Pages
The highest organizational level of a Brandguide. Pages add up to make Brandguides.
Add Pages
- Navigate to the Pages option in the sidebar.
- Select the Add page button.
- Name the page, and set the Slug.
- Select, Save, and create page.
Delete Pages
Select the trash icon next to the page you want to delete in the Pages and Sections flyout. If a page is deleted, the action cannot be undone, and blocks and sections housed within the page cannot be recovered.
Sections
Sections are an organizational level of a Brandguide that is nested within pages and consists of blocks.
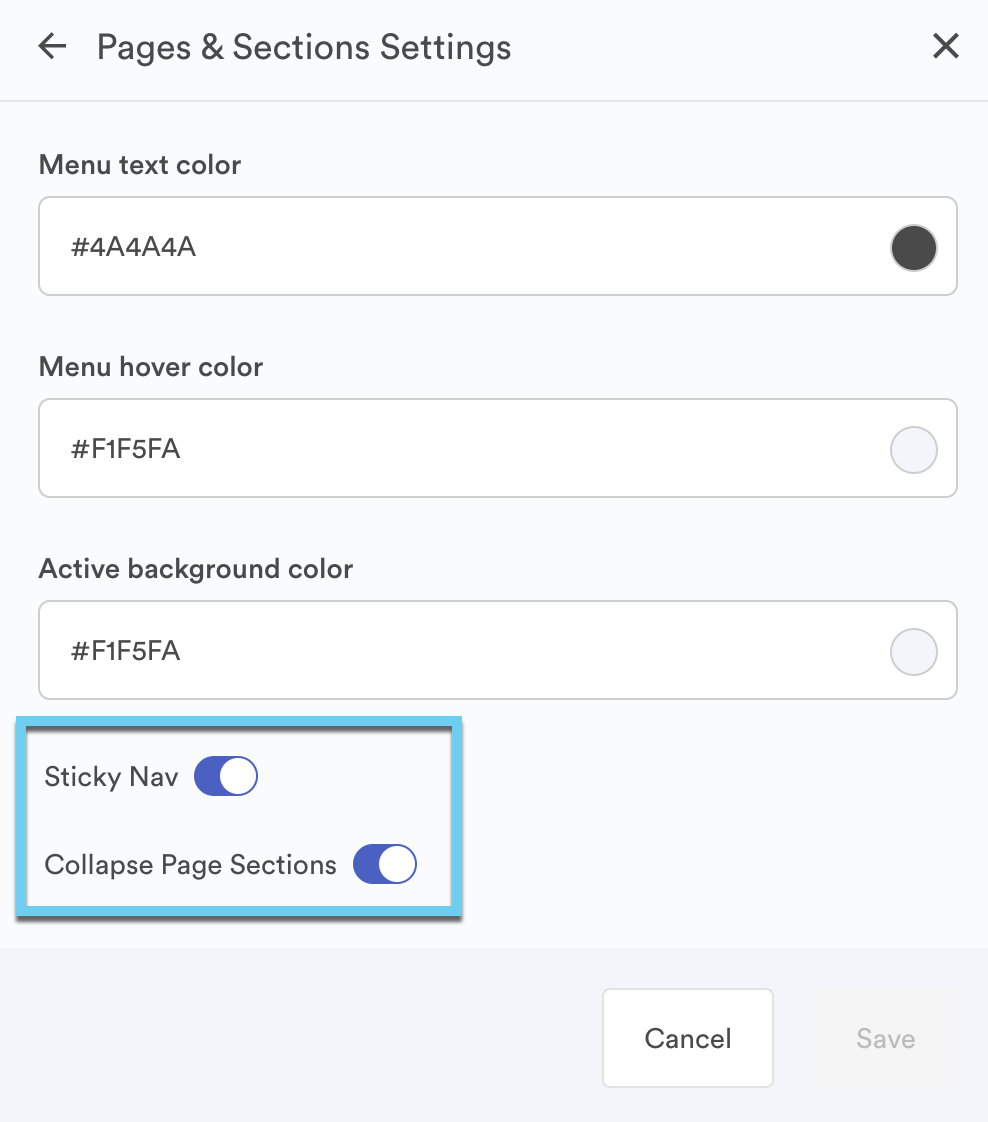
The Sticky Navigation bar and Collapse Page Sections options are automatically toggled on for your Brandguide. You can adjust these inside the Pages & Sections settings.

Blocks
Blocks are nested within sections. You can locate blocks in the block flyout on the left-hand side. Blocks are Brandguide components like images, text, color, and code that live in the canvas area as content.
Add Blocks
- Navigate to the left-hand sidebar and select the block option.
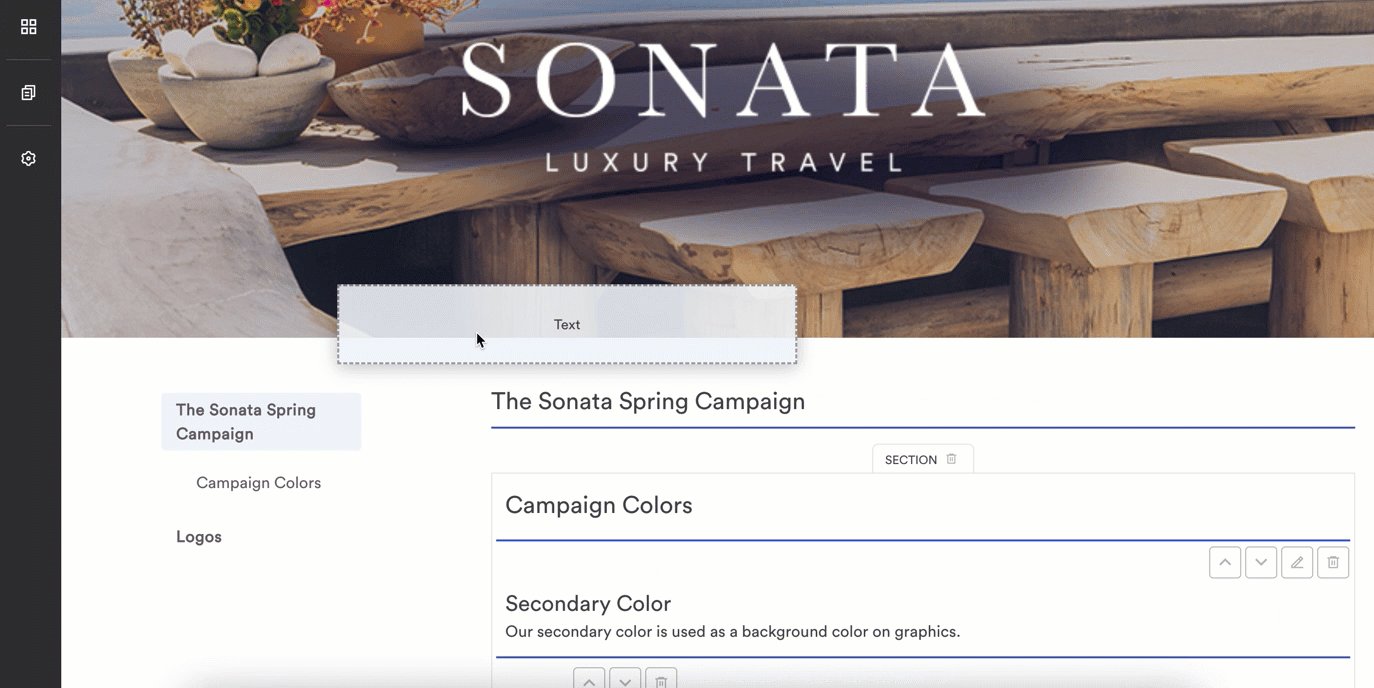
- This will produce a flyout with images, text, code, and color block options. Content that you can add will have a dotted line around it.
- Select the block and drag it into the canvas area. Purple lines on the canvas indicate an approved drop zone.
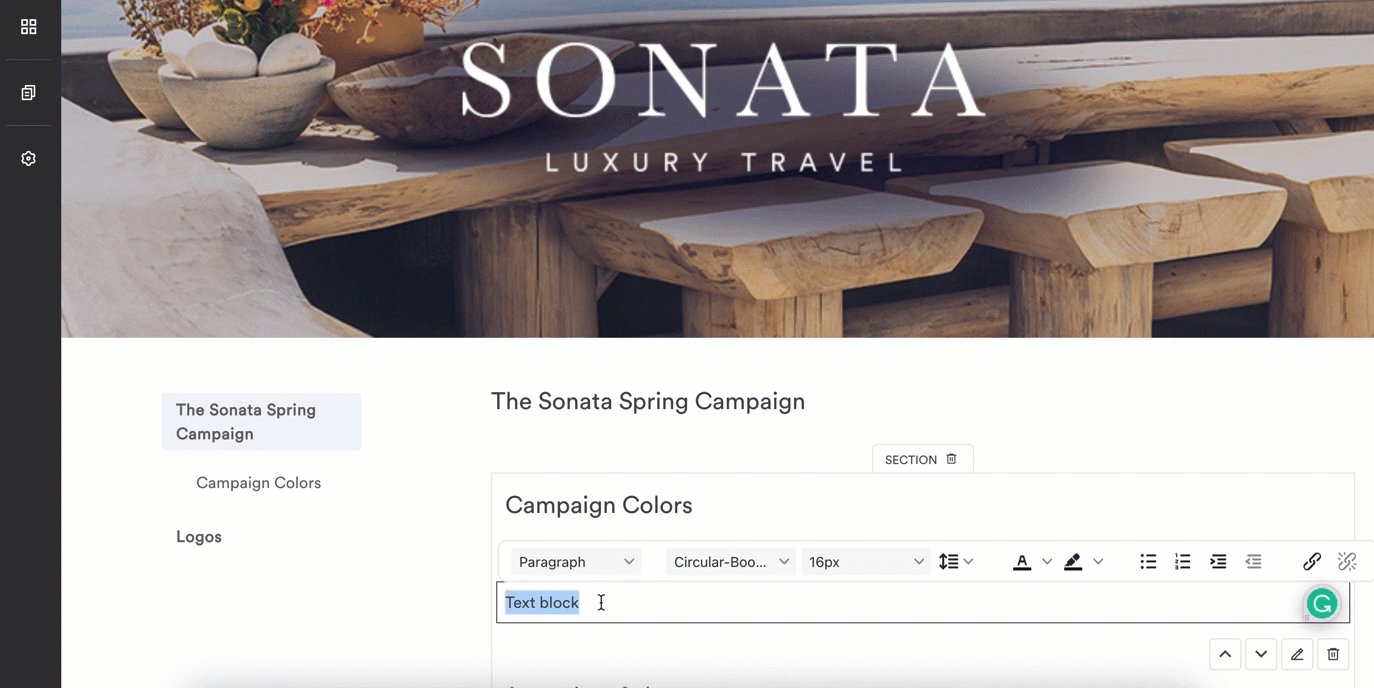
- Release the click to drop the block into the canvas.

Delete Blocks
Select the trash icon on the block. Do note that when you delete a block, it can’t be recovered.
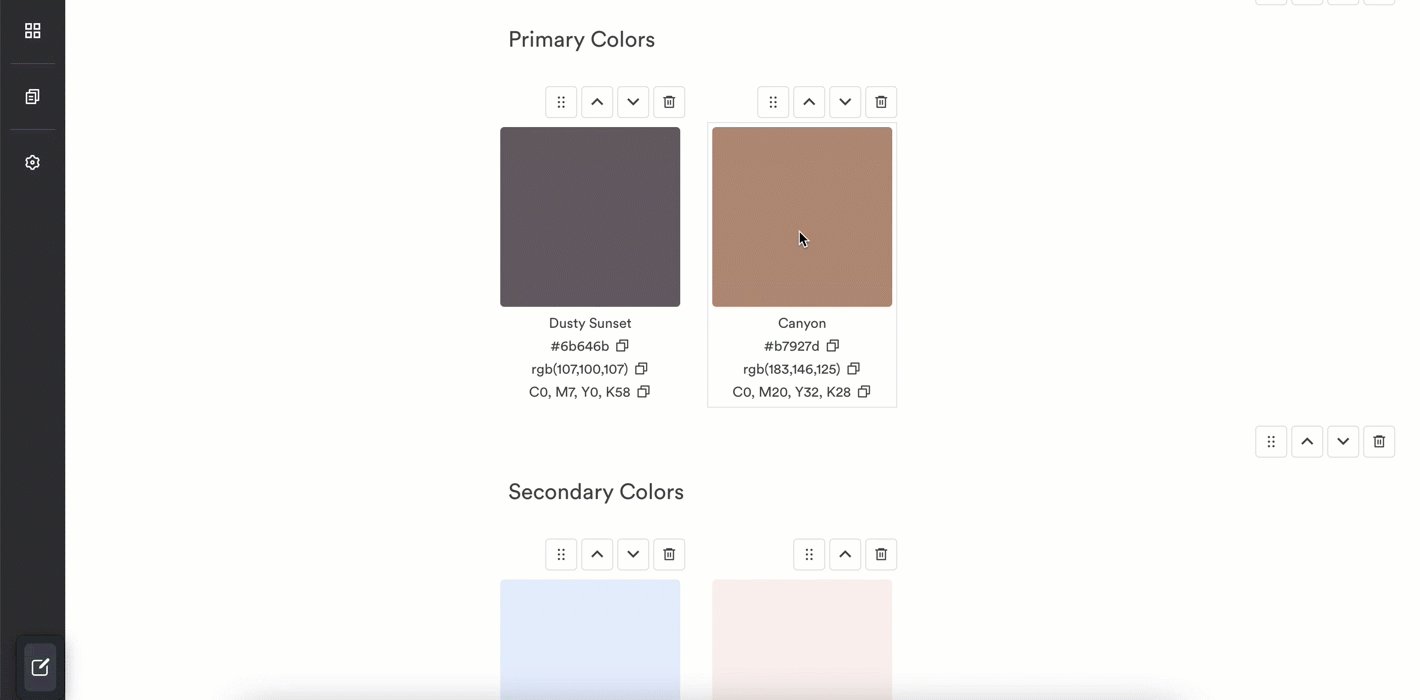
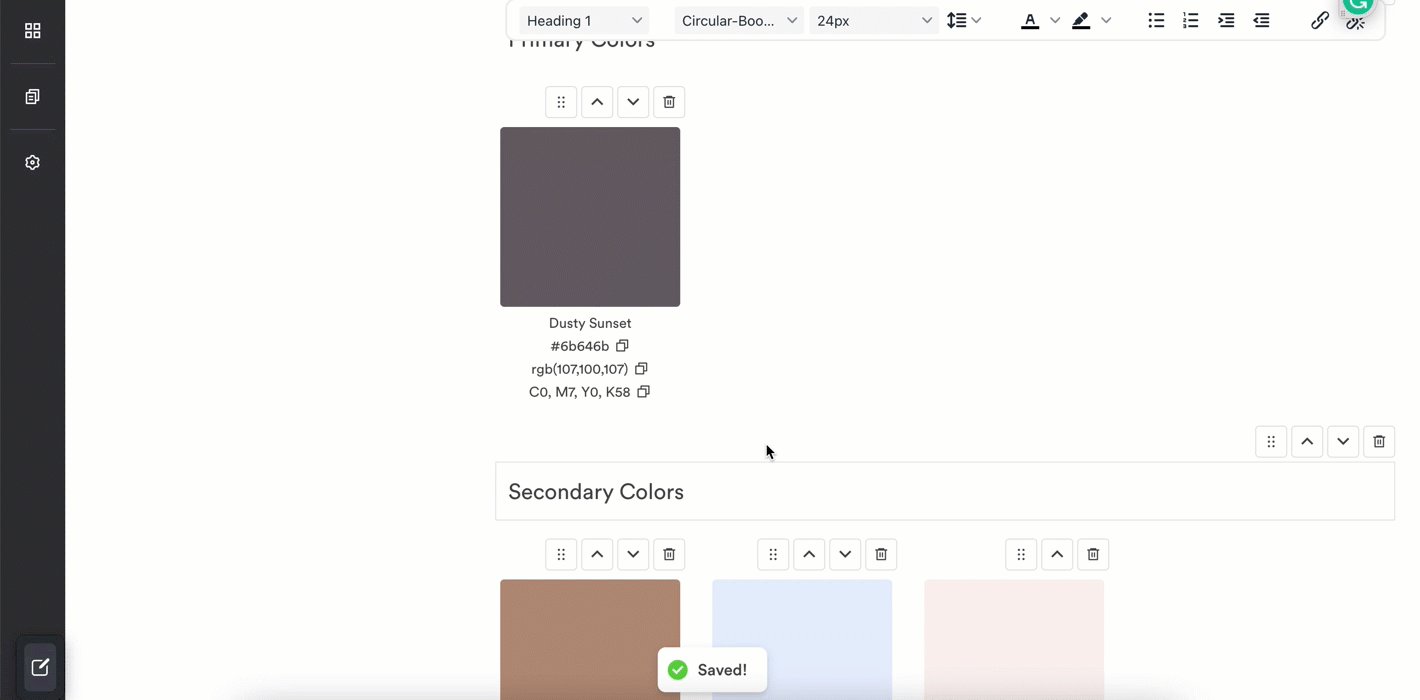
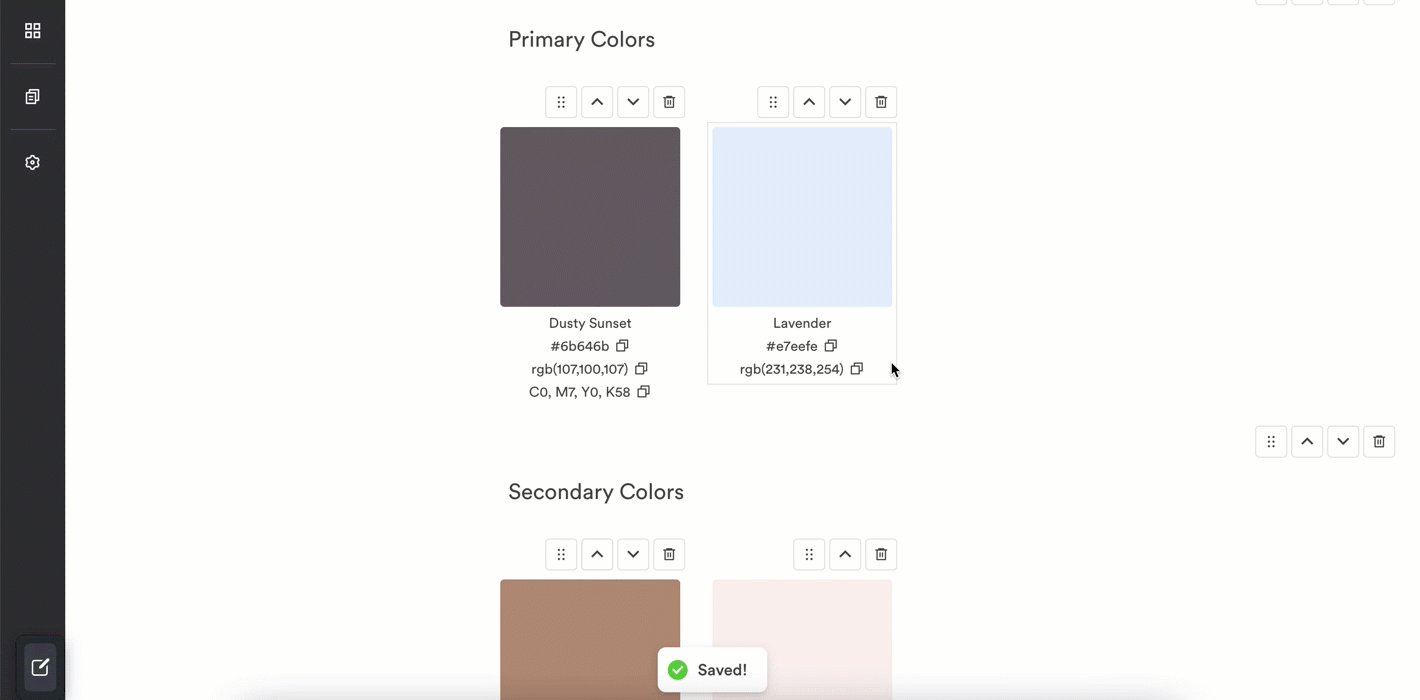
Rearrange Blocks
You have two options:
- Drag and drop the block somewhere else on the page.
- Use the arrow to the right of the block content to move the block up and down the page.