Las plantillas con función de arrastrar y soltar permiten a los usuarios con habilidades de diseño crear y publicar sus plantillas creativas en menos tiempo.
Antes de comenzar
- La función de arrastrar y soltar está vinculada al sistema de su marca. Por lo tanto, se pueden usar todos los logotipos, colores y tipos de letra definidos.
- La función de arrastrar y soltar aún está en desarrollo como tecnología y no es compatible con lo siguiente:
- Tipos de entrada avanzados, incluidos contenidos repetibles y dinámicos.
Crear la plantilla
Creación
- Vaya al menú de la izquierda y seleccione Templating (Plantillas).
- En la página Templates (Plantillas), seleccione + New Template (+ Nueva plantilla).
- Seleccione la opción Build your own (Cree su propia plantilla).
Duplicar una plantilla existente
Puede duplicar una plantilla existente codificada o con función de arrastrar y soltar. En la biblioteca de plantillas, busque la plantilla, seleccione el menú de tres puntos a la derecha y haga clic en Duplicate (Duplicar). Ingrese un nombre para la nueva plantilla y, luego, seleccione Duplicate (Duplicar). Se duplica la plantilla en su totalidad, incluidas todas las variaciones, los diseños, el contenido, las entradas y los equipos. El estado Publicado no se duplica, por lo que puede realizar los cambios necesarios antes de publicarla.
Las plantillas de InDesign no se pueden duplicar.
Navegar en el editor de plantillas
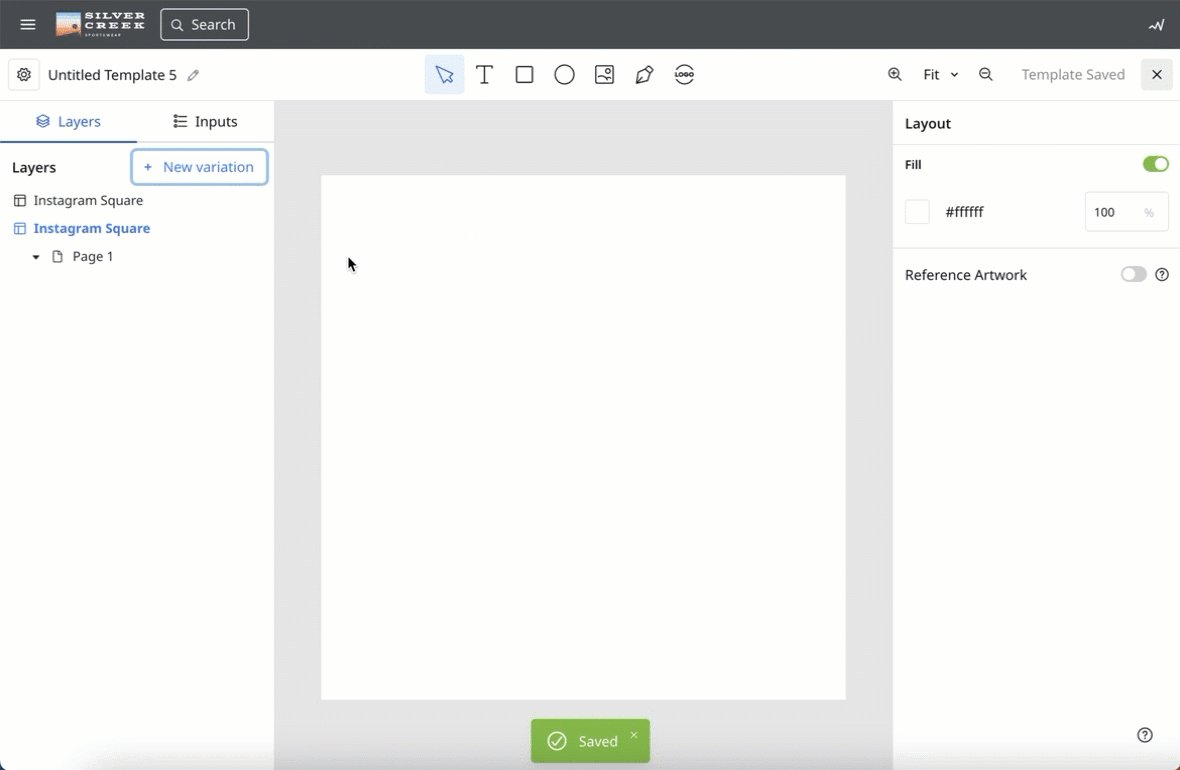
Una vez que cree su plantilla, verá el editor de plantillas. Se divide en cuatro componentes principales.
- Barra lateral de Layers/Inputs (Capas/Entradas) (objetos): Ubicada a la izquierda.
- Variations/Layers (Variaciones/Capas): Los creadores pueden definir una o muchas variaciones con muchas capas de objetos.
- Inputs (Entradas): Permite a los creadores definir áreas de personalización para los usuarios finales.
- Lienzo: Área ubicada en el centro, donde puede crear su plantilla. En la actualidad, solo se muestra un diseño a la vez.
- Barra de herramientas: Ubicada en la parte superior; incluye las herramientas, el control de zoom y el control de guardado.
- Barra lateral de atributos: Ubicada a la derecha; le permite personalizar los atributos de una capa de objeto específica (es decir, colores, texto, tamaño/posición).
Variaciones
Una nueva plantilla siempre tendrá una variación predeterminada de un mosaico cuadrado de Instagram. Puede crear una nueva o editar la variación existente.

Crear una nueva plantilla
- En la opción Build your own (Cree su propia plantilla), seleccione Create new (Crear nueva plantilla).
- Asígnele un nombre a la plantilla y seleccione el formato.
- Elija entre los formatos sugeridos o cree los suyos.
- Si elige un formato PDF, puede configurar ajustes de impresión profesionales y aumentar la cantidad de páginas.
- Seleccione Create template (Crear plantilla).
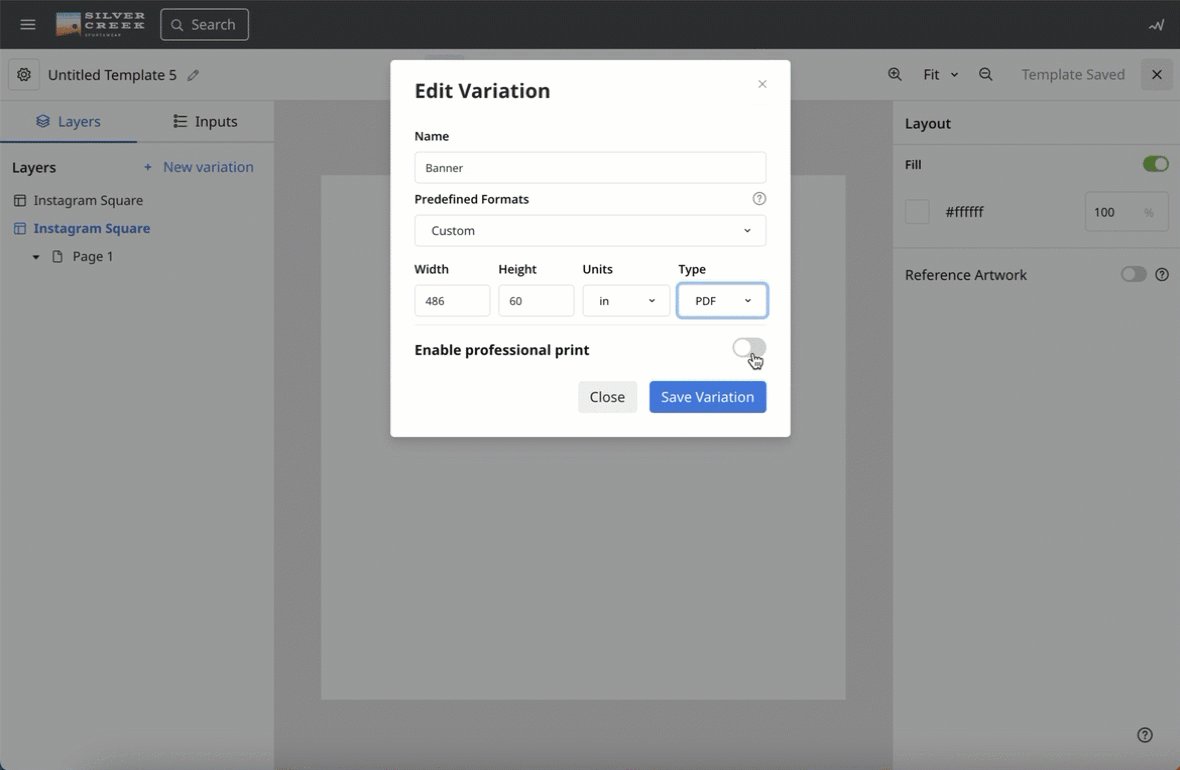
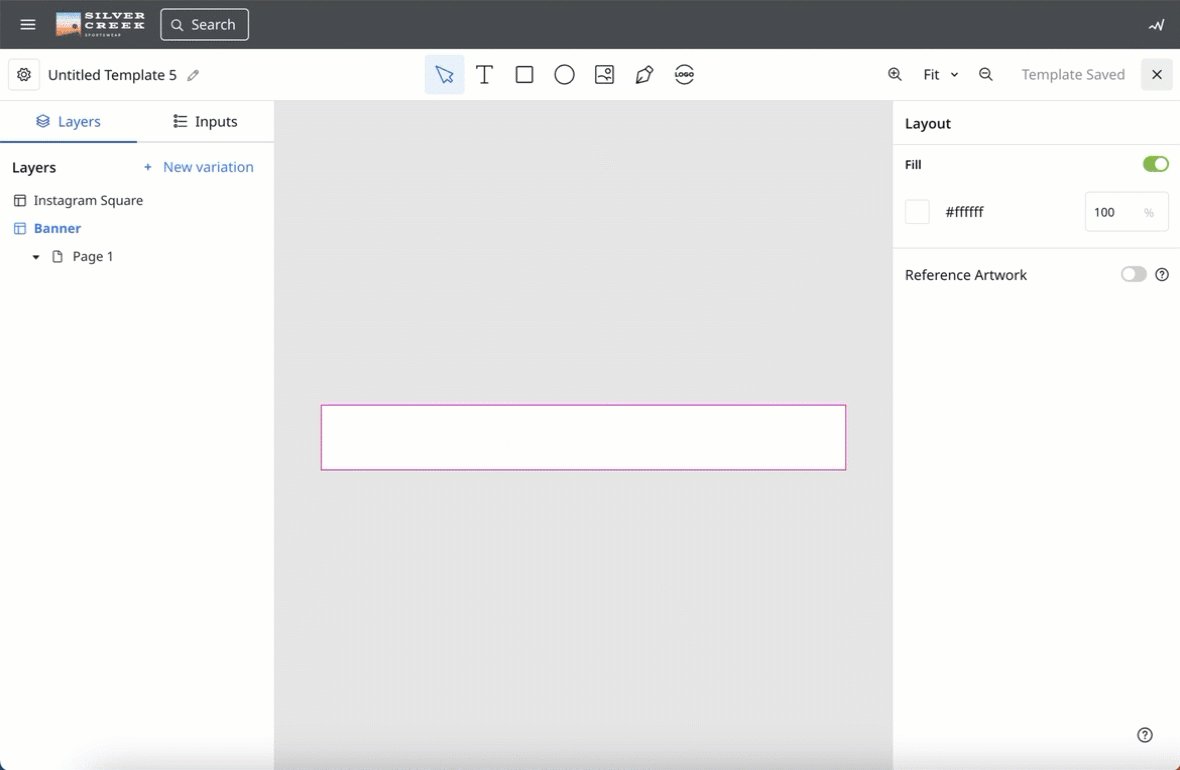
Crear nuevas variaciones
- Seleccione + New variation (+ Nueva variación) en la barra lateral de objetos.
- Elija de la lista de opciones de diseño prestablecidas o defina un tamaño y un nombre personalizados.
- Si lo desea, active la opción Enable professional print (Habilitar impresión profesional) y ajuste el tamaño de sangrado.
- Seleccione Create (Crear).
Editar una variación existente
- Desplácese sobre la variación existente a través del panel Layers (Capas) en la barra lateral de objetos.
- Seleccione el menú de tres puntos.
- Seleccione Edit (Editar).
- Ajuste el nombre y los valores, y seleccione Edit Variation (Editar variación).
Eliminar una variación
- En el mismo menú del punto anterior, seleccione Delete Variation (Eliminar variación).
Impresión profesional
Cuando se habilita la impresión profesional en una variación, sucede lo siguiente:
- La impresión profesional agrega espacio de sangrado. Puede editar la cantidad en milímetros (mm) en la parte superior, inferior, derecha e izquierda.
- La impresión profesional agregará marcas de recorte al PDF al momento de exportarlo.
- El espacio de color se convierte a CMYK.
- Se genera un paquete PDF al exportar, que incluye imágenes y fuentes.
- Al presionar la tecla W en su teclado, se muestra/oculta el sangrado y el desbordamiento de la página.
Agregar páginas
Se pueden agregar páginas adicionales a las variaciones con un formato PDF. Seleccionar + New page (+Nueva página) en la barra lateral de objetos.
Las variaciones con formatos PNG o JPG no pueden incluir varias páginas. Al crear una nueva variación y copiar el diseño de una variación de PDF de varias páginas, solo se copiará la primera página.
Límites de plantillas y variaciones
Las plantillas con función de arrastrar y soltar pueden tener hasta 30 páginas por variación y un total de 200 páginas en diversas variaciones. La cantidad de variaciones en una sola plantilla no puede superar las 30.
Crear la plantilla
Ilustración de referencia
Agregar ilustraciones de referencia le permite incluir una versión transparente de su ilustración para consultar fácilmente mientras recrea su plantilla.
- Vaya a la barra lateral de atributos a la derecha.
- Active la opción Reference Artwork (Ilustración de referencia).
- Elija Select Artwork (Seleccionar ilustración).
- Seleccione el elemento que desea usar como referencia.
- Cree los componentes de la plantilla con la barra de herramientas.
La barra de herramientas
Una vez que haya configurado el tamaño del lienzo, puede comenzar a crear su plantilla utilizando la barra de herramientas.
Texto (T)
- Seleccione el ícono T de la barra de herramientas o utilice la tecla de acceso rápido (T).
- Seleccione y arrastre la T sobre el lienzo o haga clic en cualquier lugar de este.
- Para ajustar el tamaño del cuadro de texto, seleccione el borde y arrástrelo, o utilice la herramienta de transformación.
La barra lateral de atributos a la derecha incluye lo siguiente:
- Size and position (Tamaño y posición)
- Text Content (Contenido de texto)
- Font Settings (Configuración de fuente), que incluye conjunto de fuentes, grosor, tamaño e interlineado
- Font Color (Color de fuente)
- Formatted Lists (Listas con formato): listas ordenadas y viñetas
- Alignment (Alineación): horizontal y vertical
- Clear Formatting (Opción para borrar formatos)
- Overset Text Warning (Advertencia de texto desbordado): Le indica al usuario final que este cuadro de texto solo puede aceptar contenido de texto para el tamaño asignado del cuadro. Genera un mensaje de error y el cuadro de texto se pone de color rojo
Integraciones y opciones
- Sistema de la marca: Los tipos de letras configurados se incorporarán automáticamente en el editor de plantillas y estarán disponibles para la selección del conjunto de fuentes y el grosor.
- Google Fonts: El editor de plantillas incluye la integración con Google Fonts. Para configurar Google Fonts, seleccione el ícono de configuración y active la opción Allow Google Fonts (Habilitar Google Fonts).
- Inputs (Entradas): Las entradas de plantillas personalizadas pueden definirse en objetos de texto a través del ícono de comando
junto a Text and Font styles (Estilos de texto y fuente) en el panel de atributos.
- En la actualidad, se pueden configurar entradas en los atributos Text Content (Contenido de texto) y Font Size (Tamaño de fuente).
- Puede tener hasta 50 entradas en una sola plantilla, incluso si se utilizan en diferentes variaciones.
Rectángulo (R)/círculo (O)
- Seleccione el ícono de la herramienta para crear rectángulos o círculos desde la barra de herramientas o utilice las teclas de acceso rápido (R) u (O).
- Seleccione la herramienta y arrástrela al lienzo para crear la forma.
- Para dibujar un cuadrado o círculo perfecto, haga clic en el lienzo.
- Para cambiar el tamaño, seleccione un extremo y arrástrelo, o utilice la herramienta de transformación.
La barra lateral de atributos a la derecha incluye lo siguiente
- Size and position (Tamaño y posición)
- Fill (Relleno)
- Stroke (Trazo)
Imagen (I)
- Seleccione el ícono de imagen de la barra de herramientas o utilice la tecla de acceso rápido (I).
- Seleccione la herramienta y arrástrela al lienzo para crear el contenedor de la imagen.
- Una vez creado el contenedor inicial, podrá ver la biblioteca de elementos de Content Automation (Automatización de contenido).
- Seleccione la imagen. Deberá agregar nuevas imágenes a la biblioteca de elementos. No puede agregar nuevas imágenes aquí.
Ajuste de imagen
Puede definir los ajustes de la imagen en el contenedor con las siguientes opciones:
- Fit (Ajuste): Contiene la imagen entera en el contenedor (esto puede generar espacio en blanco si el contenedor tiene un formato diferente al de la imagen). Esto es ideal para las imágenes de productos, íconos y logotipos.
- Fill (Relleno): Llena todo el contenedor con la imagen.
- Crop (Recorte): Hacer doble clic en la imagen permitirá a un usuario cambiar la posición de la imagen en el contenedor o ajustar el tamaño del contenedor de acuerdo con sus preferencias.
- Para acceder al modo de recorte, haga doble clic en la imagen.
- Para salir del modo de recorte, seleccione Intro o haga clic fuera de la imagen.
Enmascaramiento de imágenes
Puede enmascarar imágenes a formas específicas.
- Cree una forma.
- Cree una imagen sobre la parte superior de la máscara.
- Seleccione ambas capas.
- Haga clic con el botón derecho del mouse en ellas y seleccione Convert to Mask (Convertir a máscara).
- Esto generará un grupo de máscaras.
Integraciones y opciones
- Inputs (Entradas): Las entradas de plantillas personalizadas pueden definirse en imágenes a través del ícono de comando ubicado junto a los estilos de imagen en el panel de atributos.
- Actualmente, las entradas pueden configurarse en la fuente de la imagen.
Lápiz (P)
El lápiz le permite crear formas de polígono simples.
- Seleccione el ícono de la herramienta de lápiz de la barra de herramientas o utilice la tecla de acceso rápido (P).
- Haga clic en el lienzo para agregar un punto y comenzar la forma del polígono.
- Continúe haciendo clic para agregar más puntos a la forma del polígono.
- Cuando termine, haga clic en el punto original o seleccione la tecla Intro para finalizar la forma.
Para dibujar una línea recta, mantenga presionada la tecla Shift.
La barra lateral de atributos a la derecha incluye lo siguiente
- Size and position (Tamaño y posición)
- Fill (Relleno)
- Stroke (Trazo)
Logo (Logotipo) (L)
- Seleccione el ícono logotipo de la barra de herramientas o utilice la tecla de acceso rápido (L).
- Haga clic sobre la herramienta y arrástrela sobre el lienzo.
- Aparecerá un nuevo modal en el que podrá elegir logotipos del sistema de su marca. Para ajustar el tamaño del cuadro de texto, seleccione el borde y arrástrelo, o utilice la herramienta de transformación.
Código QR (Q)
- Seleccione el ícono de código QR de la barra de herramientas o utilice la tecla de acceso rápido (Q).
- Haga clic sobre la herramienta y arrástrela sobre el lienzo para crear su contenedor QR.
- Ajuste el tamaño y la posición del contenedor QR.
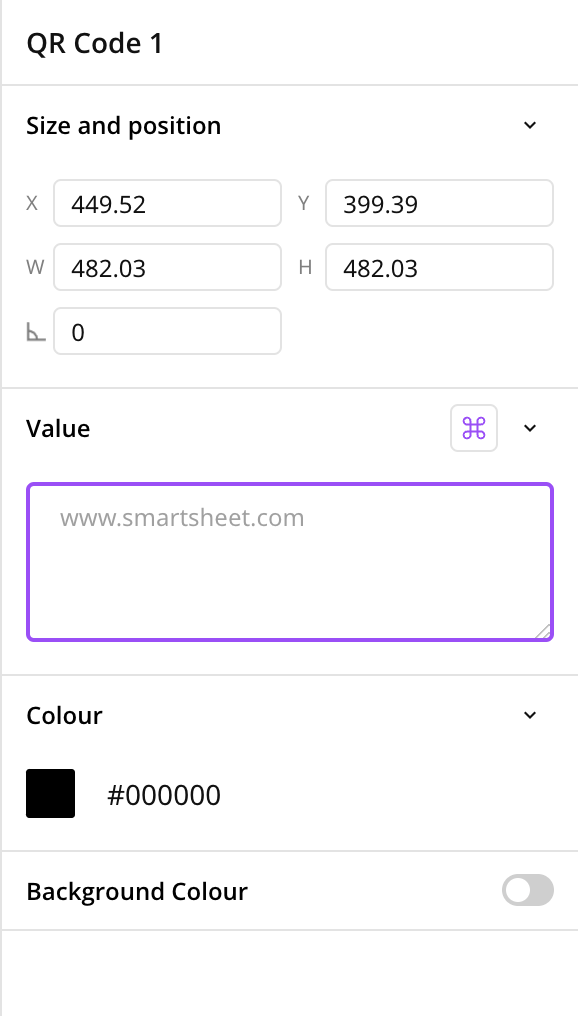
- En el cuadro de texto libre Value (Valor), ingrese la URL o el texto al que desea vincular el código QR. También puede cambiar el color y el color de fondo según sea necesario.

Si desea que los usuarios finales puedan cambiar el código QR en el documento, haga clic con el botón derecho del mouse en el marcador de posición del código QR, seleccione Assign value input (Asignar entrada de valor), haga clic en + New input (+ Nueva entrada) y, a continuación, asígnele un nombre a la entrada.
Color de fondo
Para aplicar un color de fondo al diseño, defina el color de relleno.
Barra lateral de Layers/Inputs (Capas/entradas)
Cuando agregue formas, texto y logotipos a su diseño, verá estos elementos en el panel de capas.
Reordenar capas
- Arrastre las capas en el panel para reflejar el orden correcto.
- También puede seleccionar con el botón derecho la capa y elegir entre estas cuatro opciones:
- Send to back (Enviar al fondo)
- Send backward (Enviar hacia atrás)
- Bring forward (Traer adelante)
- Bring to front (Traer al frente)
Eliminar capas
- Para eliminar capas, seleccione el objeto en el diseño y presione la tecla de retroceso.
- También puede seleccionar con el botón derecho del mouse la capa en el panel Layers (Capas) y presionar Delete (Eliminar).
Agrupar capas
- Seleccione las capas que desea agrupar y pulse CMD/CTRL + G, o haga clic con el botón derecho del mouse en las capas y seleccione Group layers (Agrupar capas).
- Para desagruparlas, seleccione el grupo y presione CMD/CTRL + SHIFT + G, o haga clic con el botón derecho del mouse en las capas y seleccione Ungroup layers (Desagrupar capas).
Duplicar capas
- Para duplicar una capa o un grupo, seleccione los objetos del lienzo o la capa en el panel Layers (Capas) y presione CMD/CTRL + D, o haga clic con el botón derecho del mouse y seleccione Duplicate (Duplicar).
Teclas de acceso directo
- Mantenga presionada la barra espaciadora para expandir el espacio de trabajo.
- Presione Cmd + Z (Ctrl + Z en Windows) para deshacer y Cmd + Shift + Z para rehacer (Ctrl + Y en Windows).
- Presione Cmd + S (Ctrl + Z en Windows) para guardar.
- Presione Cmd + D (Ctrl + D en Windows) para duplicar un objeto.
- Mantenga presionada la tecla Cmd (Ctrl en Windows) y desplácese para acercar y alejar.
- En el trackpad, utilice dos dedos para expandir o achicar una imagen.
- Accesos directos de las herramientas
- T (Texto)
- R (Rectángulo)
- O (Círculo)
- I (Imagen)
- P (Lápiz)
- L (Logotipo)
- Presione Del (Supr) para eliminar un objeto.
- Presione Cmd + G (Ctrl + G) para agrupar objetos y Cmd + Shift + G para desagruparlos.
- Utilice la tecla W para mostrar u ocultar el desbordamiento de página e imprimir marcas de recorte/sangrado (si la función está activada).