Learn how to import/upload your InDesign file into Content Automation and create a drag and drop template.
You can convert an InDesign package into a multi-page drag and drop template in a seamless experience. Package assets are uploaded and linked with the template automatically, eliminating much setup and manual work.
Prepare your file for ingest
- Save your design and ensure that InDesign preflight checks are successful.
- Verify that fonts and images are supported file types and stored locally.
- In InDesign, under File, select Package. Please ensure the following options are checked:
- Copy Fonts
- Copy Linked Graphics
- Update Graphic Links in Package
- Include IDML
- Include PDF (Print), and set the preset to High Quality Print
- It is recommended that you use RGB or CMYK color spaces. All colors will be converted to RGB standard in the drag and drop templates.
Once the package has been created, compress it into a zipped archive and it is ready.
Upload the InDesign file
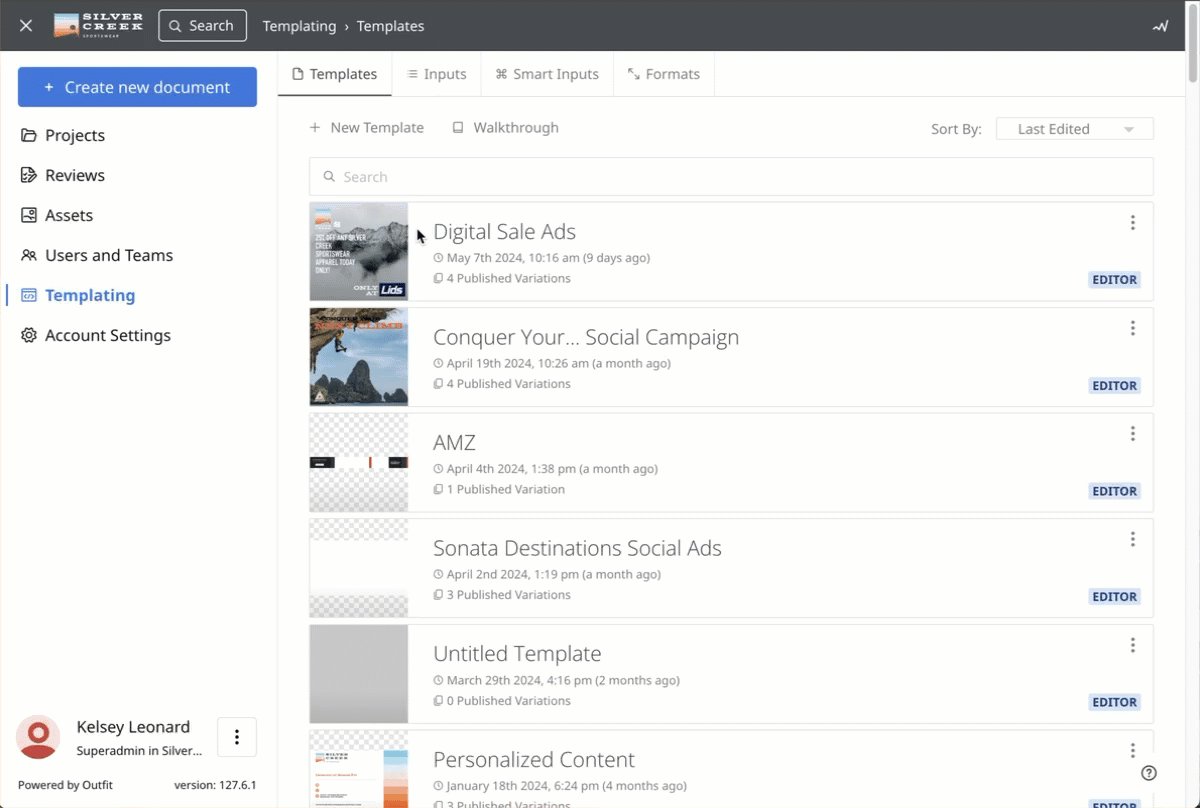
- Select Templating.
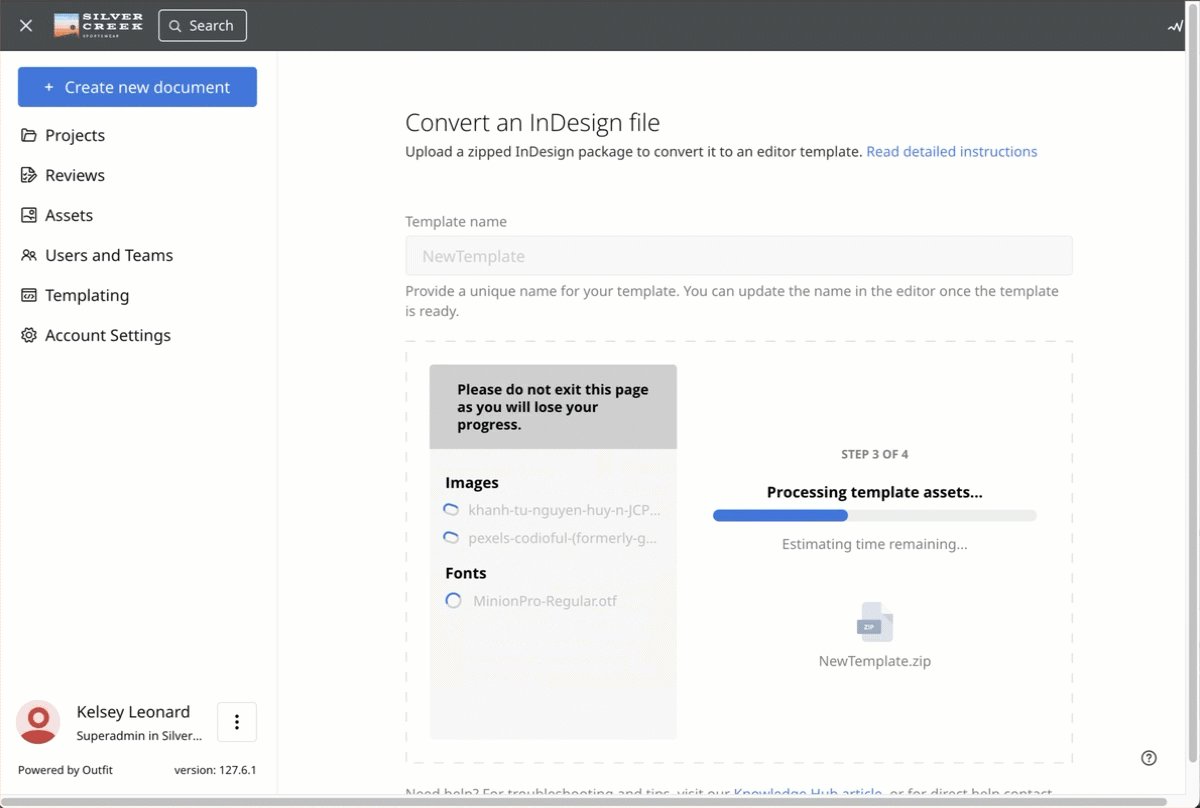
- Select Convert an InDesign File.
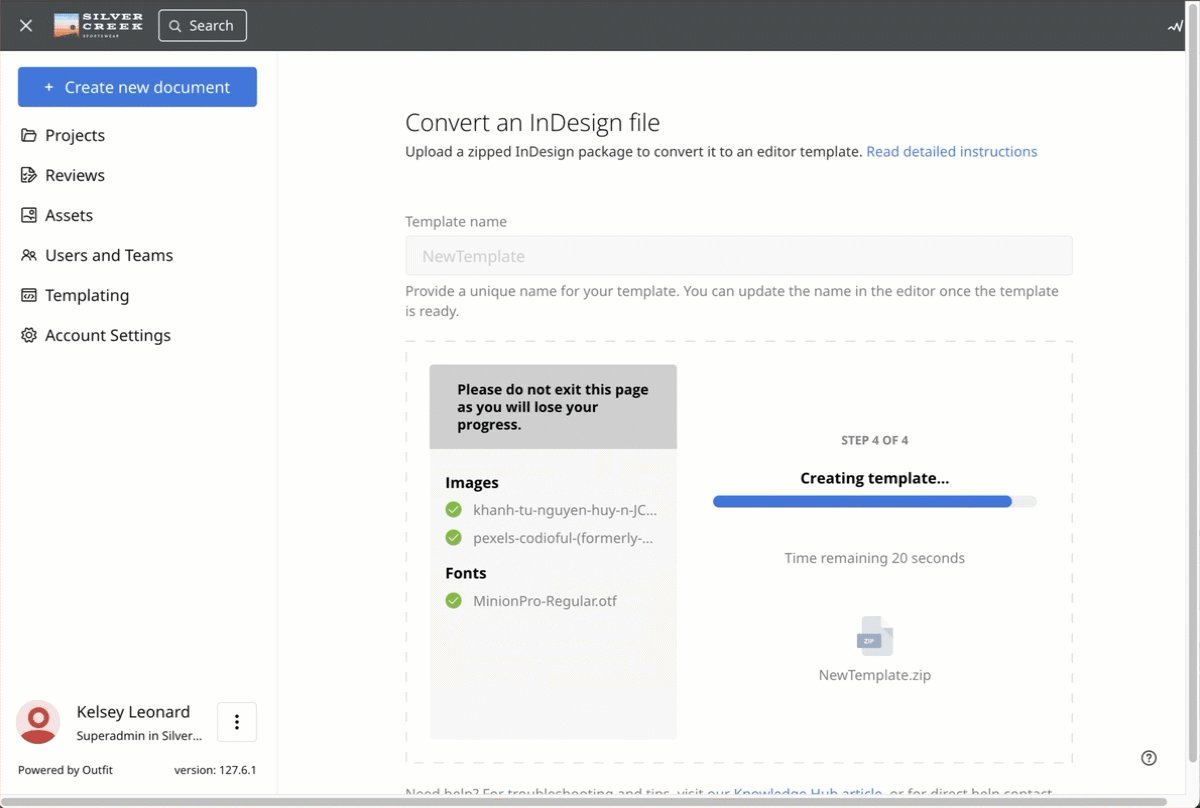
- Enter a name for the template and browse for or drop the zipped InDesign package. The file package automatically processes and converts to a drag and drop template.
- Supported images and fonts are uploaded and linked to the template.
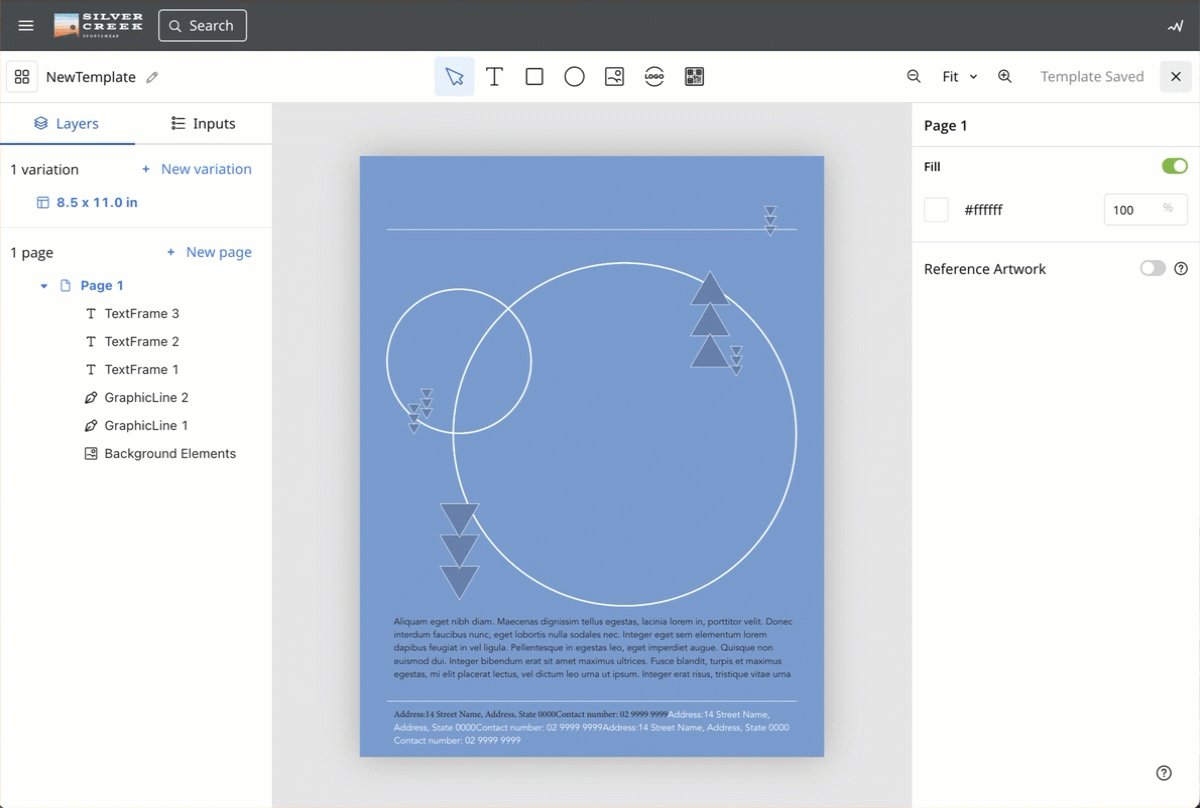
- Select Review template in editor.
Now that you have a drag and drop template, learn about how to make it dynamic for your author users.
Brandfolder Image

Tips and troubleshooting
- Currently, a ZIP file must include an IDML and PDF file of the packaged InDesign file
- Use the latest version of Google Chrome for full compatibility. Chromium Edge and Mozilla Firefox are supported. Safari and other browsers have limited support. Internet Explorer is unsupported.
- For automated support during conversion, font files are required to be included in the package. Each font file should ideally be <5MB for web compatibility.
- Supported file types are: WOFF, WOFF2, OTF, TTF. Fonts with a non-standard weight nomenclature may not convert successfully.
- Referenced fonts such as Google Fonts or Adobe Fonts will not be automatically imported. They can be configured separately in Brand System to be made available to the drag and drop template after conversion
- PNG and JPG image types will be uploaded and linked to the template. SVG, GIF, PDF, AI, PSD, BMP and EPS files types will be first converted to PNG for web compatibility.
- Image files should be <20MB for web performance
- Images set with CMYK values will be converted to RGB for web compatibility
Unsupported InDesign Features
InDesign contains a large number of complex design features that are not supported by Drag & Drop at this current time. This includes:
- Bezier curves (polygons/paths including rounded lines)
- Facing pages
- Master spreads
- Images stretched across spreads
- Alternate layouts
- Threaded text
- Text decoration and line height manipulation
- Book
- Columns
- Compound paths
- Polygons
- Gradients
- Image stoke and fill
- Tables