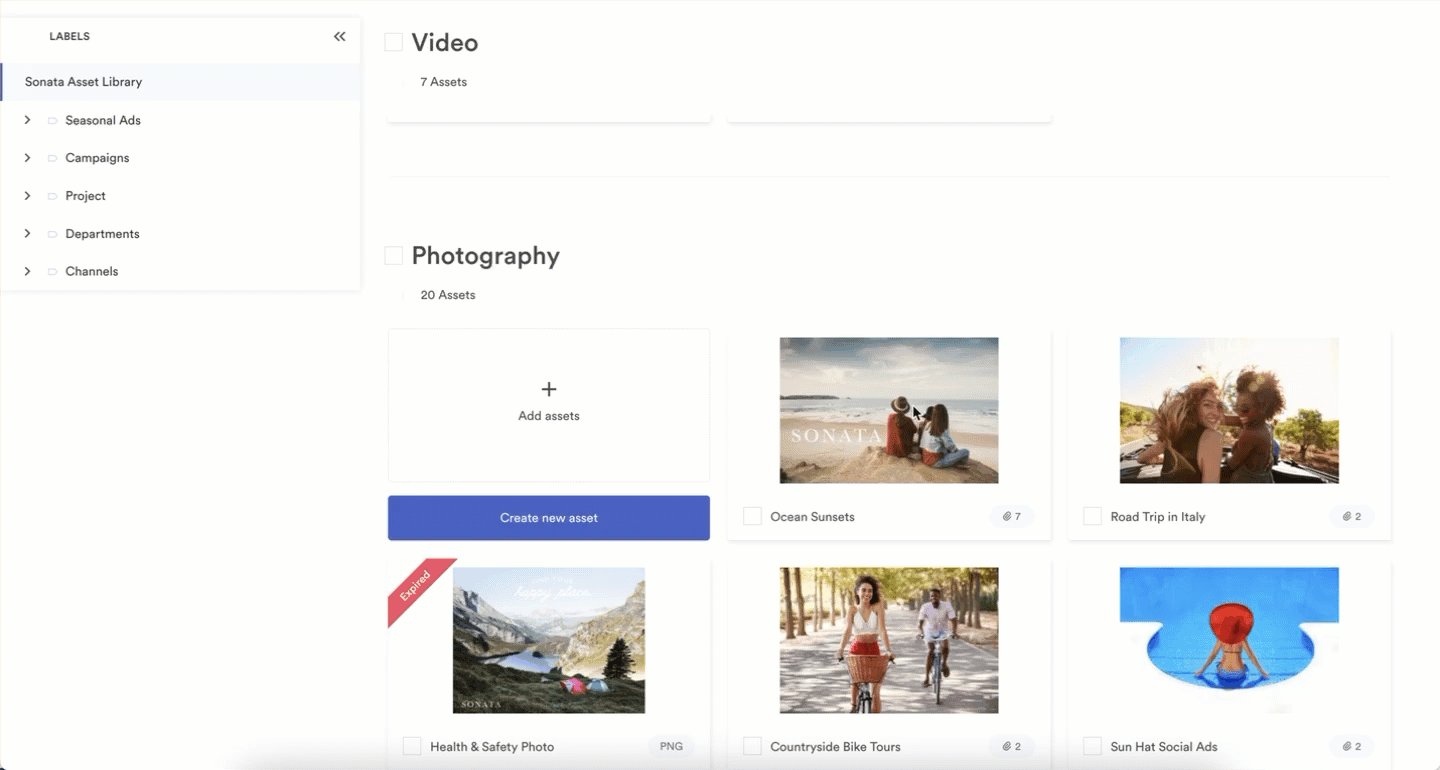
You can select an attachment of an asset modal or upload a separate image to serve as the asset modal thumbnail.
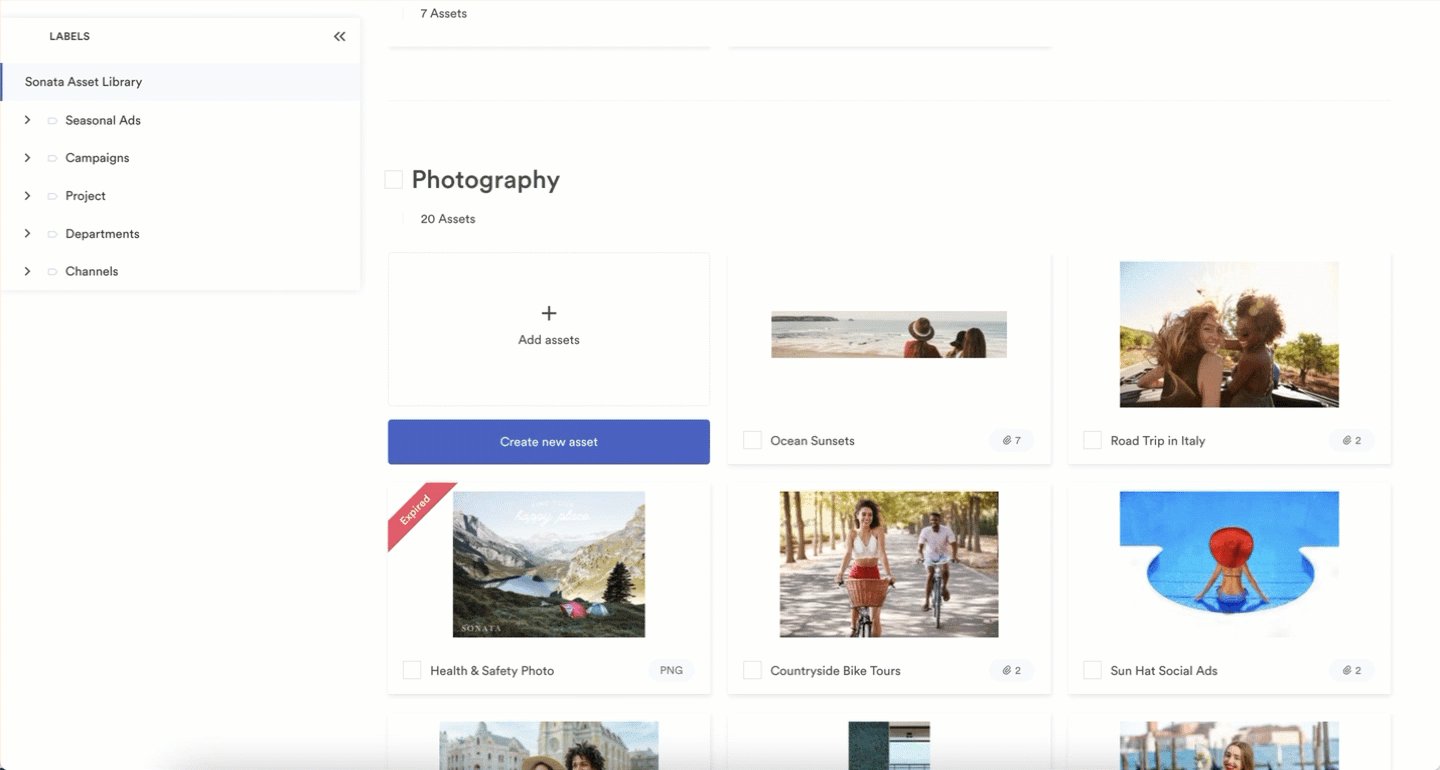
The top attachment is chosen automatically for the asset thumbnail. You can adjust the order of the attachments inside the asset modal in order to change which image preview is the thumbnail.
To adjust the order of attachments:
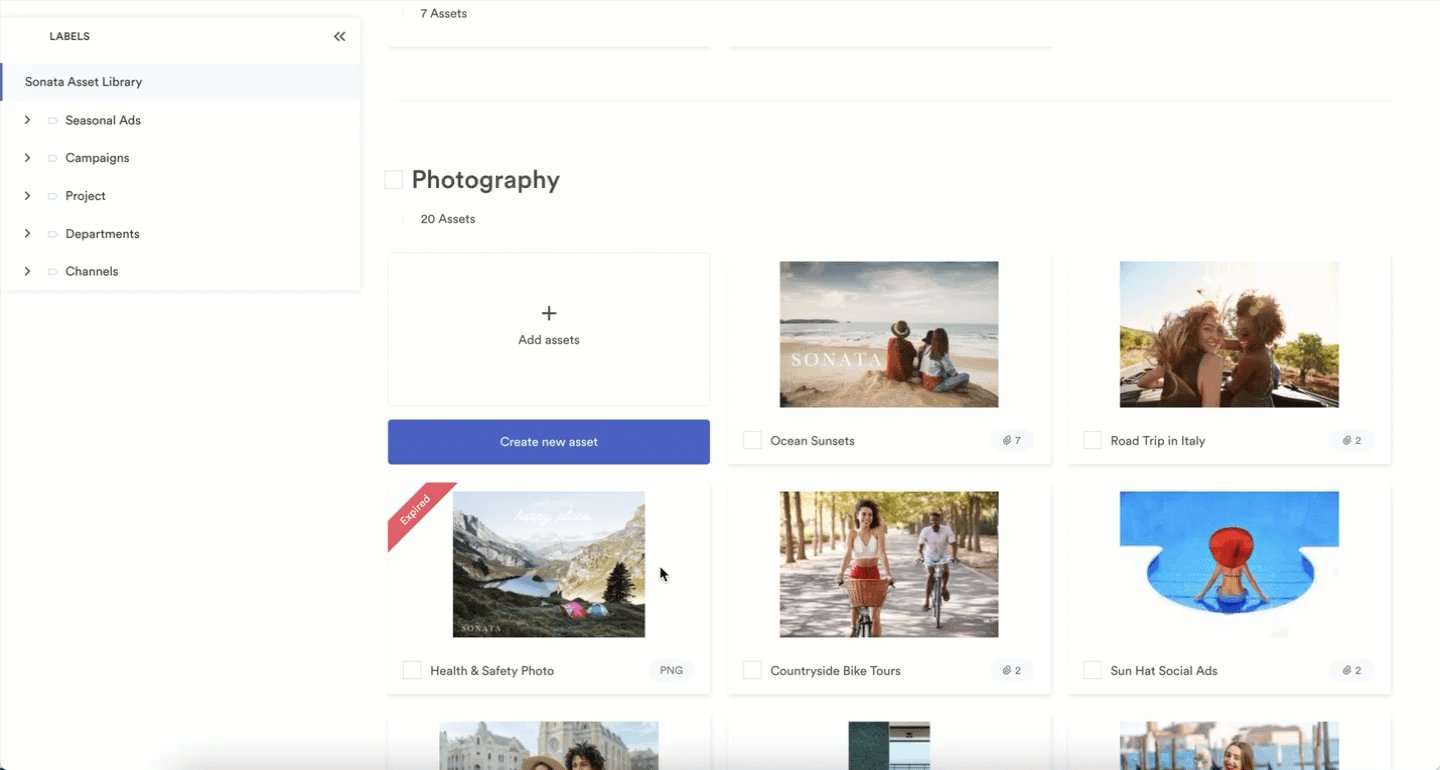
- Open the asset module
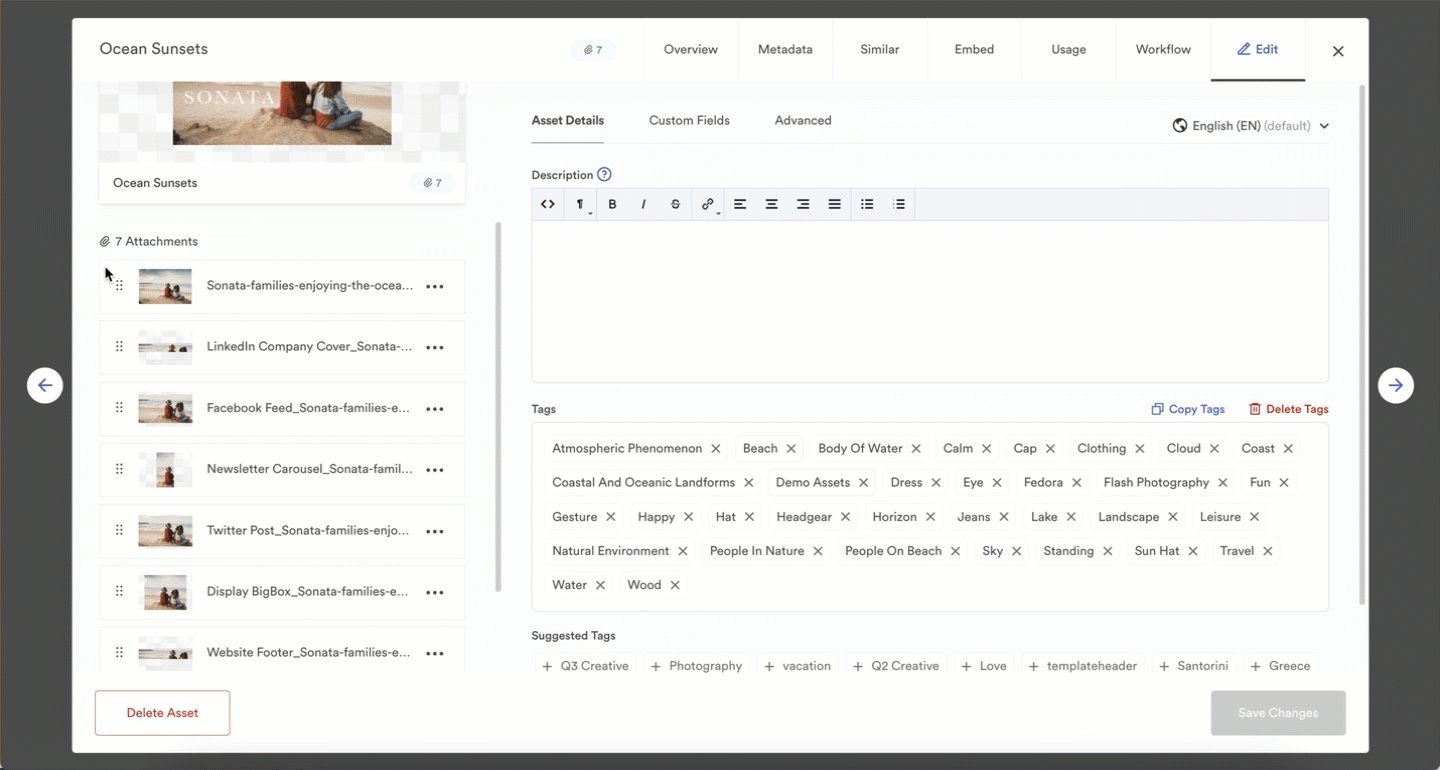
- Select Edit.
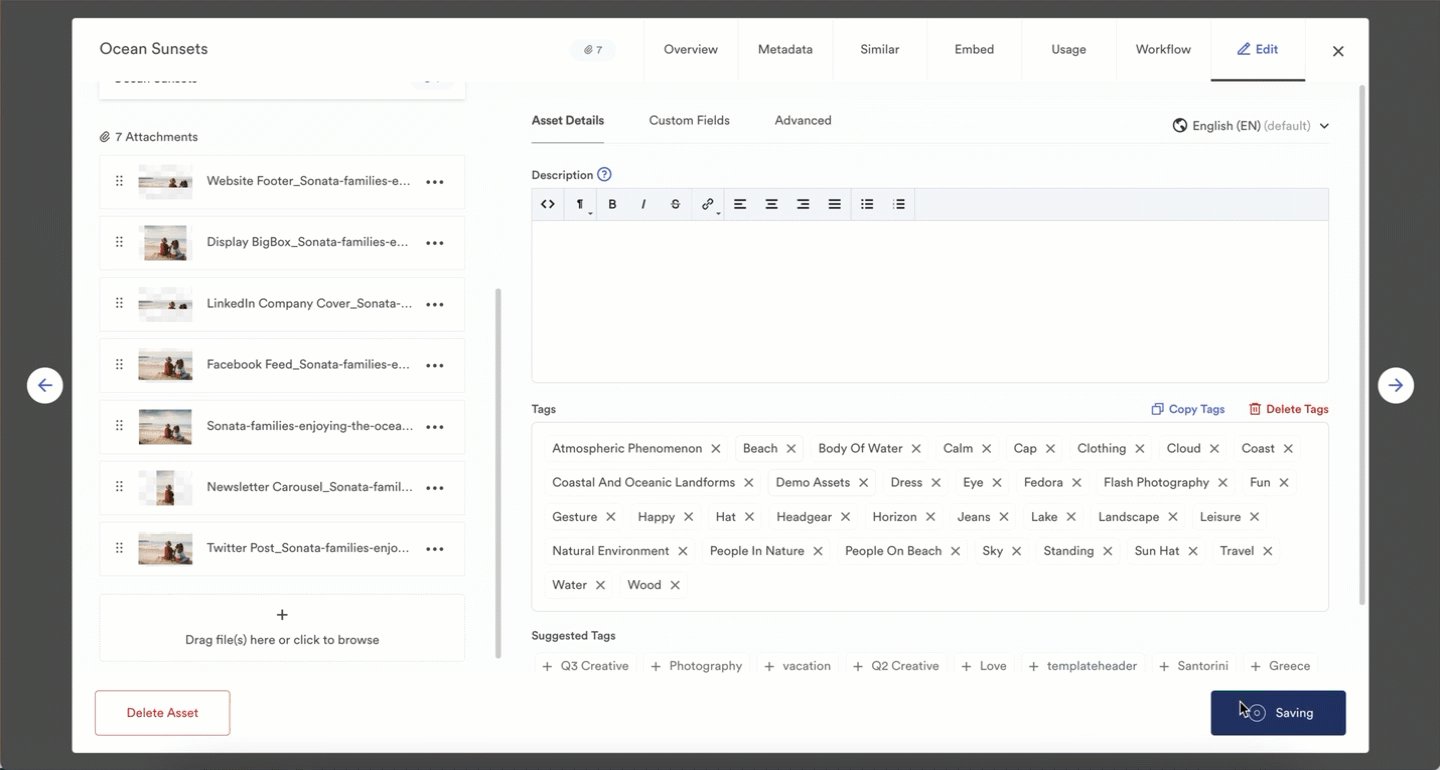
- On the left, under Attachments, select the asset and move it up or down.
- Select Save Changes, in the bottom left corner of the asset modal.
Save any new attachments just uploaded to the asset before reordering.
Brandfolder Image

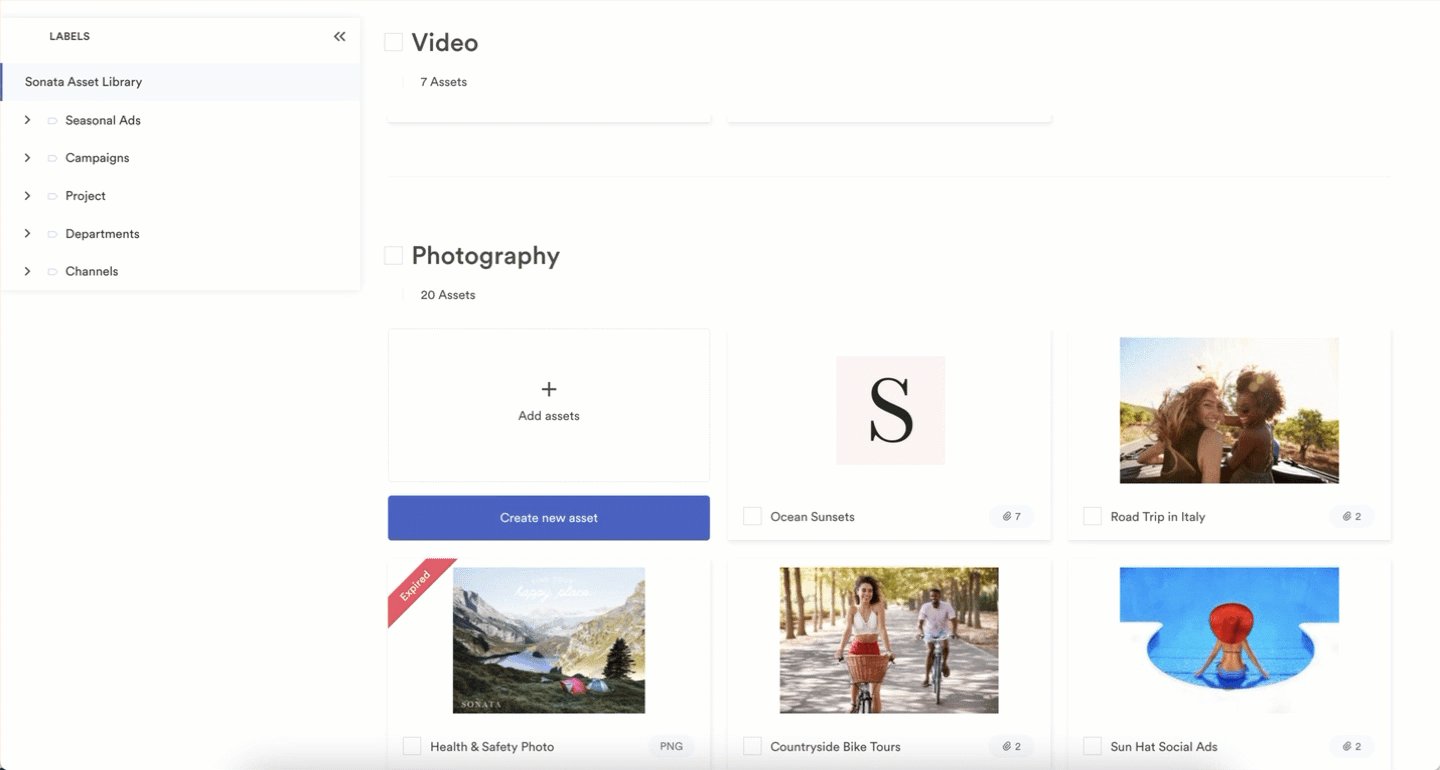
Custom asset thumbnails
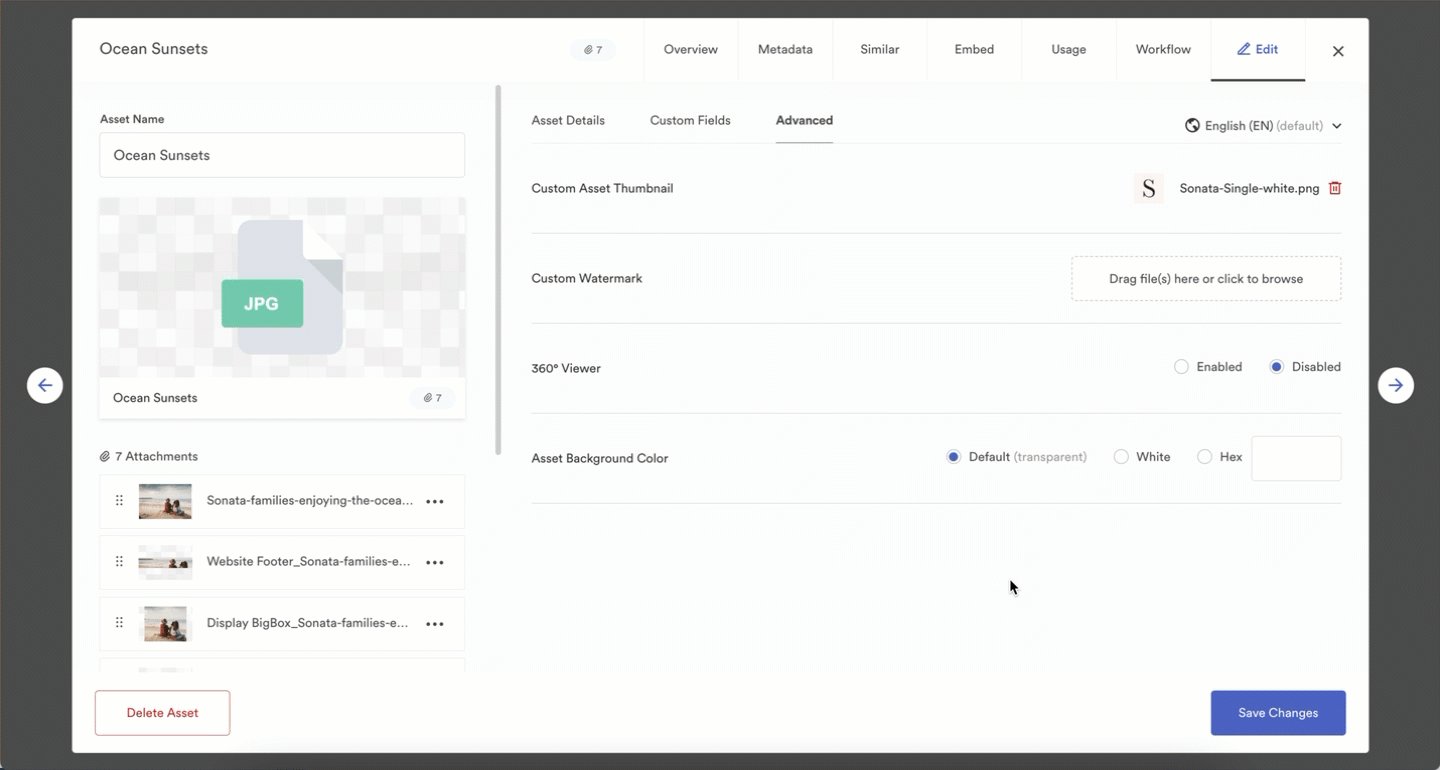
You can upload a custom thumbnail for an asset modal. Users do not have access to download the custom thumbnail. To customize the thumbnail:
- Open the asset module.
- Select Edit and then select the Advanced tab.
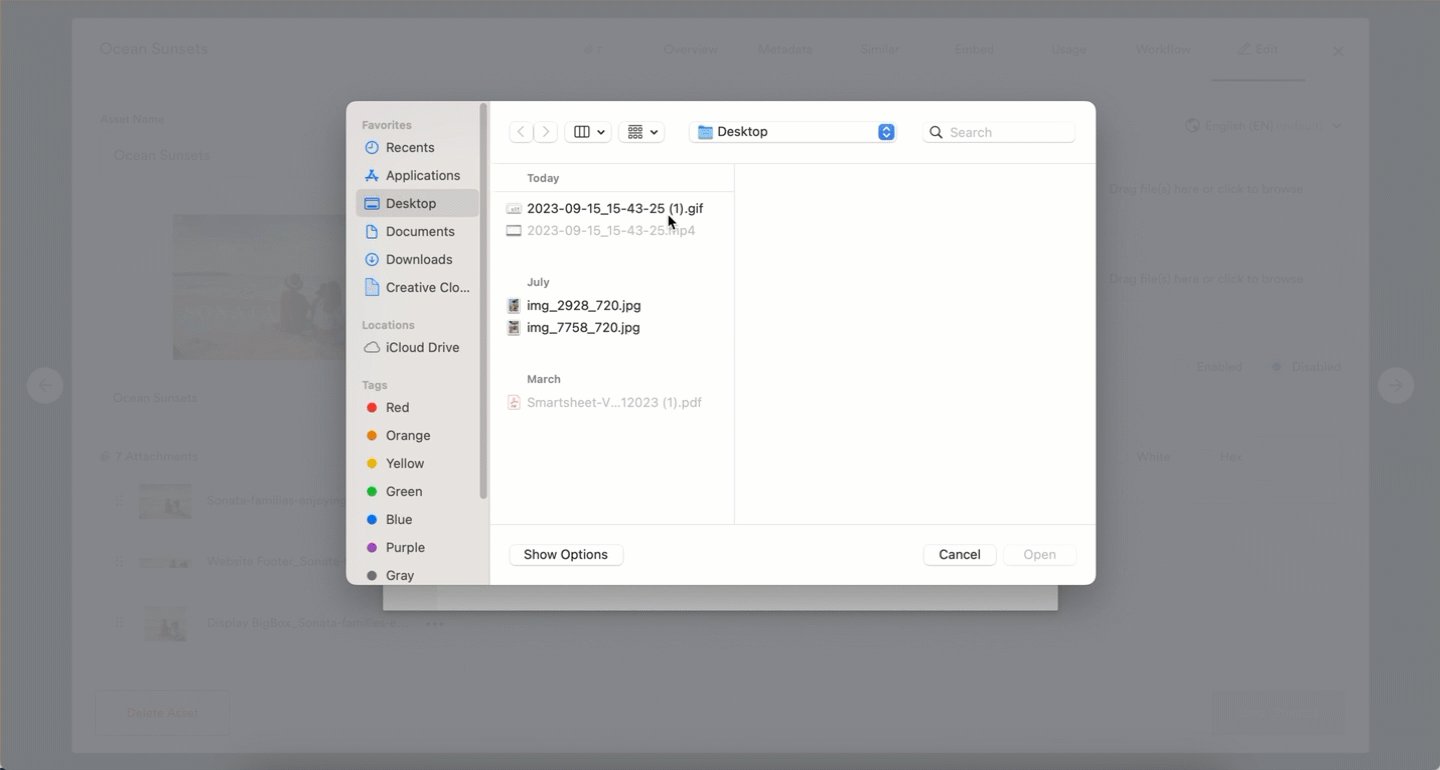
- On the Custom Asset Thumbnail row, drag an image file or select the box to upload a file.
- Select Upload.
- Select Save Changes in the bottom left corner of the asset modal.
The recommended dimensions for the custom thumbnails are 375px X 160px.
Brandfolder Image