Les modèles glisser-déposer permettent aux utilisateurs dotés de compétences de conception de tout niveau de créer et de publier leurs modèles créatifs en un rien de temps.
Avant de commencer
- Le glisser-déposer est lié à votre système de marque. Par conséquent, l’ensemble de vos logos, couleurs et polices de caractères définis peuvent être utilisés.
- Le glisser-déposer est toujours en cours de maturation en tant que technologie et ne prend pas en charge :
- les types d’entrée avancés, y compris le contenu répétable et dynamique.
Créer votre modèle
Création
- Accédez au menu de gauche et sélectionnez Templating (Création de modèle).
- Sur la page Templates (Modèles), sélectionnez + New Template (+ Nouveau modèle).
- Choisissez l’option Build your own (Créer votre propre modèle).
Dupliquer un modèle existant
Vous pouvez dupliquer un modèle glisser-déposer ou codé existant. Recherchez le modèle dans la bibliothèque de modèles, puis sélectionnez le menu des trois petits points à droite et sélectionnez Duplicate (Dupliquer). Saisissez un nom pour le nouveau modèle, puis sélectionnez Duplicate (Dupliquer). L’ensemble du modèle, y compris les variations, les conceptions, le contenu, les entrées et les équipes, est dupliqué. Le statut Published (Publié) n’est pas dupliqué, vous pouvez donc apporter toutes les modifications requises avant la publication.
Les modèles InDesign ne peuvent pas être dupliqués.
Naviguer dans l’éditeur de modèles
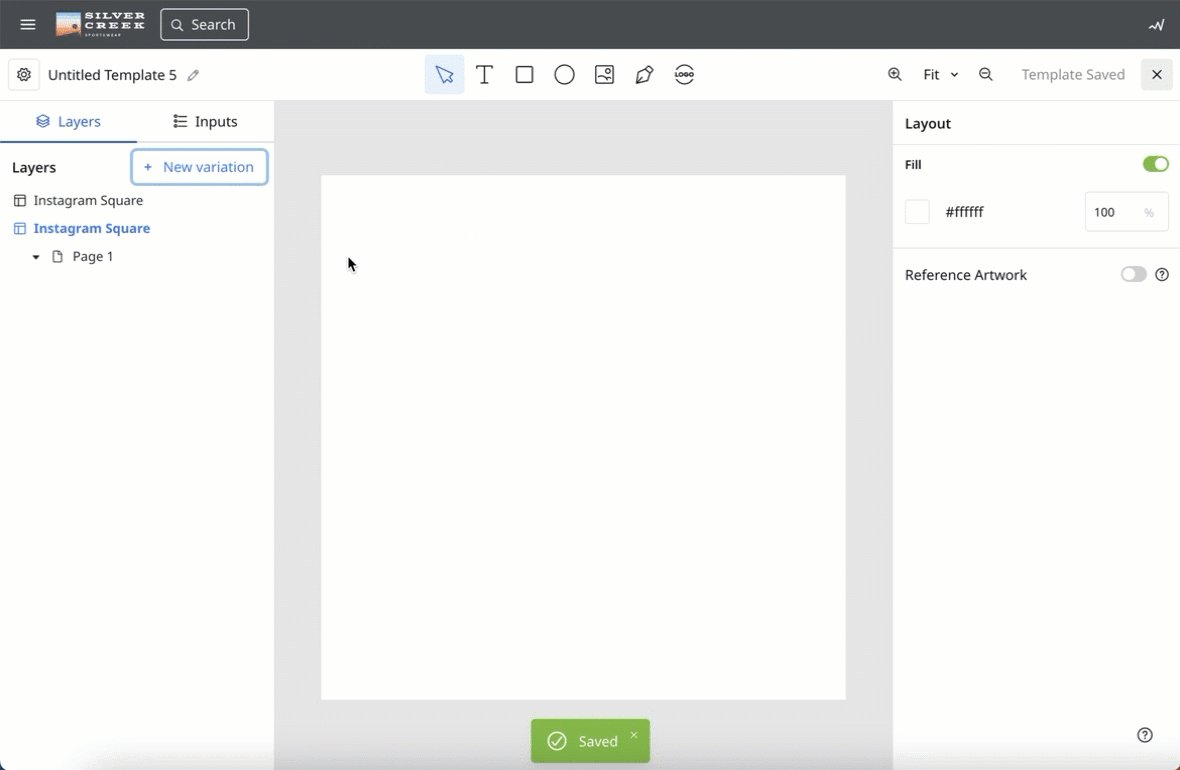
Une fois que vous avez créé votre modèle, vous verrez l’éditeur de modèles. Il est divisé en 4 composantes principales.
- Barre latérale Layers/Inputs (Calques/Intrants [objets]) : sur la gauche.
- Variations/layers (Variations/calques) : les créateurs peuvent définir une ou plusieurs variations avec de nombreux calques d’objets.
- Inputs (Intrants) : permet aux créateurs de définir des domaines de personnalisation pour les utilisateurs finaux.
- Zone de travail : cette zone au centre vous permet de créer votre modèle. Actuellement, elle n’affiche qu’une seule mise en page à la fois.
- Barre d’outils : elle se trouve en haut et contient vos outils ainsi que les options de zoom et d’enregistrement.
- Barre latérale dédiée aux attributs : située sur la droite, elle vous permet de personnaliser les attributs d’un calque d’objets spécifique (couleurs, texte, taille/position, etc.).
Variations
Un nouveau modèle aura toujours une variation par défaut, autrement dit, une tuile Instagram carrée. Vous pouvez en créer une nouvelle ou modifier la variation existante.

Créer un nouveau modèle
- Dans l’option Build your own (Créer votre propre modèle), sélectionnez Create new (Créer un nouveau).
- Nommez votre modèle et sélectionnez le format.
- Choisissez l’un des formats suggérés ou créez le vôtre.
- Si vous choisissez un format PDF, vous pouvez configurer des paramètres d’impression professionnels et augmenter le nombre de pages.
- Sélectionnez Create template (Créer un modèle).
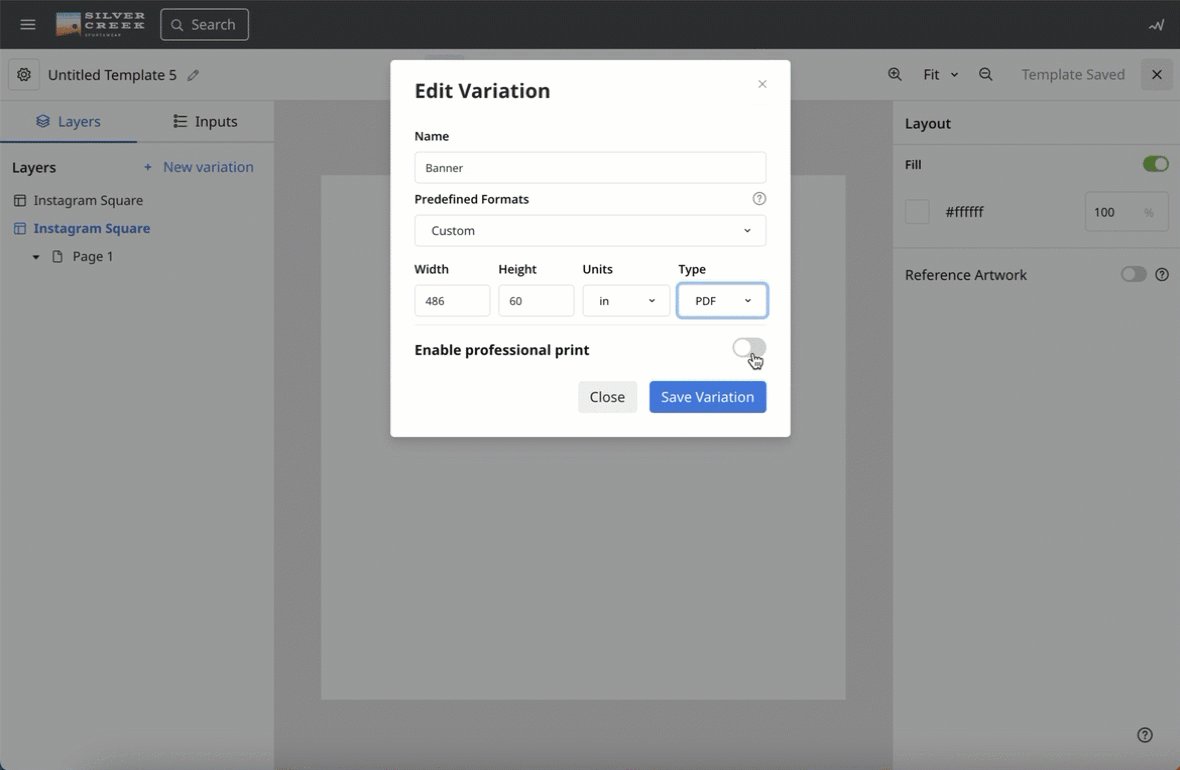
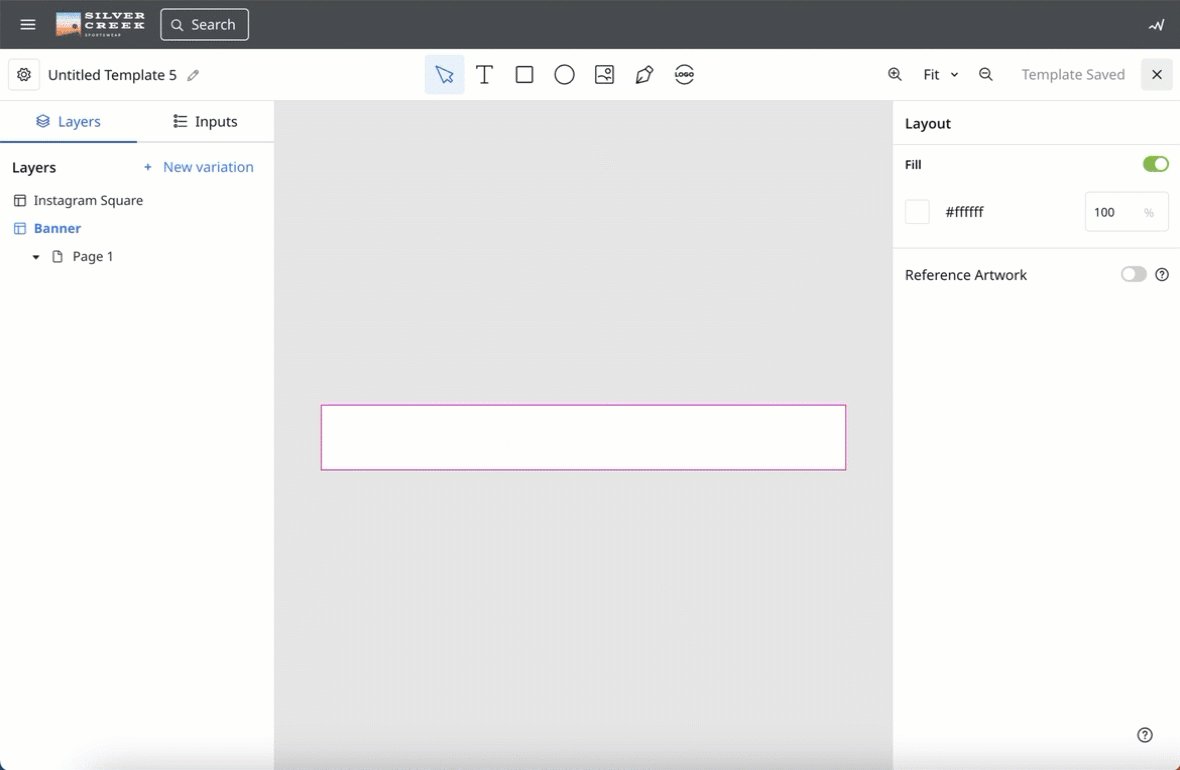
Créer de nouvelles variations
- Sélectionnez + New variation (+ Nouvelle variation) dans la barre latérale Objects (Objets).
- Choisissez parmi la liste des options de mise en page prédéfinies ou définissez une taille et un nom personnalisés.
- Activez si vous le souhaitez l’option Enable professional print (Activer l’impression professionnelle) et ajustez la taille du fond perdu.
- Sélectionnez Create (Créer).
Modifier une variation existante
- Passez le curseur sur la variante existante via le panneau Layers (Calques) dans la barre latérale Objects (Objets).
- Sélectionnez le menu contextuel.
- Sélectionnez Edit (Modifier).
- Ajustez le nom et les valeurs et sélectionnez Edit Variation (Modifier la variation).
Supprimer une variation
- Dans le même menu que ci-dessus, sélectionnez Delete Variation (Supprimer la variation).
Impression professionnelle
Lorsque vous activez l’impression professionnelle pour une variation :
- L’impression professionnelle ajoute un fond perdu. Vous pouvez modifier ses dimensions en millimètres en haut, en bas, à droite et à gauche.
- L’impression professionnelle ajoutera des repères de rognage au PDF lors de son exportation.
- L’espace de couleurs est converti en CMJN.
- Le PDF est exporté de manière compressée, y compris les images et les polices.
- Appuyer sur la touche W du clavier affiche/masque le fond perdu et les débordements de page.
Ajouter des pages
Des pages supplémentaires peuvent être ajoutées aux variations au format PDF. Sélectionnez + New page (+ Nouvelle page) dans la barre latérale Objects (Objets).
Les variations aux formats PNG ou JPG ne peuvent pas comporter plusieurs pages. Lors de la création d’une nouvelle variation et de la copie de la conception à partir d’une variation PDF de plusieurs pages, seule la première page sera copiée.
Limites applicables aux modèles et variations
Les modèles glisser-déposer peuvent comporter jusqu’à 30 pages par variation et 200 pages au total pour plusieurs variations. Le nombre de variations d’un seul modèle ne peut pas dépasser 30.
Créer votre modèle
Illustration de référence
L’ajout d’une illustration de référence vous permet d’inclure une version transparente de votre illustration à laquelle faire facilement référence pendant que vous recréez votre modèle.
- Accédez à la barre latérale dédiée aux attributs sur la droite.
- Activez l’option Reference Artwork (Illustration de référence).
- Choisissez Select Artwork (Sélectionner une illustration).
- Sélectionnez la ressource que vous souhaitez utiliser comme référence.
- Créez les composantes de votre modèle à l’aide de la barre d’outils.
La barre d’outils
Une fois que vous avez configuré la taille de votre zone de travail, vous pouvez commencer à créer votre modèle à l’aide de la barre d’outils.
Texte (T)
- Sélectionner l’icône T dans la barre d’outils ou utilisez la touche de raccourci (T).
- Cliquez dans la zone de travail et faites glisser le curseur, ou cliquez n’importe où dans la zone de travail.
- Ajustez la taille de la zone de texte en sélectionnant le bord et en le faisant glisser, ou utilisez l’outil de transformation.
La barre latérale de droite dédiée aux attributs comprend les paramètres suivants :
- Size and position (Taille et position)
- Text Content (Contenu du texte)
- Font Settings (Paramètres de police), y compris la famille de police, l’épaisseur, la taille et la hauteur de ligne
- Font Color (Couleur de la police)
- Formatted Lists (Listes mises en forme) : listes ordonnées et listes à puces
- Alignment (Alignement) : alignement horizontal et vertical
- Clear Formatting (Effacer les mises en forme)
- Overset Text Warning (Avertissement de dépassement de texte) : cet avertissement indique à l’utilisateur final que cette zone de texte ne peut accepter que du contenu qui rentre dans l’espace alloué. Dans le cas contraire, un message d’erreur s’affiche et la zone de texte devient rouge.
Intégrations et options
- Système de marque : toutes les polices configurées sont automatiquement insérées dans l’éditeur de modèles et sélectionnables dans les options de familles de polices et d’épaisseur.
- Google Fonts : l’éditeur de modèles est intégré à Google Fonts. Pour configurer Google Fonts, cliquez sur la roue dentée pour accéder aux paramètres et activez l’option Allow Google Fonts (Autoriser Google Fonts).
- Intrants : des intrants de modèle personnalisés peuvent être définis par rapport à des objets texte via l’icône Commande
à côté des styles de texte et de police dans le panneau dédié aux attributs.
- À l’heure actuelle, les intrants sont configurables par rapport aux attributs Text content (Contenu du texte) et Font size (Taille de la police).
- Vous pouvez avoir jusqu’à 50 intrants dans un seul modèle, même s’ils sont utilisés dans plusieurs variations.
Rectangle (R)/Cercle (O)
- Sélectionnez l’icône de l’outil rectangle ou cercle dans la barre d’outils ou utilisez les touches de raccourci (R) ou (O).
- Cliquez dans la zone de travail et faites glisser le curseur pour créer votre forme.
- Pour obtenir un carré ou un cercle parfait, cliquez sur la zone de travail.
- Redimensionnez votre forme en sélectionnant un bord et en le faisant glisser ou en utilisant l’outil de transformation.
La barre latérale de droite dédiée aux attributs comprend les paramètres suivants :
- Size and position (Taille et position)
- Fill (Remplir)
- Stroke (Trait)
Image (I)
- Sélectionnez l’icône d’image dans la barre d’outils ou utilisez la touche de raccourci (I).
- Cliquez dans la zone de travail et faites glisser le curseur pour créer votre conteneur d’image.
- Une fois qu’un conteneur initial est créé, la bibliothèque de ressources Content Automation apparaît.
- Sélectionnez votre image. Vous devrez ajouter de nouvelles images à la bibliothèque de ressources, car il n’est pas possible d’ajouter de nouvelles images à ce stade.
Ajuster une image
Vous pouvez définir la manière dont votre image s’ajuste dans votre conteneur à l’aide des options suivantes :
- Fit (Ajuster) : ajuste l’image entière dans le conteneur (ce qui peut créer un espace vide si les proportions du conteneur sont différentes de celles de l’image). Cette option est idéal pour les images, les icônes et les logos des produits.
- Fill (Remplir) : remplit l’ensemble du conteneur avec l’image.
- Crop (Rogner) : l’utilisateur peut double-cliquer sur l’image pour la repositionner dans le conteneur ou ajuster sa taille au besoin.
- Pour passer en mode de rognage : double-cliquez sur l’image.
- Pour quitter le mode de rognage : appuyez sur Entrée ou cliquez en dehors de l’image.
Appliquer un masque à une image
Vous pouvez appliquer un masque à des images afin qu’elles prennent des formes spécifiques.
- Créez une forme.
- Créez une image par-dessus le masque.
- Sélectionnez les deux calques.
- Cliquez dessus avec le bouton droit et sélectionnez Convert to Mask (Convertir en masque).
- Cette action crée un groupe de masques.
Intégrations et options
- Intrants : des intrants de modèle personnalisés peuvent être définis par rapport à des images l’icône Commande à côté des styles d’image dans le panneau dédié aux attributs.
- À l’heure actuelle, les intrants peuvent être configurés au niveau de la source de l’image.
Stylo (P)
Le stylo vous permet de créer des polygones simples.
- Sélectionner l’icône de l’outil stylo dans la barre d’outils ou utilisez la touche de raccourci (P).
- Cliquez sur la zone de travail pour indiquer le point de départ du polygone.
- Continuez à cliquer pour ajouter d’autres points au polygone.
- Lorsque vous avez terminé, cliquez sur le point de départ ou appuyez sur la touche Entrée/Retour pour finaliser votre forme.
Pour créer une ligne droite, maintenez la touche Maj enfoncée.
La barre latérale de droite dédiée aux attributs comprend les paramètres suivants :
- Size and position (Taille et position)
- Fill (Remplir)
- Stroke (Trait)
Logo (L)
- Sélectionnez l’icône Logo dans la barre d’outils ou utilisez la touche de raccourci (L).
- Cliquez dans la zone de travail et faites glisser le curseur.
- Une nouvelle fenêtre modale apparaît et vous permet de choisir des logos à partir de votre système de marque. Ajustez la taille du logo en sélectionnant le bord et en le faisant glisser, ou à l’aide de l’outil de transformation.
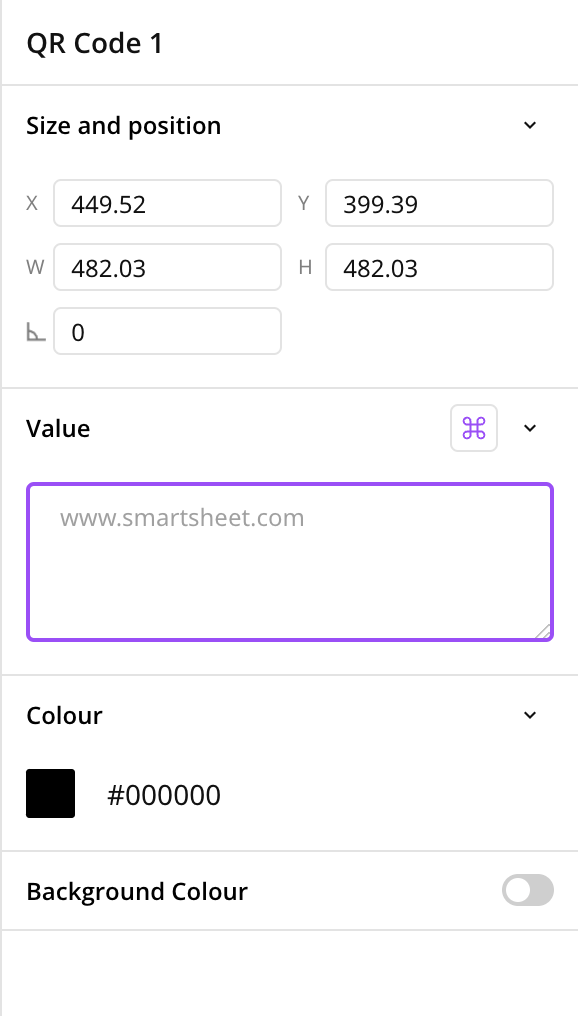
Code QR (Q)
- Sélectionnez l’icône du code QR dans la barre d’outils ou utilisez la touche de raccourci (Q).
- Cliquez dans la zone de travail et faites glisser le curseur pour créer votre conteneur de code QR.
- Ajuster la taille et la position du conteneur de code QR.
- Dans la zone de texte libre Value (Valeur), saisissez l’URL ou le texte auquel vous souhaitez que le code QR soit associé. Vous pouvez également modifier la couleur, notamment celle de l’arrière-plan, au besoin.

Si vous souhaitez que les utilisateurs finaux puissent modifier le code QR au niveau du document, cliquez avec le bouton droit sur l’espace réservé du code QR, sélectionnez Assign value input (Attribuer une entrée de valeur) puis + New input (+ Nouvelle entrée), puis nommez cette entrée.
Couleur d’arrière-plan
Vous pouvez appliquer une couleur d’arrière-plan à la mise en page en définissant la couleur de remplissage.
Barre latérale dédiée aux calques/entrées
Lorsque vous ajoutez des formes, du texte et des logos à votre mise en page, ils apparaissent dans votre panneau Layers (Calques).
Réorganisation des calques
- Faites glisser les calques dans le panneau pour refléter le bon ordre.
- Vous pouvez également sélectionner le calque avec le bouton droit de la souris et choisir parmi ces quatre options :
- Send to back (Envoyer en arrière-plan)
- Send backward (Envoyer à l’arrière)
- Bring forward (Mettre au premier plan)
- Bring to front (Mettre à l’avant)
Supprimer des calques
- Pour supprimer des calques, sélectionnez l’objet dans la mise en page et appuyez sur la touche Supprimer/Retour arrière
- Vous pouvez également cliquer sur le calque avec le bouton droit de la souris dans le panneau Layers (Calques) et sélectionner Delete (Supprimer).
Grouper les calques
- Sélectionnez les calques que vous souhaitez grouper et appuyez sur CMD/CTRL + G ou cliquez avec le bouton droit sur les calques et sélectionnez Group layers (Grouper les calques).
- Pour supprimer un groupe, sélectionnez-le groupe et appuyez sur CMD/CTRL + MAJ + G ou cliquez avec le bouton droit sur les calques et sélectionnez Ungroup layers (Dissocier les calques).
Dupliquer les calques
- Pour dupliquer un calque ou un groupe, sélectionnez les objets dans la zone de travail ou le calque dans le panneau Layers (Calques) et appuyez sur CMD/CTRL + D, ou cliquez avec le bouton droit et sélectionnez Duplicate (Dupliquer).
Raccourcis clavier
- Maintenez la barre d’espace enfoncée pour agrandir l’espace de travail.
- Cmd + Z (Ctrl + Z sur Windows) pour annuler, Cmd + Maj + Z pour rétablir (Ctrl + Y sur Windows).
- Cmd + S (Ctrl + S sur Windows) pour enregistrer.
- Cmd + D (Ctrl + D sur Windows) pour dupliquer un objet.
- Maintenez la touche Cmd (Ctrl sur Windows) enfoncée et faites défiler pour effectuer un zoom avant ou arrière.
- Avec un pavé tactile, pincez ou écartez les doigts pour zoomer, et utilisez deux doigts pour créer un panoramique.
- Raccourcis des outils
- T (texte)
- R (rectangle)
- O (cercle)
- I (image)
- P (stylo)
- L (logo)
- Suppr. pour supprimer un objet.
- Cmd + G (Ctrl + G) pour grouper des objets, Cmd + Maj + G pour les dissocier.
- W pour afficher/masquer les débordements de page et imprimer les repères de rognage/fond perdu (si cette option est activée).