Use CSS to determine your Brandguide’s visual structure, layout, and aesthetics.
CSS, or Cascading Style Sheets, is a design language that is used by web developers to create a uniform and visually pleasing look across several pages of a website. HTML largely determines textual content, but CSS determines the website's visual structure, layout, and aesthetics.
CSS customization is only recommended if you have advanced knowledge of CSS. Customer support will not be able to help you when you are implementing your own code into Brandguide.
Code will be sanitized in an effort to prevent XSS attacks. Be aware that our developers may make changes to our Brandguide code at any time that have the potential to impact your CSS and HTML.
CSS syntax
The CSS syntax consists of a set of rules. These rules have 3 parts: a selector, a property, and a value.
Selector { property: value; }
The selector represents the HTML element that you want to style. The property refers to a specific aspect of the HTML element, such as color, font family, or margin. Every property used in CSS has a set of accepted values, for example, a hex code or pixel value.
The selector can have multiple properties and value pairs which are separated by semi-colons. For example, the following will apply the given values of the properties to all h1 tags:
h1 { font-family: comic sans; font-size: 12px; color: blue; }
Common CSS selectors
CSS type selector
The CSS type selector selects all elements of a specific type within the webpage.
Here are some examples of common type selectors:
- p: Selects all paragraph tags.
- a: Selects all hyperlinks.
- h1: Selects all h1 header tags.
- span: Selects all span tags.
- body: Selects all elements within the webpage body.
- button: Selects all buttons on the webpage.
- li: Selects all list items.
CSS class selector
A CSS class is an attribute used to define a group of HTML elements. This makes it possible to customize multiple elements using a single selector. We can do this by typing a period (.) character in front of the class name in our CSS. For example, to change the font of the sample header and paragraph below:
<h1 class="i-am-a-class">header</p> <p class="i-am-a-class">paragraph</p>
We would use the following CSS to target all elements with a class of i-am-a-class:
.i-am-a-class { font-family: helvetica; }
CSS ID selector
A CSS id is an attribute used to define a single unique element on a webpage. To select an element with a specific id, type a hash (#) symbol in front of the id. For example, to change the font of the paragraph below:
<p id="i-am-an-id">paragraph</p>We would use the following CSS to target only the element with an id of i-am-an-id:
#i-am-an-id { font-family: helvetica; }
CSS properties
Text properties
- font-family: Sets the text font e.g. "Arial" or "Times"
- font-size: Sets the font size e.g. 5px or 1em
- font-weight: Sets the font weight or "boldness" e.g. "bold" or 200
- color: Sets the color of the text e.g. blue, #add8e6 or rgb(135,206,250)
- line-height: Vertical space between lines e.g. 5px or 1em
- letter-spacing: Space between characters e.g. 5px or 1em
- word-spacing: Space between words e.g. 5px or 1em
Background properties
- background-color: Set the element's background color e.g. blue, #add8e6 or rgb(135,206,250)
- background-image: Sets a background image based on the url e.g. url('sample-image.jpg')
- background-position: Sets the starting position of a background image e.g. center or 50%
Space properties
The following properties accept auto, inherit, %, or any CSS length unit
- height: Sets the height of the element
- width: Sets the width of the element
- padding: Sets the padding space of the element
- margin: Sets the margin space of the element
Lengths and units
- px: Pixels (1px = 1/96th of 1 inch)
- em: Relative to the font-size of the element (3em = 3 times the size of the current font)
- vw: Relative to 1% of the width of the viewport
- vh: Relative to 1% of the height of the viewport
- %: Relative to the parent element
Find elements using chrome DevTools
Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser. We can use these tools to quickly locate HTML elements and existing CSS styles on any website.
1. To access DevTools, right-click on the page and select Inspect or utilize short commands such as Command+Option+C (Mac) or Control+Shift+C (Windows, Linux, Chrome OS).
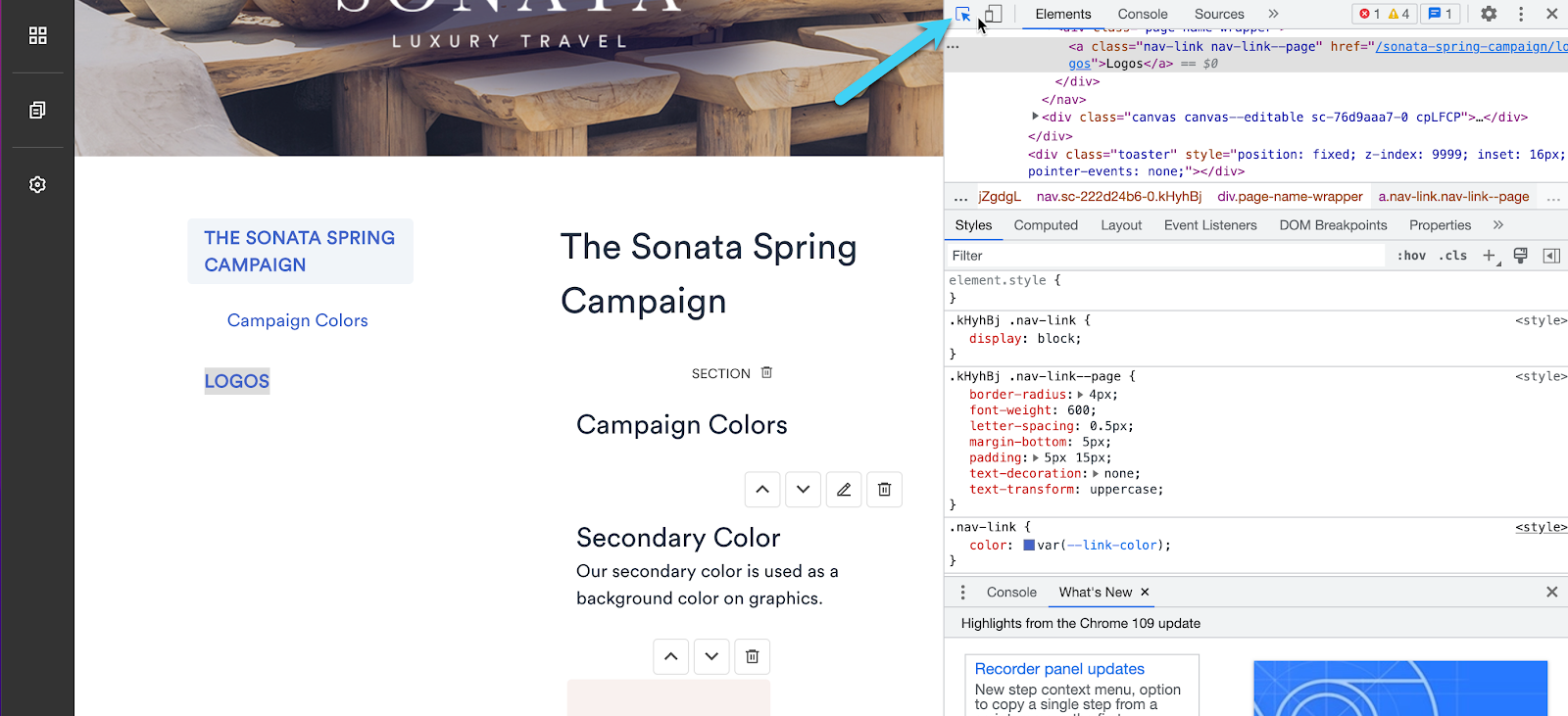
2. Once the DevTools panel is open, select the Inspect tool at the top of the page.

3. Select the element on the page that you want to style. The selectors that are used to customize the element are highlighted under the Elements tab. The Styles tab below reveals the CSS style rules that are currently applied to that element.
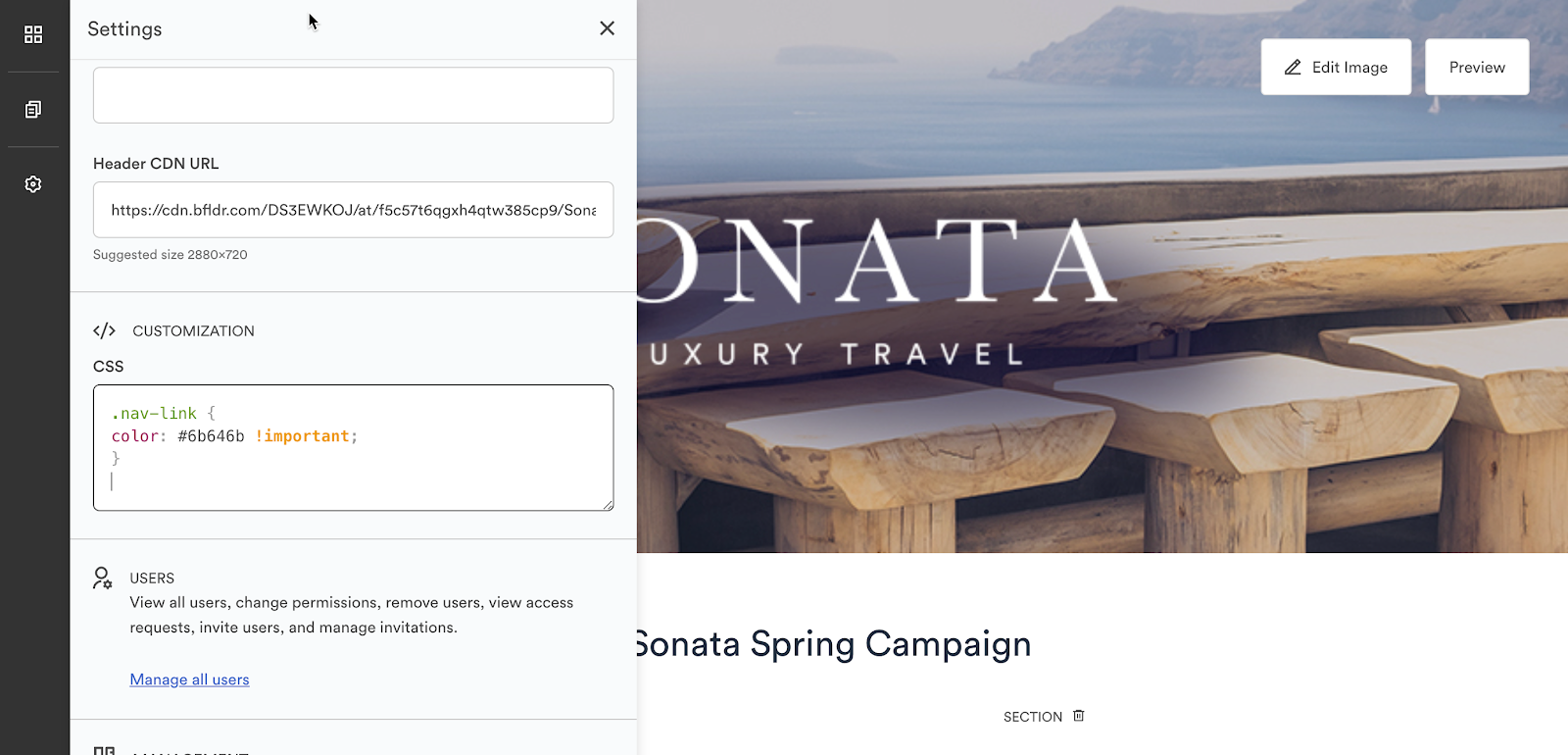
4. In this example, we are going to change the navigation link color to #6b646b by utilizing the nav-link class that we found using the DevTools inspector. We will also add the "!important" property to the end of the declaration to override all previous styling for that property on the element.

5. Once the CSS has been updated and the changes have been saved, you will see that the color of the navigation text has changed to #6b646b:
Add third-party fonts
@font-face is a CSS rule that allows you to import and utilize third-party fonts on your Brandguide. We recommend you add your font via CSS at the global setting level (as opposed to the block level).
You can add a third-party font in two ways.
Copy and paste a URL
The first option is to navigate to your font library of choice and select the font that you want to add to your Brandguide and copy and paste the url. This process is outlined below.
Syntax
You may copy the syntax below and add it to the Custom CSS section of your Brandguide. This is the only CSS you will need to import the font. To import a different font, simply change the font-family, source URL, and format to your chosen font.
@font-face { font-family: 'Satisfy'; src: url(https://fonts.gstatic.com/s/satisfy/v11/rP2Hp2yn6lkG50LoCZOIHTWEBlw.woff2) format('woff2'); }
Find the font URL and format:
1. Navigate to your font library of choice and select the font you want to add to your Brandguide. In our case, we will select Satisfy from Google Fonts.
2. Once selected, copy and paste the @import URL into a new browser tab.
3. This will take you to a page containing the URL and format needed to import the font to your Brandguide.
4. Copy the src URL and paste it into the @fontface code and font-family. Then paste the code into the CSS box. Your changes will automatically update.
5. Select Update CSS to save your changes.
6. The newly imported font will populate in the Default Typeface dropdown in the Global Settings flyout.
Convert the font into a WOFF or WOFF2 format
The second custom typeface option is to convert the font into a woff or woff2 format. This web font format is more compatible for browsers than ttf/otf text file formats. This process is outlined below.
Proprietary fonts
1. Convert the font into a woff or woff2 format. This web font format is more compatible for browsers than ttf/otf text file formats.
2. Upload the font into a files section within Brandfolder.
3. Open the asset, navigate to the embed tab and select Copy Link.
4. Navigate to the Global Settings flyout. You may copy the syntax below and add it to the CSS section of the Global Settings flyout. This is the only CSS you will need to import the font. To import a different font, simply change the font-family, source URL, and format to your chosen font. Once the syntax is inputted, your changes will be saved.
@font-face {
font-family: 'boldweb';
src:
url('https://cdn.bfldr.com/DS3EWKOJ/at/6nvjf5wcs45qgj2v2wbz3pcx/BlenderPro-BoldWeb.woff');
}5. Fonts imported this way will not show the font in the Default Typeface dropdown. Instead, you must manually apply the font within the CSS section. Below is an example of applying the Bold Web font to imported paragraph tags.
p { font-family: 'boldweb'; color: #333; }
Add video
You are able to add a video to your Brandguide by following these steps:
- Open the asset modal for the video.
- Navigate to the Embed tab.
- Locate the Video Embed Code, and select Copy Link.
- Paste the code into the HTML block.