção Build your own (Criar seu próprio).
Duplicar um modelo existente
Você pode duplicar um modelo existente de arrastar e soltar ou codificado. Na biblioteca de modelos, encontre o desejado, selecione o menu de três pontos à direita e, em seguida, Duplicate (Duplicar). Insira um nome para o novo modelo e selecione Duplicate (Duplicar). O modelo inteiro (incluindo todas as variações, designs, conteúdo, informações e equipes) é duplicado. O status Published (Publicado) não é duplicado, assim você pode fazer as alterações necessárias antes da publicação.
Os modelos do InDesign não podem ser duplicados.
Navegar no editor de modelos
Depois de criar o modelo, você verá o editor de modelos. Ele é dividido em quatro componentes principais.
- Layers/Inputs (objects) sidebar (Barra lateral de camadas/entradas [objetos]): do lado esquerdo.
- Variations/layers (Variações/camadas): os criadores podem definir uma ou diversas variações com muitas camadas de objetos.
- Inputs (Entradas): permite que os criadores definam áreas de personalização para os usuários finais.
- Canvas (Tela): área no centro onde você pode criar seu modelo. Atualmente, ela exibe apenas um layout por vez.
- Toolbar (Barra de ferramentas): área na parte superior que contém as ferramentas, o controle de zoom e o controle de salvamento.
- Attributes sidebar (Barra lateral de atributos): área no lado direito que permite personalizar os atributos de uma camada de objeto específica (ou seja, cores, texto, tamanho/posição).
Variações
Um novo modelo sempre terá uma variação padrão de um bloco quadrado do Instagram. Você pode criar um modelo ou editar o que já existe.

Criar um modelo
- Na opção Build your own (Criar seu próprio), selecione Create new (Criar novo).
- Dê um nome ao modelo e selecione o formato.
- Escolha entre os formatos sugeridos ou crie seu próprio.
- Se você escolher o formato PDF, poderá definir as configurações de impressão profissional e aumentar o número de páginas.
- Selecione Create template (Criar modelo).
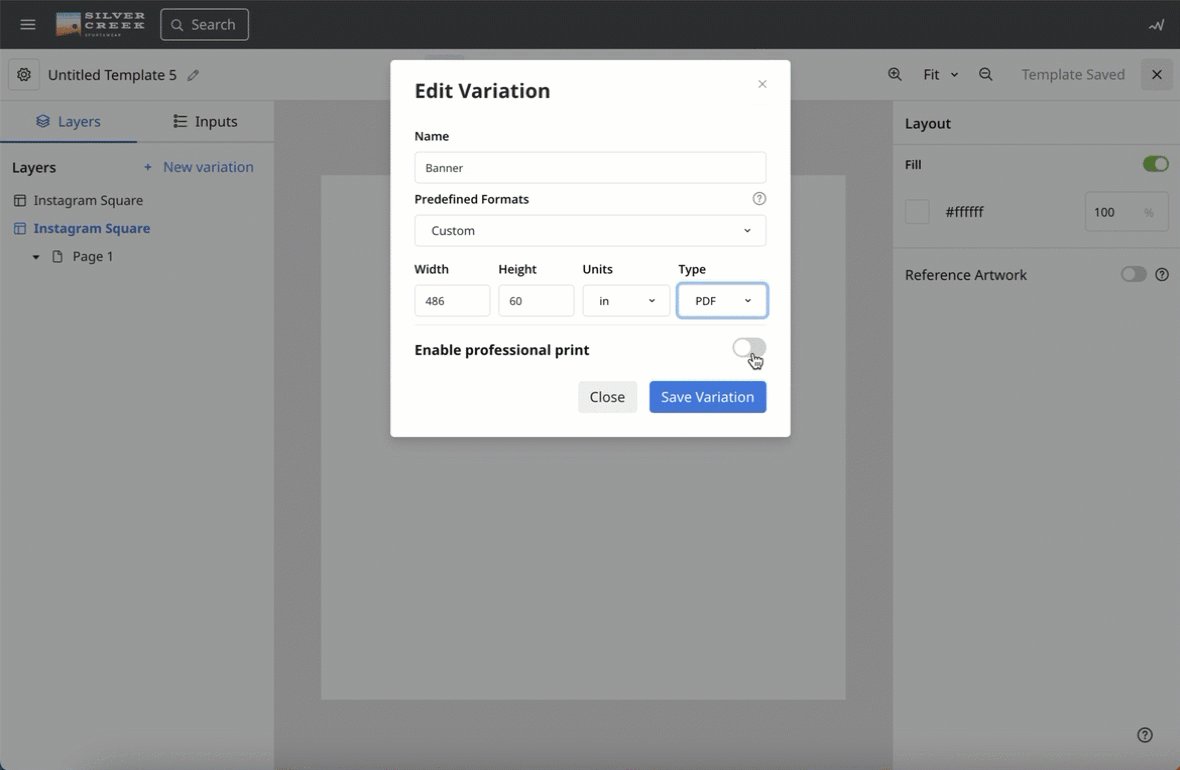
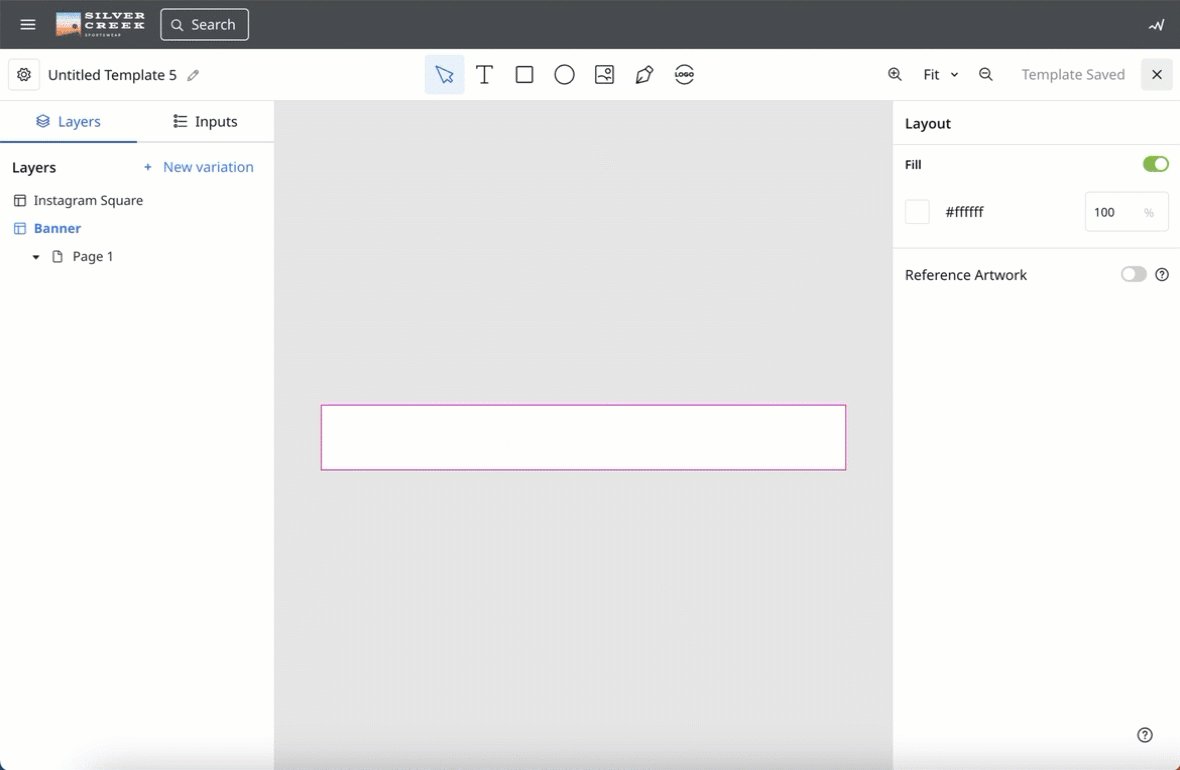
Criar novas variações
- Selecione + New variation (+ Nova variação) na barra lateral de objetos.
- Escolha uma alternativa na lista de opções de layout predefinidas ou defina um tamanho e um nome personalizados.
- Se desejar, ative Enable professional print (Habilitar impressão profissional) e ajuste o tamanho da sangria.
- Selecione Create (Criar).
Editar uma variação existente
- Passe o cursor sobre a variação existente no painel de camadas na barra lateral de objetos.
- Selecione o menu de três pontos.
- Selecione Edit (Editar).
- Ajuste o nome e os valores e selecione Edit Variation (Editar variação).
Excluir uma variação
- No mesmo menu acima, selecione Delete Variation (Excluir variação).
Impressão profissional
Quando você habilita a renderização de impressão profissional em uma variação:
- a impressão profissional adiciona espaço de sangria; você pode editar o valor em milímetros nas bordas superior, inferior, direita e esquerda;
- a impressão profissional adicionará marcas de recorte (corte) ao PDF ao exportá-lo;
- o espaço de cores é convertido para CMYK;
- o PDF agrupa tudo na exportação, incluindo imagens e fontes;
- o pressionamento da tecla W no teclado exibe/oculta a sangria e o transbordamento da página.
Adicionar páginas
É possível adicionar páginas extras a variações com um formato PDF. Selecione + New page (+ Nova página) na barra lateral de objetos.
Variações com formatos PNG ou JPG não podem ter várias páginas. Ao criar uma variação e copiar o design de uma variação em PDF de várias páginas, apenas a primeira página será copiada.
Limites de modelo e variação
Os modelos de arrastar e soltar podem ter até 30 páginas por variação e um total de 200 páginas em múltiplas variações. O número de variações em um único modelo não pode exceder 30.
Criar seu modelo
Arte de referência
A adição de arte de referência permite incluir uma versão transparente da arte para fácil referência enquanto recria seu modelo.
- Acesse a barra lateral de atributos no lado direito.
- Habilite Reference Artwork (Arte de referência).
- Escolha Select Artwork (Selecionar arte).
- Selecione o ativo que deseja usar como referência.
- Crie os componentes do modelo usando a barra de ferramentas.
A barra de ferramentas
Depois de configurar o tamanho da tela, comece a criar o modelo usando a barra de ferramentas.
Texto (T)
- Selecione o ícone T na barra de ferramentas ou use a tecla de atalho (T).
- Selecione e arraste na tela ou clique em qualquer lugar da tela.
- Ajuste o tamanho da caixa de texto selecionando a borda e arrastando ou use a ferramenta de transformação.
A barra lateral de atributos no lado direito inclui:
- Size and position (Tamanho e posição)
- Text Content (Conteúdo de texto)
- Configurações de fonte, incluindo família de fontes, peso, tamanho e altura da linha
- Font Color (Cor da fonte)
- Formatted Lists (Listas formatadas): listas ordenadas e marcadores
- Alignment (Alinhamento): alinhamento horizontal e vertical
- Clear Formatting (Limpar formatação)
- Overset Text Warning (Aviso de excesso de texto): informa ao usuário final que apenas o conteúdo que se ajuste ao tamanho alocado para esta caixa de texto será aceito. É exibida uma mensagem de erro, e a caixa de texto fica vermelha.
Integrações e opções
- Sistema de marca: qualquer fonte configurada será puxada automaticamente para o editor de modelos e estará disponível para a seleção de família de fontes e peso.
- Google Fonts: o editor de modelos é integrado ao Google Fonts. Para configurar o Google Fonts, selecione a engrenagem de configurações e habilite Allow Google Fonts (Permitir Google Fonts).
- Entradas: as entradas de modelo personalizadas podem ser definidas em objetos de texto por meio do ícone de “Command”
ao lado de Text and Font styles (Estilos de texto e fonte) no painel de atributos.
- Atualmente, as entradas podem ser configuradas nos atributos de conteúdo de texto e tamanho da fonte
- Você pode ter até 50 entradas em um único modelo, mesmo que sejam usadas em múltiplas variações.
Retângulo (R)/círculo (O)
- Selecione o ícone da ferramenta retângulo ou círculo na barra de ferramentas ou use as teclas de atalho (R) ou (O).
- Selecione e arraste a tela para criar a forma.
- Para obter um quadrado ou círculo perfeito, clique na tela.
- Redimensione selecionando a borda e arrastando ou usando a ferramenta de transformação.
A barra lateral de atributos no lado direito inclui
- Size and position (Tamanho e posição)
- Fill (Preenchimento)
- Stroke (Traço)
Imagem (I)
- Selecione o ícone de imagem na barra de ferramentas ou use a tecla de atalho (I).
- Selecione e arraste a tela para criar um contêiner de imagem.
- Quando um contêiner inicial é criado, a biblioteca de ativos de Content Automation é exibida.
- Selecione sua imagem. Não é possível adicionar novas imagens aqui; você precisa fazer isso na biblioteca de ativos.
Ajuste de imagem
Você pode definir como a imagem deve ser ajustada no contêiner com as seguintes opções:
- Fit (Ajustar): contém a imagem completa no contêiner. Isso poderá gerar espaço em branco se o contêiner estiver em uma proporção diferente da imagem. Essa opção é ideal para imagens de produtos, ícones e logotipos.
- Fill (Preencher): preenche todo o contêiner com a imagem.
- Crop (Recortar): ao clicar duas vezes na imagem, o usuário poderá reposicioná-la no contêiner ou ajustar o tamanho do contêiner de imagem como desejar.
- Para entrar no modo de recorte: clique duas vezes na imagem.
- Para sair do modo de corte: selecione Enter ou clique fora da imagem.
Mascarar uma imagem
Você pode mascarar imagens usando formas específicas.
- Crie uma forma.
- Crie uma imagem acima da máscara.
- Selecione as duas camadas.
- Clique com o botão direito sobre elas e selecione Convert to Mask (Converter em máscara).
- Isso criará um grupo de máscaras.
Integrações e opções
- Inputs (Entradas): as entradas de modelos personalizados podem ser definidas nas imagens por meio do ícone de comando ao lado dos estilos de imagem no painel de atributos.
- Atualmente, as entradas podem ser configuradas na origem da imagem.
Caneta (P)
A caneta permite criar formas de polígonos simples.
- Selecione o ícone da ferramenta de caneta na barra de ferramentas ou use a tecla de atalho (P).
- Clique na tela para adicionar um ponto e iniciar a forma do polígono.
- Continue clicando para adicionar mais pontos à forma do polígono.
- Quando terminar, clique no ponto original ou selecione a tecla Enter/Return para finalizar a forma.
Para criar uma linha reta, mantenha a tecla Shift pressionada.
A barra lateral de atributos no lado direito inclui
- Size and position (Tamanho e posição)
- Fill (Preenchimento)
- Stroke (Traço)
Logotipo (L)
- Selecione o ícone de Logo (Logotipo) na barra de ferramentas ou use a tecla de atalho (L).
- Clique e arraste na tela.
- Um novo modal aparecerá e você poderá escolher logotipos do sistema da sua marca. Ajuste o tamanho do logotipo selecionando a borda e arrastando ou usando a ferramenta de transformação.
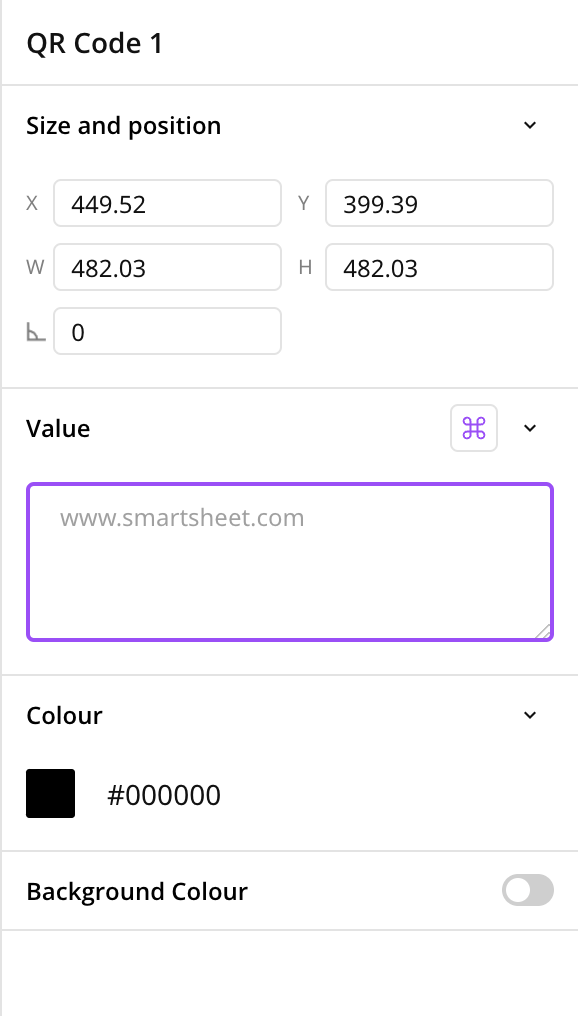
QR code (Q)
- Selecione o ícone de QR code na barra de ferramentas ou use a tecla de atalho (Q).
- Clique e arraste na tela para criar um contêiner de QR.
- Ajuste o tamanho e a posição do contêiner de QR.
- Na caixa de texto livre Value (Valor), insira o URL ou o texto ao qual você deseja conectar o QR code. Você também pode alterar a cor do texto e do fundo conforme necessário.

Se você quiser oferecer aos usuários finais a possibilidade de alterar o QR code no nível do documento, clique com o botão direito no espaço reservado para o QR code, selecione “Assign value input” (Atribuir entrada de valor) e “+ New input” (+ Nova entrada) e nomeie a entrada.
Cor de fundo
Você pode aplicar uma cor de fundo ao layout definindo a cor de preenchimento.
Barra lateral de camadas/entradas
Ao adicionar formas, textos e logotipos ao layout, eles aparecerão no painel de camadas.
Reordenar camadas
- Arraste as camadas no painel para indicar a ordem correta.
- Você também pode selecionar a camada com o botão direito e escolher entre estas quatro opções:
- Send to back (Enviar para trás)
- Send backward (Recuar)
- Bring forward (Avançar)
- Bring to front (Trazer para a frente)
Excluir camadas
- Exclua camadas selecionando o objeto no layout e pressionando a tecla Delete/Backspace.
- Você também pode selecionar a camada com o botão direito no painel de camadas e, em seguida, Delete (Excluir).
Agrupar camadas
- Selecione as camadas que deseja agrupar e pressione CMD/CTRL + G ou clique com o botão direito nas camadas e selecione Group layers (Agrupar camadas).
- Para desagrupar, selecione o grupo e pressione CMD/CTRL + SHIFT + G ou clique com o botão direito nas camadas e selecione Ungroup layers (Desagrupar camadas).
Duplicar camadas
- Para duplicar uma camada ou um grupo, selecione os objetos da tela ou da camada no painel de camadas e pressione CMD/CTRL + D ou clique com o botão direito e selecione Duplicate (Duplicar).
Atalhos do teclado
- Mantenha a barra de espaço pressionada para deslocar a área de trabalho.
- Cmd+Z (Ctrl+Z Windows) para desfazer, Cmd+Shift+Z para refazer (Ctrl+Y Windows).
- Cmd+S (Ctrl+S Windows) para salvar.
- Cmd+D (Ctrl+D Windows) para duplicar um objeto.
- Mantenha a tecla Cmd (Ctrl Windows) pressionada e role para aumentar e diminuir o zoom.
- Com um trackpad, faça movimento de pinçar/expandir com os dedos para ampliar ou diminuir o zoom e deslize dois dedos para ver o conteúdo em panorâmica.
- Atalhos de ferramentas
- T (texto)
- R (retângulo)
- O (círculo)
- I (imagem)
- P (caneta)
- L (logotipo)
- Del para excluir um objeto.
- Cmd+G (Ctrl+G) para agrupar objetos, Cmd+Shift+G para desagrupar.
- W para exibir/ocultar transbordamento de página e imprimir marcas de corte/sangria (se ativado).